- Getting Started
- Field Types
- Email Notifications
-
Integrations
- MailerLite
- Create User Accounts with Convert Forms
- MailChimp
- HubSpot
- GetResponse
- AcyMailing
- Content App
- Webhooks Addon
- Facebook Meta Pixel
- Google Adwords
- Sync submissions with your favorite app
- Drip Ecommerce CRM
- Google Analytics
- Constant Contact
- SalesForce Web-to-Lead
- IContact
- Zoho CRM
- Elastic Email
- Zoho Campaigns
- Zapier
- ConvertKit
- Brevo (Sendinblue)
- Campaign Monitor
- AWeber
- ActiveCampaign
-
Functionality
- Scroll the Page to the Top When a Long Form is Submitted
- Display Submissions Count for a Specific Form
- Populate Drop Down, Radio Buttons or Checkboxes with a CSV File
- Automatically Delete Submissions Older Than X Days
- Silently POST Submitted Data to Any API or URL
- Automatically Save Each Submission to a JSON file
- Authenticate and Login a User with a Custom Joomla Form
- Auto-Populate a Form Field with an Article Data
- Add a placeholder text to a Dropdown
- Create Multilingual Forms in Joomla
- Create a custom Joomla User Registration Form
- Redirect User to a URL After Form Submission
- Export and Import Forms across different Websites
- Export Form Submissions to CSV
- Convert Forms
- Styling and Customization
- Payment Forms
- Advanced Features
- Developers
- Troubleshooting and Support
-
Spam, Security & Compliance
- Enforcing a Custom Password Policy in Convert Forms
- Add Cloudflare Turnstile to your Joomla Form
- Implement the Iubenda Consent Database in Joomla with Convert Forms
- Add Custom Validations to Fields and Forms
- Add Math Captcha to your Form
- Prevent a Field From Saving in the Database
- Add hCaptcha to your Form
- Enable Double Opt-in
- Allow Form Submissions in Specific Date Range
- Ensure a Unique Value is Entered Into a
- Block Form Submissions Containing Profanity (Bad Words)
- Block Email Addresses or Email Domains
- Native Convert Forms Anti-spam Protection with Honeypot
- Add reCAPTCHA to your Form
- Create GDPR Compliant Forms
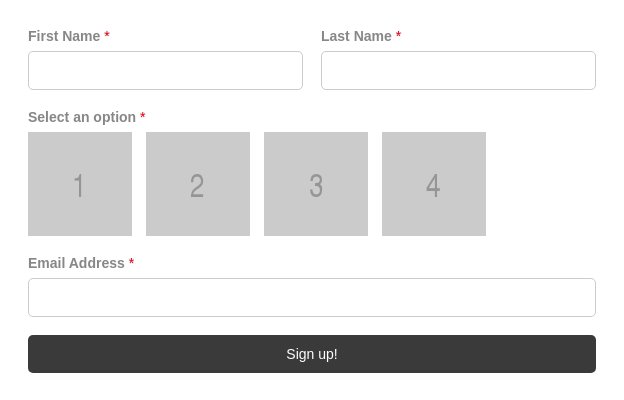
Replace Radio Buttons with Images in Joomla Forms
Did you know that with some simple tweaks you can replace Radio Buttons or Checkboxes with images in your Joomla forms? This tutorial will show you how to make that happen with Convert Forms and make your Joomla forms look amazing!

Replace radio buttons with images
First, create a form (or edit an existing) and insert a Radio Buttons field in your form and add the number of options that you would like.
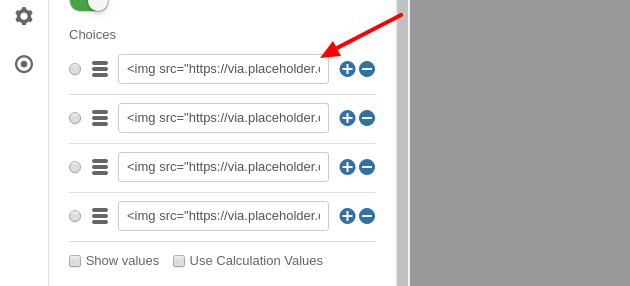
Step 1 - Set the Image HTML in the Label option
While you're in the Choices section of the Field, insert the code that contains the image URL for each option in the Choice Label option. You may need to resize your images so they fit your form perfectly.

