-
- ACF Address Autocomplete - Add an Address Field in Joomla
- ACF Chained Fields - Create cascading dropdown fields
- ACF FAQ - Add a Frequently Asked Questions section in Joomla
- ACF PayPal - Add a PayPal Button Field in Joomla
- ACF PHP - Run PHP code in a Joomla Field
- Convert Forms Field
- Countdown Timer
- Country
- Currency
- Download Button
- File Upload
- Gallery
- Gravatar
- HTML5 Audio
- IFrame
- Joomla Articles
- Map
- Module Loader
- Progress Bar
- QR Code
- SoundCloud
- Telephone
- Time Picker
- True/False Field
- URL
- Video
- WhatsApp Click to Chat Field
ACF Address Autocomplete - Add an Address Field in Joomla
The "Address Field" custom field is a powerful tool that allows you to easily retrieve detailed address information for any location on a map. With the "Address Field", you can simply select a location on the map or type in an address or coordinates, and the field will automatically retrieve, store and display the full address details. Say goodbye to the hassle of manually looking up addresses - the "Address Field" has you covered.
How to add an Address Custom Field to Joomla! Articles
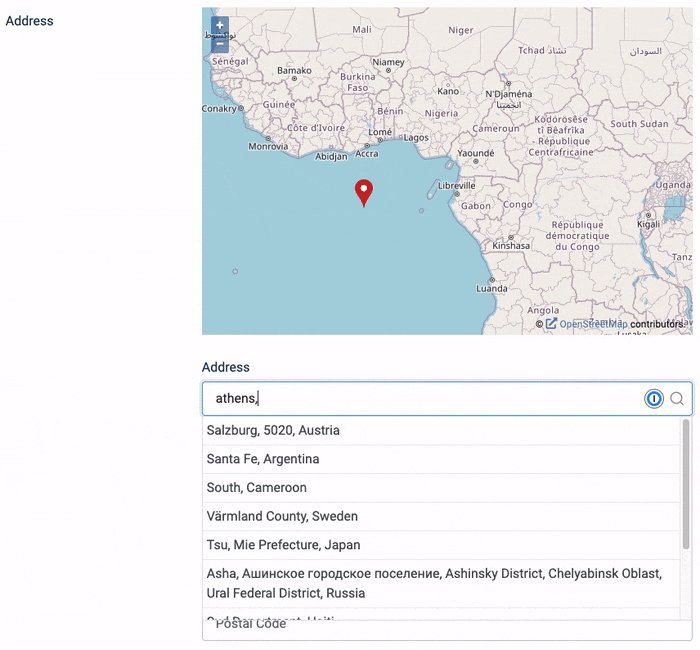
