 Tassos Docs
Tassos Docs
-
- 3 Ways to Trigger a Box on Click
- AdBlock Detect Trigger
- Click Trigger
- Display a popup before user leaves your website
- Display a popup when a certain element reaches your browser's viewport
- Element Visibility Trigger
- EngageBox Popup Triggers
- Exit-Intent Trigger
- External Link Click
- Hover Trigger
- Idle (Inactivity Detection)
- OnClick Trigger
- Page Load Trigger
- Page Ready Trigger
- Scroll Depth Trigger
-
- AcyMailing List Condition
- Browser
- City
- Component Condition
- Continent Condition
- Convert Forms Conditions
- Cookie Condition
- Country Condition
- Date Condition
- Day of Week
- Device Condition
- Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- EngageBox - Viewed Another Popup Condition
- Homepage
- IP Address Condition
- Joomla! Content Article Condition
- Joomla! Content Category Condition
- Joomla! Content Component View Condition
- K2 Category
- K2 Item
- K2 Page Type
- K2 Tag
- Language
- Menu Item
- Month
- New/Returning Visitor Condition
- Operating System
- Pageviews Condition
- PHP
- Referrer URL Condition
- Region
- Time on Site
- Time Range
- Trigger based on URL match
- URL Condition
- User Access Level Condition
- User Condition
- User Group
-
- Create a AcyMailing Optin Box
- Create a Breezing Forms Popup
- Create a Facebook Like Page Box
- Create a GetResponse Optin Box
- Create a MailChimp Optin Box
- Create a SalesForce Optin Box
- Create a Twitter Follow Button Box
- Create a Vimeo Video Popup
- Create a YouTube Video Popup
- Create an RSForm Popup
- Display a Joomla Article In a Popup
- Display a Joomla Module in a Popup (Modal)
- Display Google Map in a Popup
- Google Analytics Integration
- Load Convert Forms through EngageBox
-
- Randomly Rotate Popups on a Page
- Αdd Sound Effects to Your Popups
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close popup after a specific time
- Open a box using HTML Attributes
Make Accessible Popups
We believe accessibility isn't an afterthought; it's essential. Accessibility ensures everyone, including people with disabilities, can understand and interact with your content. That's why we've built robust features to create accessible popups in Joomla, ensuring your message reaches everyone loud and clear.
Trap Focus
Problem: Navigating through popup content can be challenging for keyboard users. Without proper focus management, users might inadvertently tab to elements outside the popup, causing confusion and interrupting their experience. This issue especially affects users with disabilities, disrupting their interaction flow.
Solution: The Trap Focus enhancement confines TAB focus within the open popup, preventing navigation to external elements. This keeps users engaged within the popup content for a smoother experience.
How to Enable: Trap Focus is enabled by default.
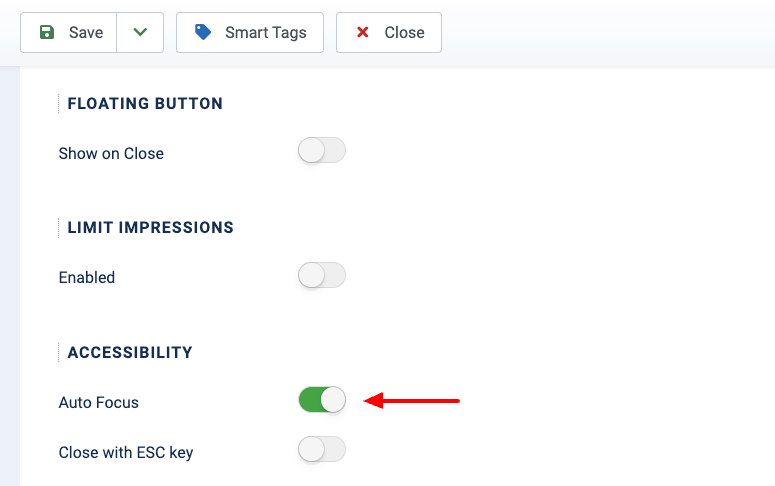
Auto Focus
Problem: When a popup opens, users might not know where to start interacting with a popup, especially those using assistive technologies. This can lead to confusion and reduced usability.
Solution: The Auto Focus feature automatically directs users' attention to the first interactive element within the popup, simplifying navigation and enhancing the user experience.
How to Enable: To enable Auto Focus, go into your popup settings > Behavior > Accessibility > enable Auto Focus.