The code in your Label options should look something like this:
<img src="/your-image-url.png">Step 2: Use separate values in a radio button
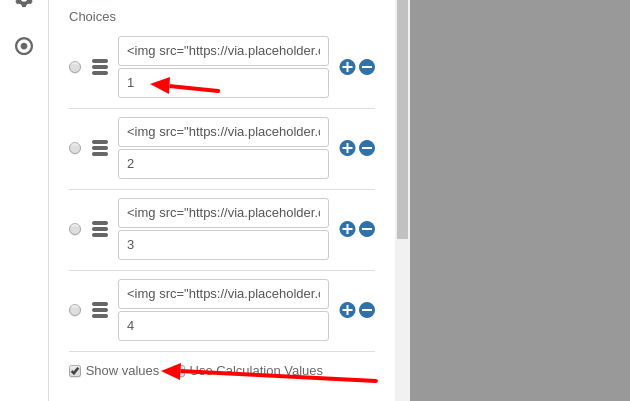
Since the option label is used to display the image, we should configure the form to use a separate value that will be saved in the database once the form is submitted. This help you identify the options at a glance, and gives a text value that can be sent in email notifications.

To do so, click on the Show Values option and add a unique value to each choice as shown in the picture above.
Make your radio button images beautiful!
The steps above are fairly straight-forward and echo the documentation for this feature. But your radio button images can be even more eye-catching! Here's how:
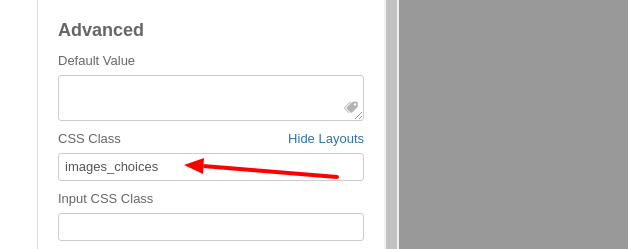
In the CSS Class option of the Radio Field (found in the Advanced Panel) add the images_choices CSS class as shown in the picture below.

Then, go to Design » Advanced and place the following CSS into the Custom CSS option.
.images_choices input {
display:none;
}
.images_choices .cf-list label {
padding-left: 0 !important;
border:solid 2px #ccc;
transition: all 100ms ease-in-out;
}
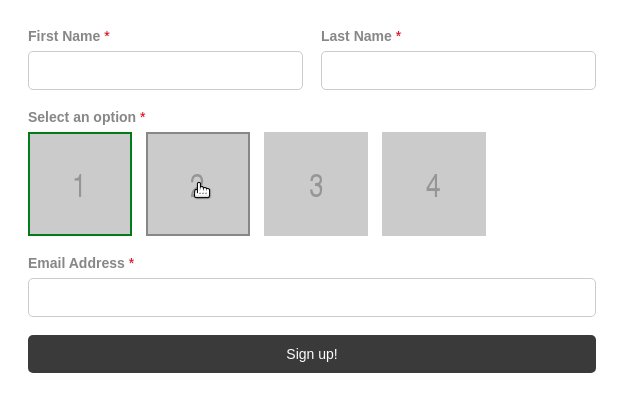
.images_choices .cf-list > div:hover label {
border:solid 2px #888;
}
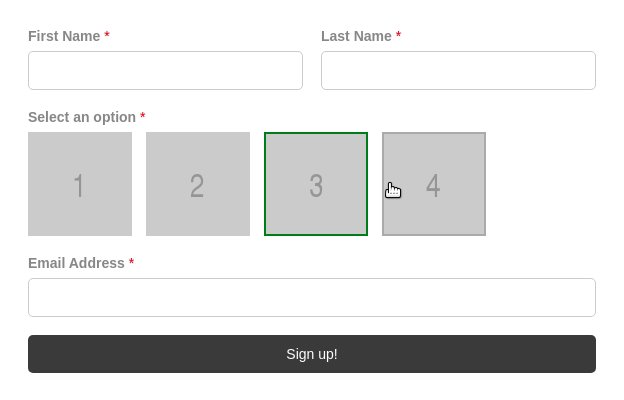
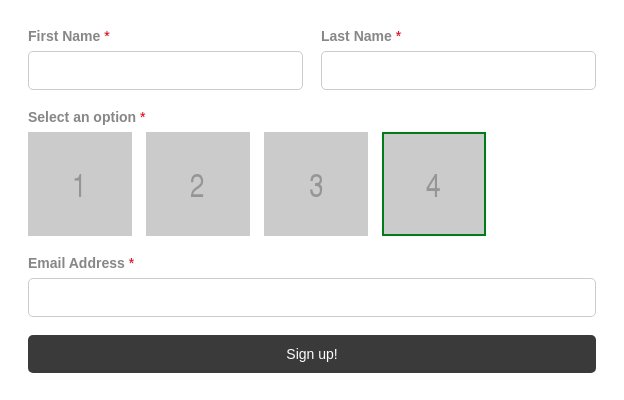
.images_choices .cf-list input:checked + label {
border:solid 2px green;
}
What the above CSS does is to hide the actual input part of the field and provide a proper visual style to the user so they can identify which image is selected.








 Rated:
Rated: 
