 Tassos Docs
Tassos Docs
-
- 3 Ways to Trigger a Box on Click
- AdBlock Detect Trigger
- Click Trigger
- Display a popup before user leaves your website
- Display a popup when a certain element reaches your browser's viewport
- Element Visibility Trigger
- EngageBox Popup Triggers
- Exit-Intent Trigger
- External Link Click
- Hover Trigger
- Idle (Inactivity Detection)
- OnClick Trigger
- Page Load Trigger
- Page Ready Trigger
- Scroll Depth Trigger
-
- AcyMailing List Condition
- Browser
- City
- Component Condition
- Continent Condition
- Convert Forms Conditions
- Cookie Condition
- Country Condition
- Date Condition
- Day of Week
- Device Condition
- Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- EngageBox - Viewed Another Popup Condition
- Homepage
- IP Address Condition
- Joomla! Content Article Condition
- Joomla! Content Category Condition
- Joomla! Content Component View Condition
- K2 Category
- K2 Item
- K2 Page Type
- K2 Tag
- Language
- Menu Item
- Month
- New/Returning Visitor Condition
- Operating System
- Pageviews Condition
- PHP
- Referrer URL Condition
- Region
- Time on Site
- Time Range
- Trigger based on URL match
- URL Condition
- User Access Level Condition
- User Condition
- User Group
-
- Create a AcyMailing Optin Box
- Create a Breezing Forms Popup
- Create a Facebook Like Page Box
- Create a GetResponse Optin Box
- Create a MailChimp Optin Box
- Create a SalesForce Optin Box
- Create a Twitter Follow Button Box
- Create a Vimeo Video Popup
- Create a YouTube Video Popup
- Create an RSForm Popup
- Display a Joomla Article In a Popup
- Display a Joomla Module in a Popup (Modal)
- Display Google Map in a Popup
- Google Analytics Integration
- Load Convert Forms through EngageBox
-
- Randomly Rotate Popups on a Page
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
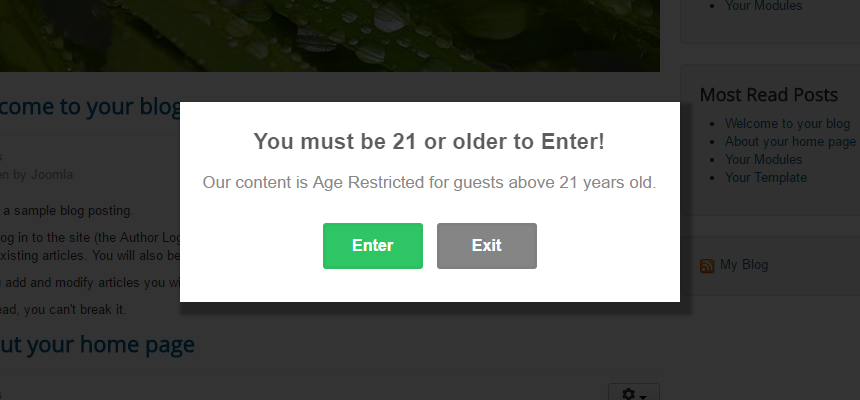
Create a Cookie Based Age Verification Popup