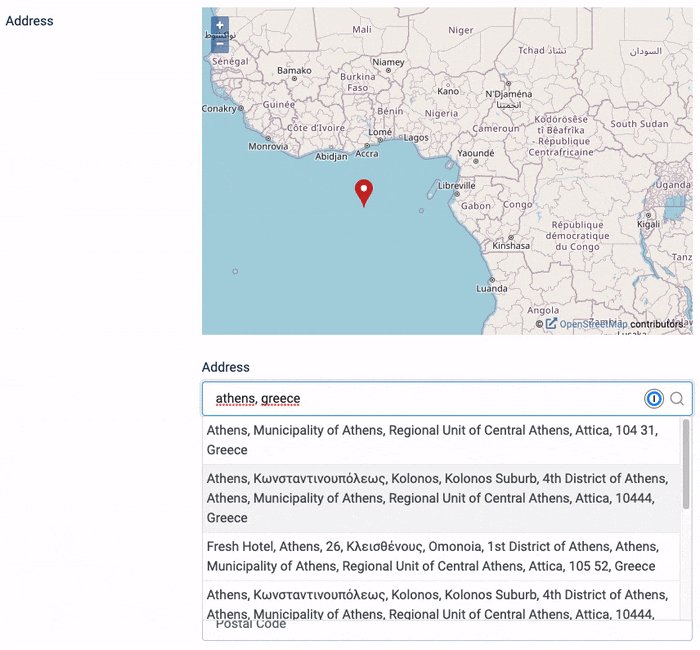
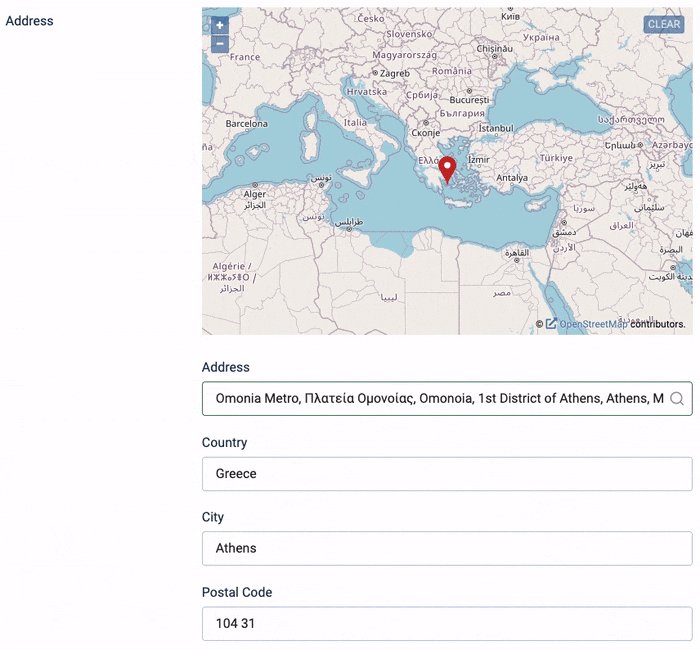
The Address Field allows you to select a location from a map, type an address or coordinates that will autocomplete and provide suggestions or even type the address details manually. Once you have selected an address, then the address details will automatically pre-populate.

Let's see each field settings.
| Name | Description |
|---|---|
| Show Map | Set whether and where to show the map. Back-end: Show the map only when editing the field in an article, contact, etc... Front-end: Show the map only when viewing the field on the front-end of your site such as in an article, contact, etc... Back-end & Front-end: Show the map both when editing the custom field in an article, contact, etc... as well as when viewing the field on the front-end of your site such as when viewing an article. |
| Zoom | Set the map zoom. |
| Marker Image | Replace the default marker image by uploading an image of your choice. |
| Address Details | Set which address details to show. Available address details:
|
| Address Autocomplete | Set whether to enable address autocomplete and automatically suggest places as you type an address. |
