 Tassos Docs
Tassos Docs
-
- 3 Ways to Trigger a Box on Click
- AdBlock Detect Trigger
- Click Trigger
- Display a popup before user leaves your website
- Display a popup when a certain element reaches your browser's viewport
- Element Visibility Trigger
- EngageBox Popup Triggers
- Exit-Intent Trigger
- External Link Click
- Hover Trigger
- Idle (Inactivity Detection)
- OnClick Trigger
- Page Load Trigger
- Page Ready Trigger
- Scroll Depth Trigger
-
- AcyMailing List Condition
- Browser
- City
- Component Condition
- Continent Condition
- Convert Forms Conditions
- Cookie Condition
- Country Condition
- Date Condition
- Day of Week
- Device Condition
- Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- EngageBox - Viewed Another Popup Condition
- Homepage
- IP Address Condition
- Joomla! Content Article Condition
- Joomla! Content Category Condition
- Joomla! Content Component View Condition
- K2 Category
- K2 Item
- K2 Page Type
- K2 Tag
- Language
- Menu Item
- Month
- New/Returning Visitor Condition
- Operating System
- Pageviews Condition
- PHP
- Referrer URL Condition
- Region
- Time on Site
- Time Range
- Trigger based on URL match
- URL Condition
- User Access Level Condition
- User Condition
- User Group
-
- Create a AcyMailing Optin Box
- Create a Breezing Forms Popup
- Create a Facebook Like Page Box
- Create a GetResponse Optin Box
- Create a MailChimp Optin Box
- Create a SalesForce Optin Box
- Create a Twitter Follow Button Box
- Create a Vimeo Video Popup
- Create a YouTube Video Popup
- Create an RSForm Popup
- Display a Joomla Article In a Popup
- Display a Joomla Module in a Popup (Modal)
- Display Google Map in a Popup
- Google Analytics Integration
- Load Convert Forms through EngageBox
-
- Randomly Rotate Popups on a Page
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
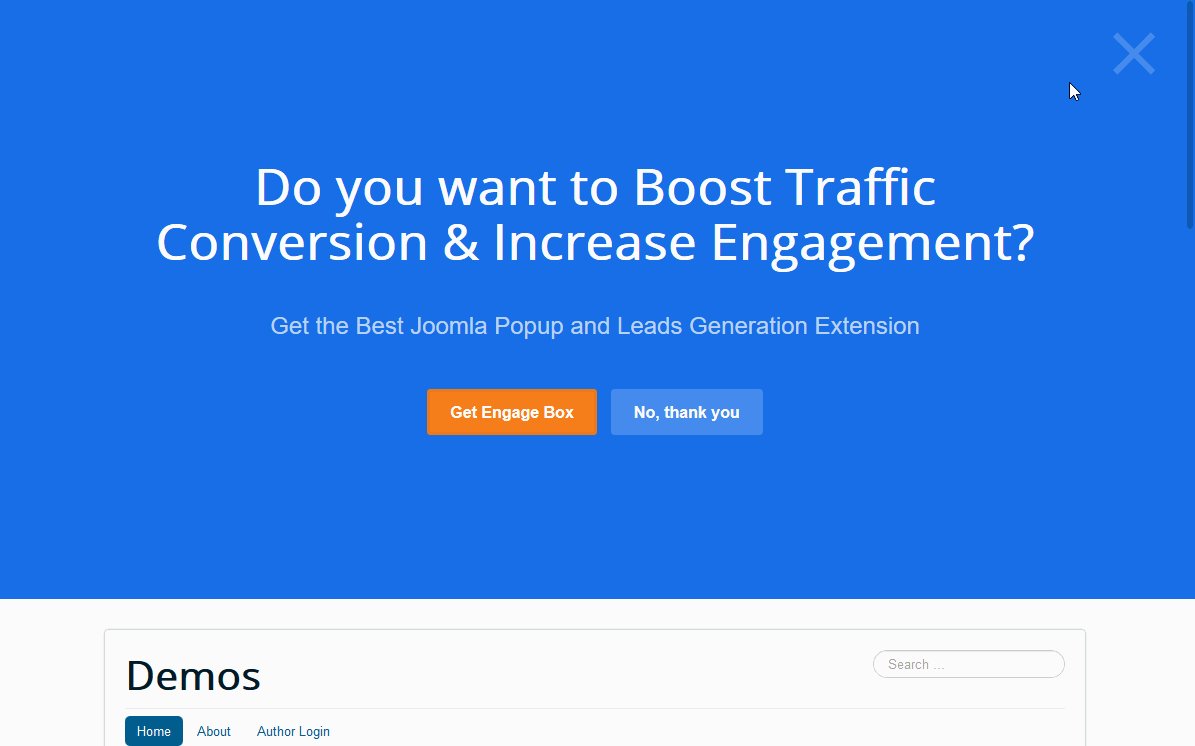
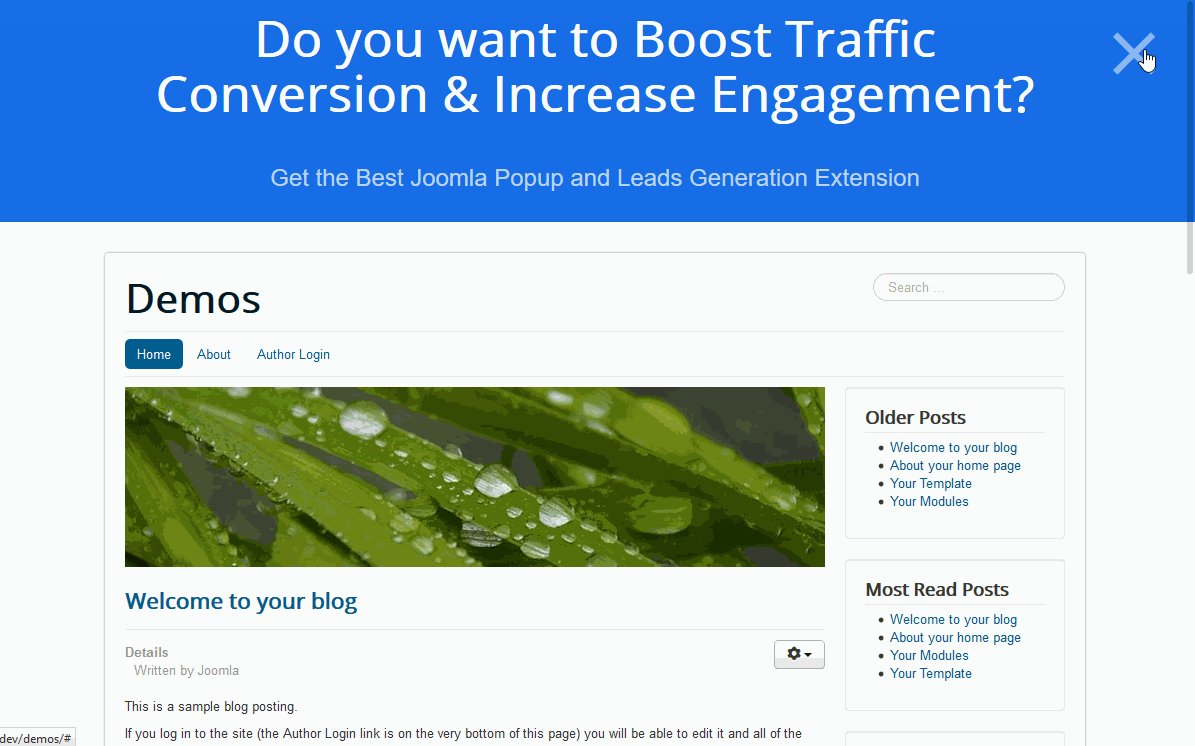
Create a Page Slide effect (Welcome Mat)
With the EngageBox Page Slide effect, you're able to create popup boxes that will slide in from the top of the page (push the site down), instead of covering your content. This way your users can just scroll down to reach your content. Create an EngageBox with a Page Slide Effect is quite easy as there are only 5 configurations that you need for an optimal result.