A tutorial which helps you create a Cookie Based Age Verification Popup for your visitors to confirm their age before viewing the content of your website using Engage Box .
Create a new Box
- Go to Components -> Engage Box and create a new Box by clicking on the "New" button from the top bar
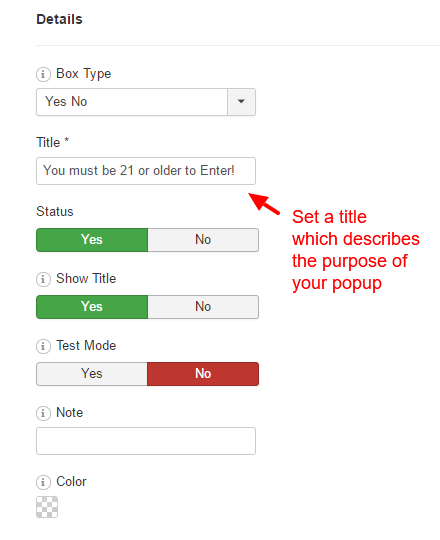
- Set a Box title
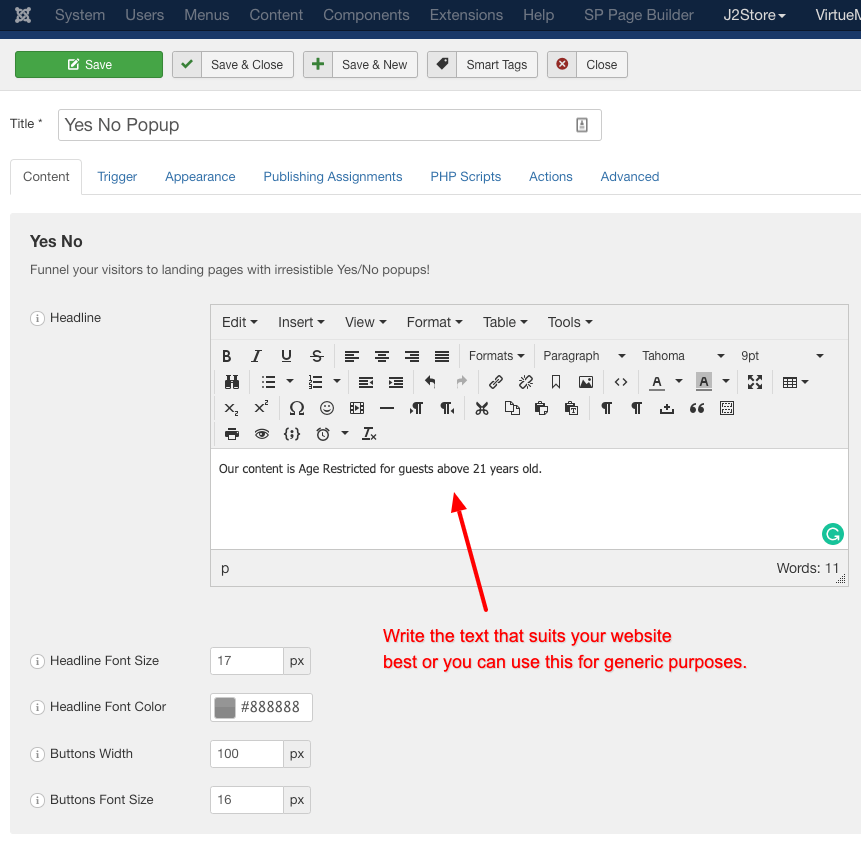
- Set the Box Type to Yes / No
Yes and No Configuration
Set the title of the Box to something which describes its purpose. For example, "You must be 21 or older to Enter!".

As a headline for the box you can write the following text "Our content is Age Restricted for guests above 21 years old.". Of course, you can write anything else that fits your website better.
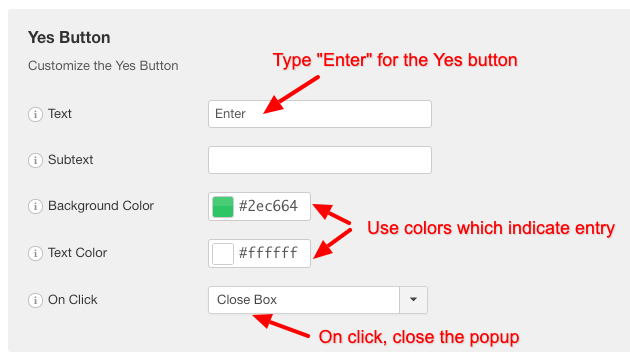
For the Yes Button follow the options in the screenshot below.

