Being able to align the content of a box in whichever direction you'd like without having to type custom CSS is a great convenience. Here's how to do it for your boxes:

- Go to Components > Engage Box
- Click New from the top bar
- Enter a popup title in the Title field
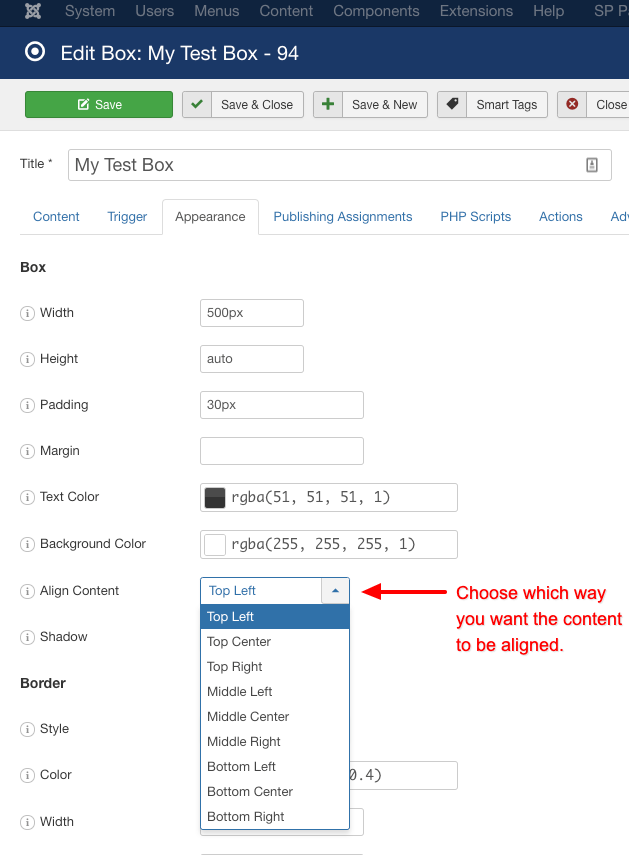
- Click the Appearance tab
- Choose any direction you'd like for the Align Content choice as shown in the screenshot
- Save & close!
Note
For versions up to v2.7.2 this feature was called Vertical Align Content








 Rated:
Rated: 