- Getting Started
- Field Types
- Email Notifications
-
Integrations
- MailerLite
- Create User Accounts with Convert Forms
- MailChimp
- HubSpot
- GetResponse
- AcyMailing
- Content App
- Webhooks Addon
- Facebook Meta Pixel
- Google Adwords
- Sync submissions with your favorite app
- Drip Ecommerce CRM
- Google Analytics
- Constant Contact
- SalesForce Web-to-Lead
- IContact
- Zoho CRM
- Elastic Email
- Zoho Campaigns
- Zapier
- ConvertKit
- Brevo (Sendinblue)
- Campaign Monitor
- AWeber
- ActiveCampaign
-
Functionality
- Scroll the Page to the Top When a Long Form is Submitted
- Display Submissions Count for a Specific Form
- Populate Drop Down, Radio Buttons or Checkboxes with a CSV File
- Automatically Delete Submissions Older Than X Days
- Silently POST Submitted Data to Any API or URL
- Automatically Save Each Submission to a JSON file
- Authenticate and Login a User with a Custom Joomla Form
- Auto-Populate a Form Field with an Article Data
- Add a placeholder text to a Dropdown
- Create Multilingual Forms in Joomla
- Create a custom Joomla User Registration Form
- Redirect User to a URL After Form Submission
- Export and Import Forms across different Websites
- Export Form Submissions to CSV
- Convert Forms
- Styling and Customization
- Payment Forms
- Advanced Features
- Developers
- Troubleshooting and Support
-
Spam, Security & Compliance
- Enforcing a Custom Password Policy in Convert Forms
- Add Cloudflare Turnstile to your Joomla Form
- Implement the Iubenda Consent Database in Joomla with Convert Forms
- Add Custom Validations to Fields and Forms
- Add Math Captcha to your Form
- Prevent a Field From Saving in the Database
- Add hCaptcha to your Form
- Enable Double Opt-in
- Allow Form Submissions in Specific Date Range
- Ensure a Unique Value is Entered Into a
- Block Form Submissions Containing Profanity (Bad Words)
- Block Email Addresses or Email Domains
- Native Convert Forms Anti-spam Protection with Honeypot
- Add reCAPTCHA to your Form
- Create GDPR Compliant Forms
Using the Confirmation Field
Confirmation fields makes it easy to require a user to verify their email address, password or any other field of your choice. Below you can find a guide explaining how to set it up for the Email Address Field as well as the Password Field.
- How to add a Confirmation field
- How to create an Email Address confirmation
- How to create a Password confirmation
How to add a Confirmation field
To add a Confirmation field follow the steps below:
- First, create or edit a form
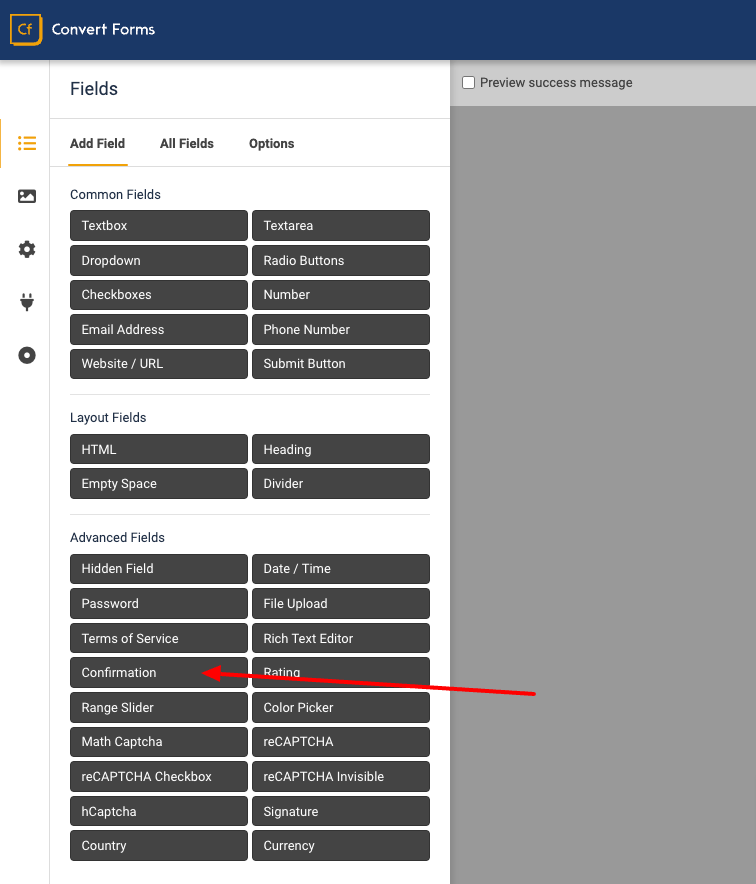
- Go to Fields > Add Field
- Select the Confirm Field from the Advanced Fields