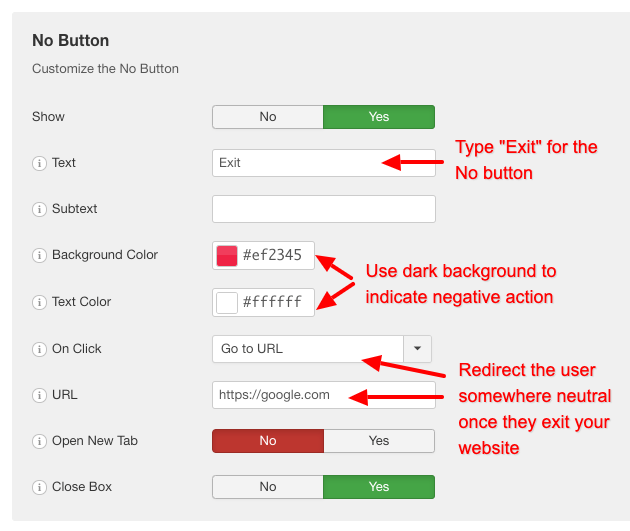
For the No Button follow the options in the screenshot below.

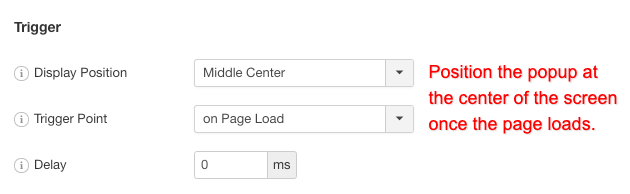
Trigger Options
The optimal configuration for an age verification box is to set it to trigger at the center of the screen once the page loads. Take a look at the screenshot below to see the options for this result.


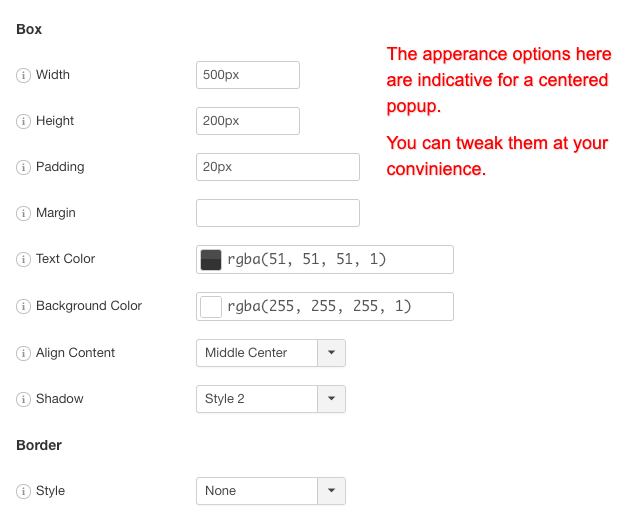
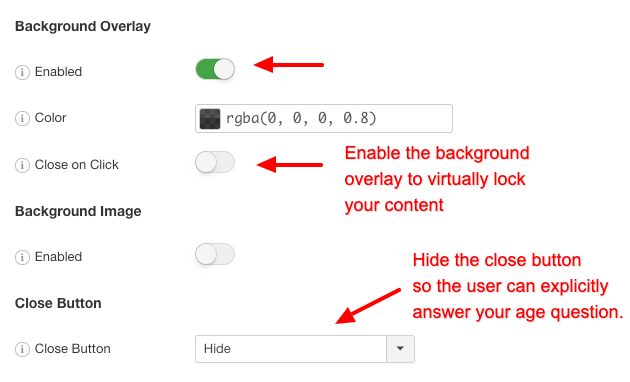
Appearance
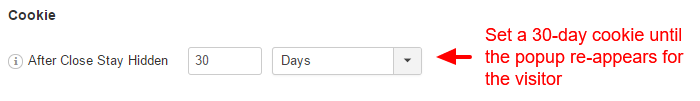
Also to virtually lock the content behind it, it is best if you set a background overlay and disable the closing of the box with any way except from answering the age verification question. Take a look at the screenshot below to see the options for this result.


You are done!







 Rated:
Rated: 