| LAYOUT | |
| Map Width | Set the map width. |
| Map Height | Set the map height. |
| Layout | Select which layout to use, default or custom. |
| Custom Layout | Set the Custom Layout for the address details. Allowed Smart Tags: {address.map} {address.address} - {address.address.label} {address.latitude} - {address.latitude.label} {address.longitude} - {address.longitude.label} {address.country} - {address.country.label} {address.country_code} - {address.country_code.label} {address.city} - {address.city.label} {address.county} - {address.county.label} {address.postal_code} - {address.postal_code.label} {address.state} - {address.state.label} {address.municipality} - {address.municipality.label} {address.town} - {address.town.label} {address.road} - {address.road.label}. |
| Map Location | Set whether to display the map above or below the address details. |
Usage
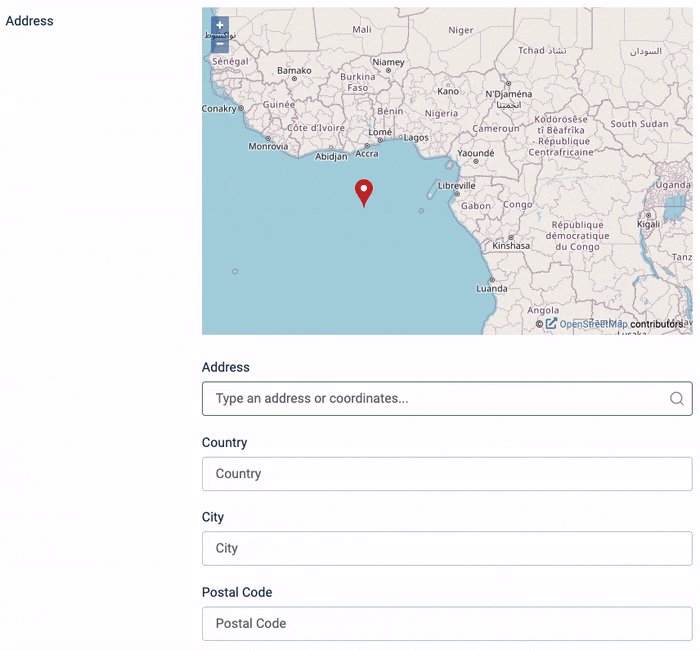
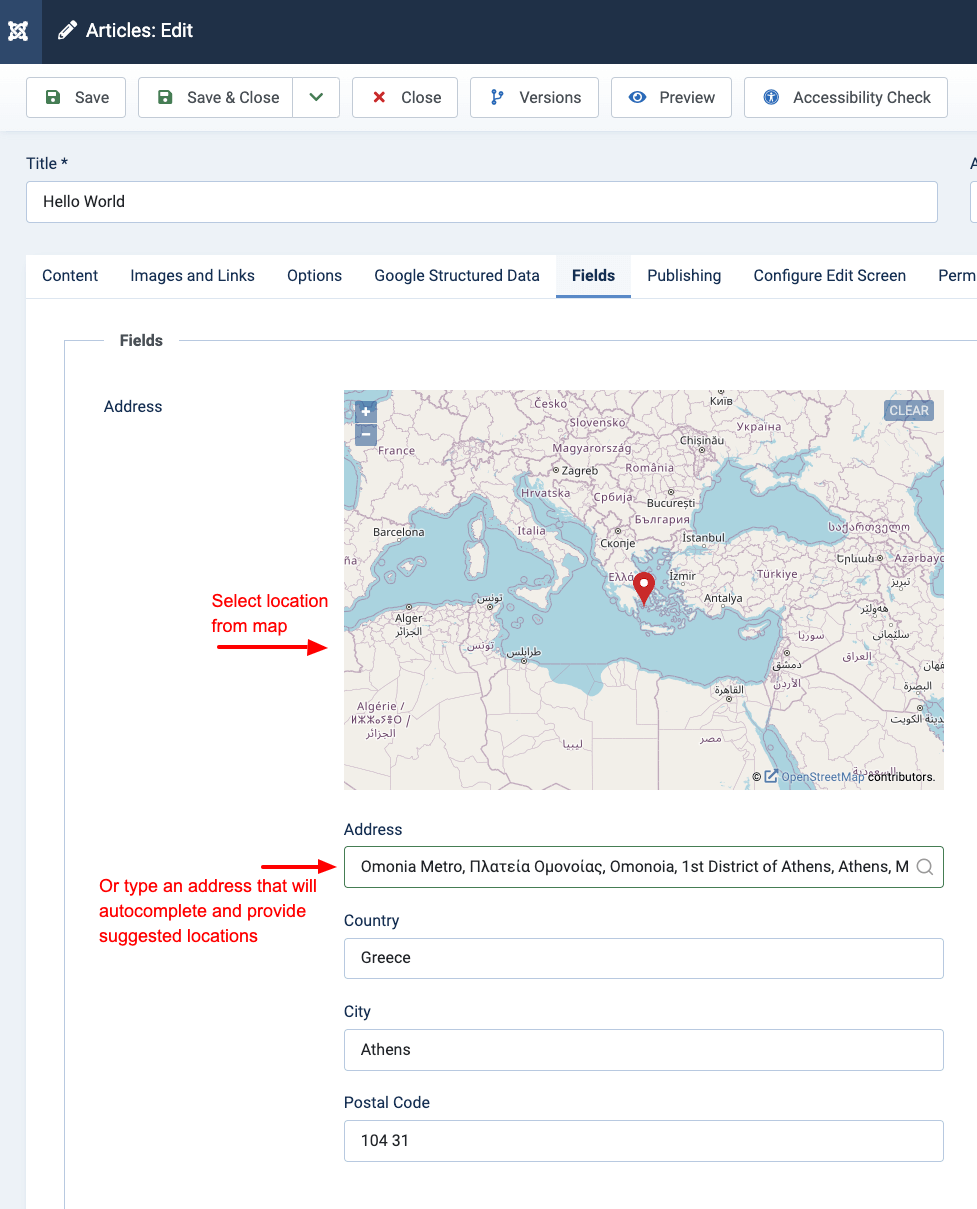
Once you are in your Article's Edit screen, choose the "Fields" Tab to see the Address custom field as you can see in the screenshot below.