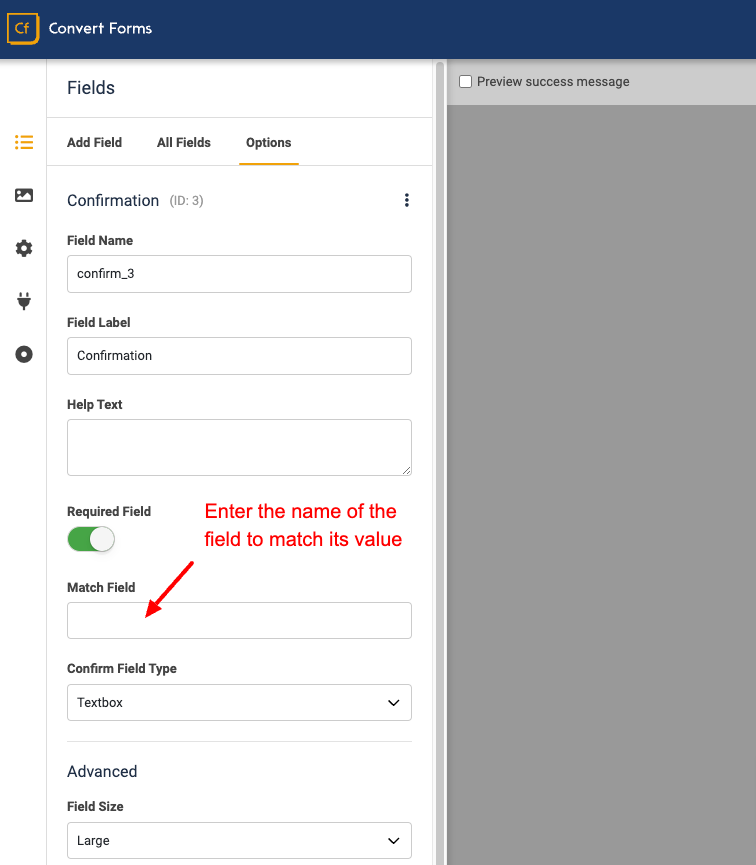
- Add the Field Key from the field you want to confirm its value to the **Confirm Field Key
- Select the Confirm field type via the **Confirm Field Type select box. Your Confirm field can either be set to display plain text or asterisks for password confirmation.

How to create an Email Address confirmation
You will need to have an Email Address Field in your form. If you do not have any, you can add via the Fields > Add Field page.
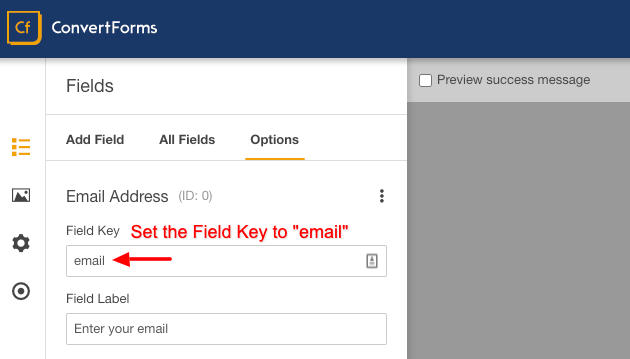
Once you have added the Email Address Field, make sure the Field Key is set to email.