Enable Page Slide Effect
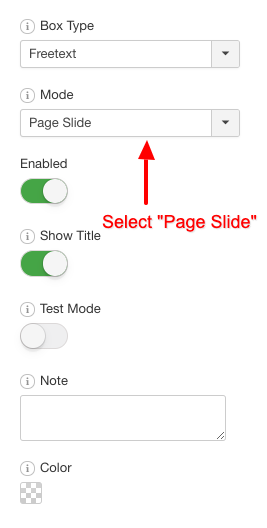
The first thing you will need to do is either create or edit a box. Go to the Details panel on the right sidebar and click to enable the Page Slide option.

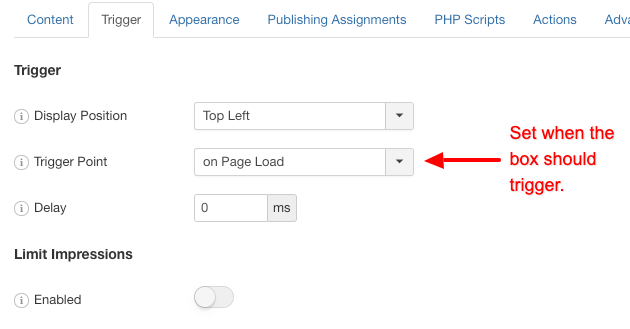
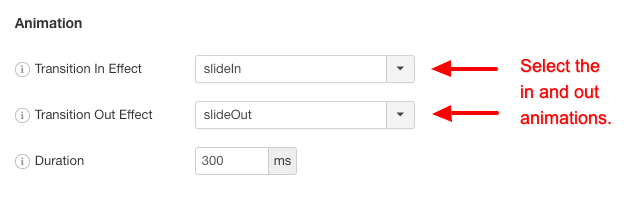
Then, go to the "Trigger" tab and set the configuration as it is depicted in the screenshots below.


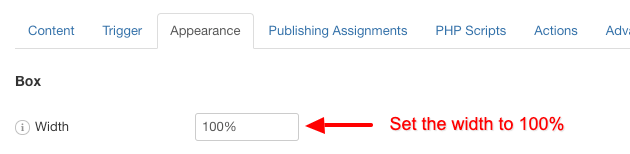
Finally, for the best result you need to set the box's width to 100%. To do that go to the "Appearance" tab and set the width to 100% as it is shown in the screenshot below.







 Rated:
Rated: 