You can now select a location on the map or type in an address/coordinates and suggested locations will be provided for you so you can selected your desired location. All address details values are customizable as you see fit.
Frontend Display
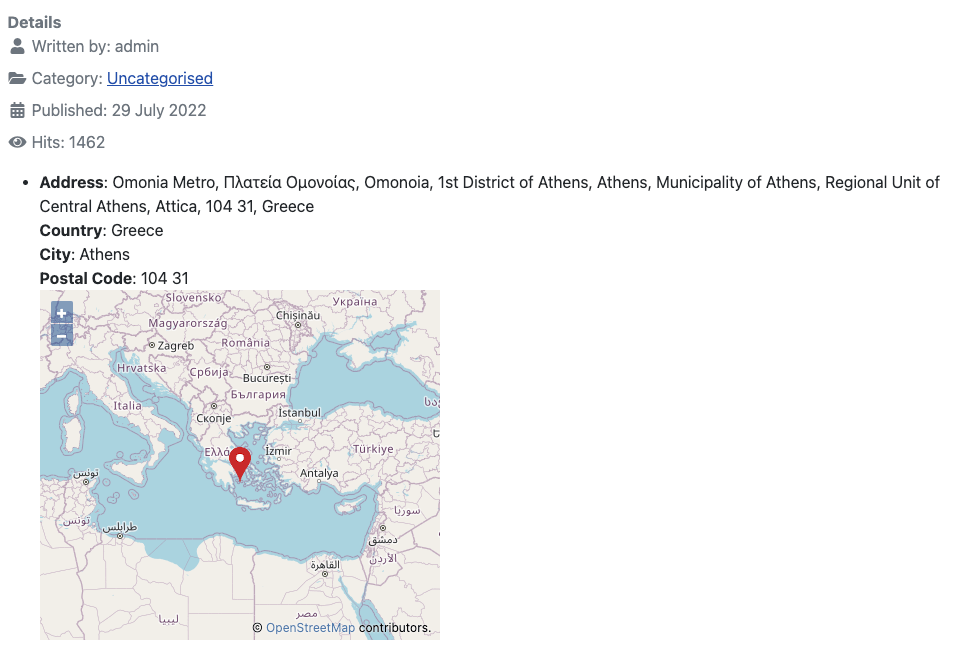
Take a look at the screenshot below to see how it could be displayed in your frontend.
Default Layout

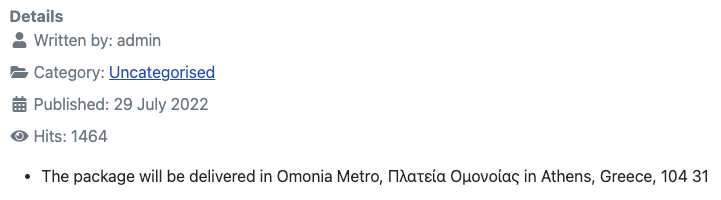
Custom Layout
Example custom layout:
The package will be delivered in {address.address} in {address.city}, {address.country}, {address.postal_code}










 Rated:
Rated: 