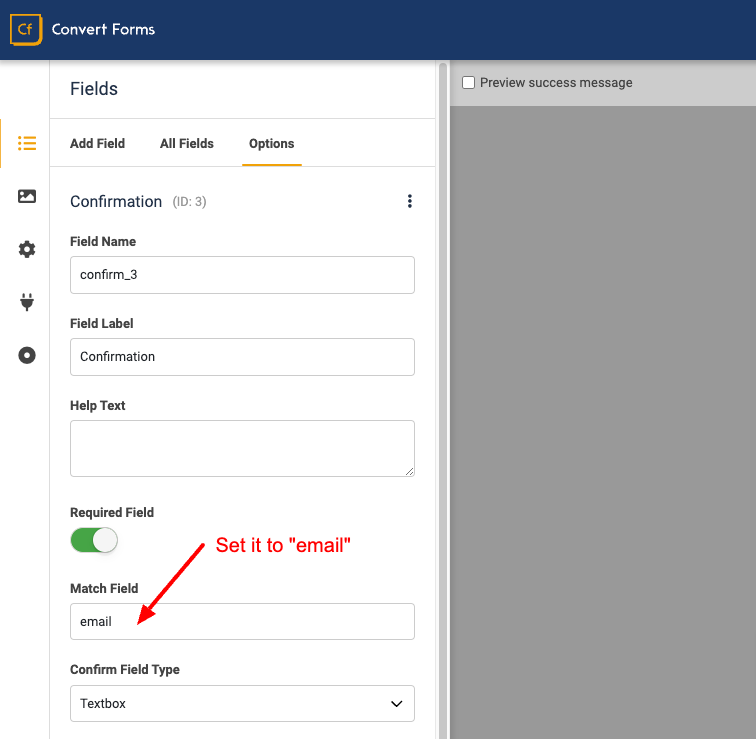
Now you can add the Confirm Field via the Fields > Add Field page. After you have added the Confirm field, you will need to set the Confirm Field Key to confirm_email and make sure the Confirm Field Type is set to Textbox.

Your users will now need to enter their email address twice to verify their email addresses match.
How to create a Password confirmation
You will need to have an Password Field in your form. If you do not have any, you can add via the Fields > Add Field page.
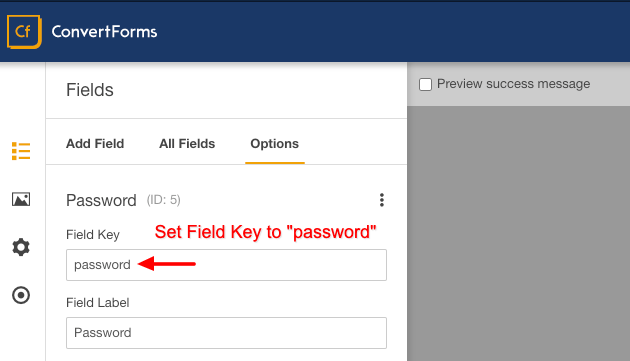
Once you have added the Password Field, make sure the Field Key is set to password.

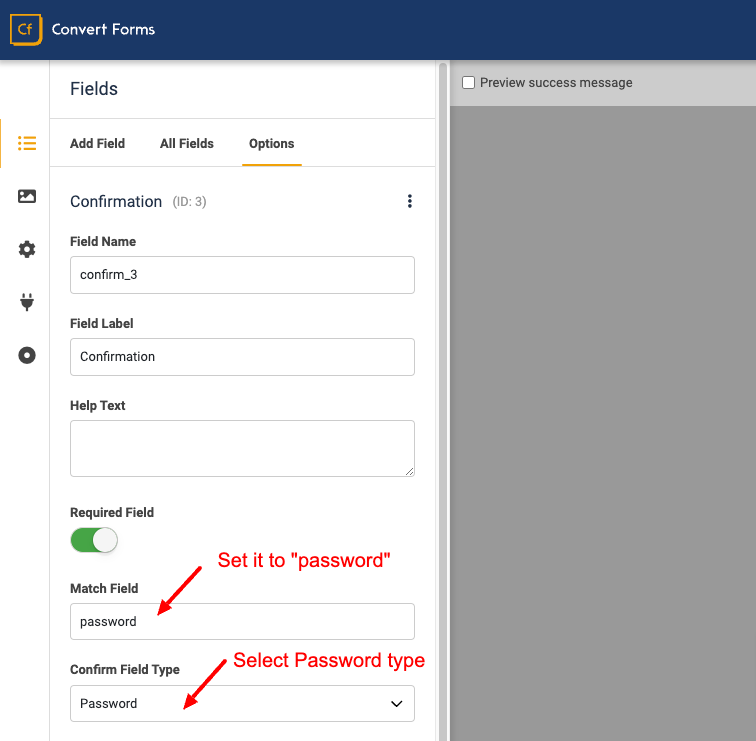
Now you can add the Confirm Field via the Fields > Add Field page. After you have added the Confirm field, you will need to set the Confirm Field Key to confirm_password and make sure the Confirm Field Type is set to Password.

Your users will now need to enter their password twice to verify their passwords match.








 Rated:
Rated: 