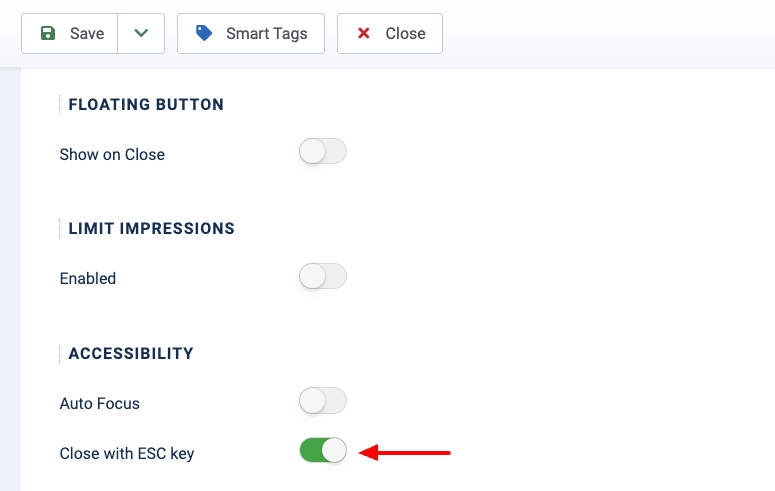
Close with ESC key
Problem: Closing a popup can be challenging, especially for users who rely on keyboards. This may disrupt their workflow and lead to frustration.
Solution: A convenient Close with ESC key feature allows users to dismiss a popup quickly and continue their tasks without interruption.
How to Enable: To enable Close with ESC key, go into your popup settings > Behavior > Accessibility > enable Close with ESC key.

Return Focus
Problem: After closing a popup, users might lose their place on the page if the focus does not return to the element they were interacting with.
Solution: The Return Focus feature ensures a seamless transition by returning the focus to the last element interacted with before the popup opened, enhancing the browsing experience.
How to Enable: Return Focus is enabled by default.
ARIA attributes
Problem: Screen readers may struggle to interpret popup content without proper ARIA (Accessible Rich Internet Applications) attributes, which can impact users who rely on them for navigation.
Solution: Integration of essential ARIA attributes into popup elements ensures that screen readers correctly interpret and convey all content, improving accessibility for visually impaired users.
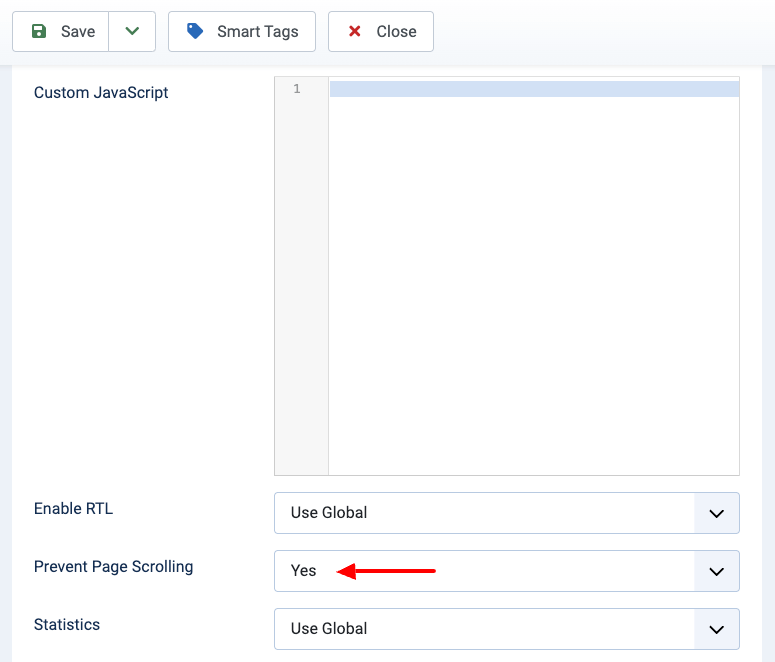
Prevent Page Scrolling
Problem: When a popup opens, users might inadvertently scroll the background content, shifting focus away from the popup. This can be confusing and disrupt the user experience.
Solution: The Prevent Page Scrolling feature disables scrolling of the content behind the popup when it's open. This keeps users' focus on the popup content and prevents accidental background scrolling.
How to Enable: To enable Prevent Page Scrolling, go into your popup settings > Advanced > enable Prevent Page Scrolling.

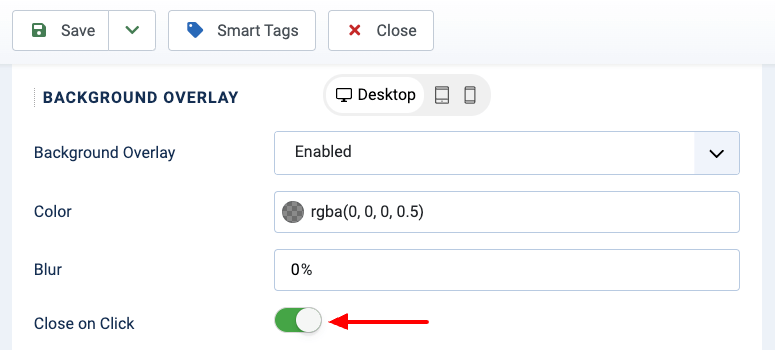
Close on Backdrop Click
Problem: Users may find it inconvenient to locate the close button within a popup, leading to interruptions in their browsing experience
Solution: The "Close on Backdrop Click" feature lets users close the popup by clicking anywhere on the background overlay.
How to Enable: To enable Close on Backdrop Click, go into your popup settings > Design > enable Background Overlay > and enable Close on Click.







 Rated:
Rated: 