- Getting Started
- Field Types
- Email Notifications
-
Integrations
- MailerLite
- Create User Accounts with Convert Forms
- MailChimp
- HubSpot
- GetResponse
- AcyMailing
- Content App
- Webhooks Addon
- Facebook Meta Pixel
- Google Adwords
- Sync submissions with your favorite app
- Drip Ecommerce CRM
- Google Analytics
- Constant Contact
- SalesForce Web-to-Lead
- IContact
- Zoho CRM
- Elastic Email
- Zoho Campaigns
- Zapier
- ConvertKit
- Brevo (Sendinblue)
- Campaign Monitor
- AWeber
- ActiveCampaign
-
Functionality
- Scroll the Page to the Top When a Long Form is Submitted
- Display Submissions Count for a Specific Form
- Populate Drop Down, Radio Buttons or Checkboxes with a CSV File
- Automatically Delete Submissions Older Than X Days
- Silently POST Submitted Data to Any API or URL
- Automatically Save Each Submission to a JSON file
- Authenticate and Login a User with a Custom Joomla Form
- Auto-Populate a Form Field with an Article Data
- Add a placeholder text to a Dropdown
- Create Multilingual Forms in Joomla
- Create a custom Joomla User Registration Form
- Redirect User to a URL After Form Submission
- Export and Import Forms across different Websites
- Export Form Submissions to CSV
- Convert Forms
- Styling and Customization
- Payment Forms
- Advanced Features
- Developers
- Troubleshooting and Support
-
Spam, Security & Compliance
- Enforcing a Custom Password Policy in Convert Forms
- Add Cloudflare Turnstile to your Joomla Form
- Implement the Iubenda Consent Database in Joomla with Convert Forms
- Add Custom Validations to Fields and Forms
- Add Math Captcha to your Form
- Prevent a Field From Saving in the Database
- Add hCaptcha to your Form
- Enable Double Opt-in
- Allow Form Submissions in Specific Date Range
- Ensure a Unique Value is Entered Into a
- Block Form Submissions Containing Profanity (Bad Words)
- Block Email Addresses or Email Domains
- Native Convert Forms Anti-spam Protection with Honeypot
- Add reCAPTCHA to your Form
- Create GDPR Compliant Forms
Using the Date Time Field
Convert Forms Date Time field provides a popup date picker for your forms. This field type is useful for event registration forms, booking forms, and other kinds of Joomla contact forms where you need to ensure you receive a properly formatted date.

- How to add a Date Time field to your Joomla Forms
- Field Settings
- Advanced Customizations
- Frequently Asked Questions
How to add a Date Time field to your Joomla Forms
You can easily add a Date/Time field in your form by following the steps listed below:
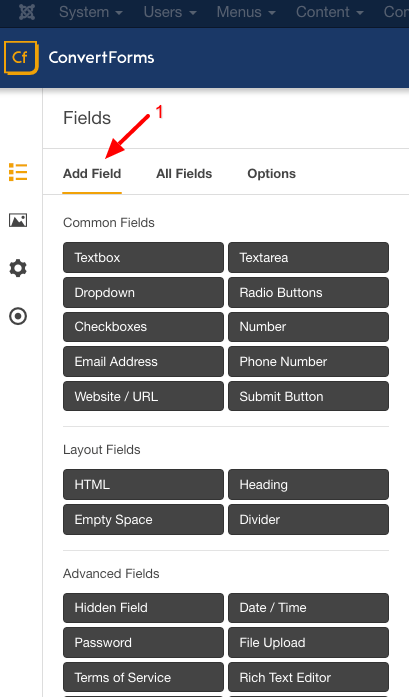
Step 1: Click on "Add Field"
To view all the available fields, click the "Add Field" button.

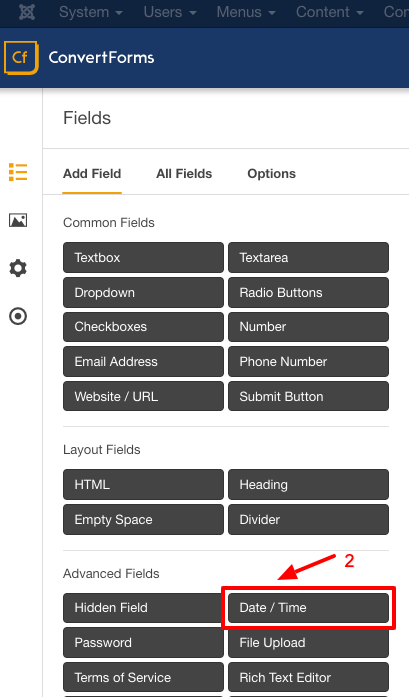
Step 2: Add the Date/Time field
Click on the "Date / Time" button to add the field to your form.

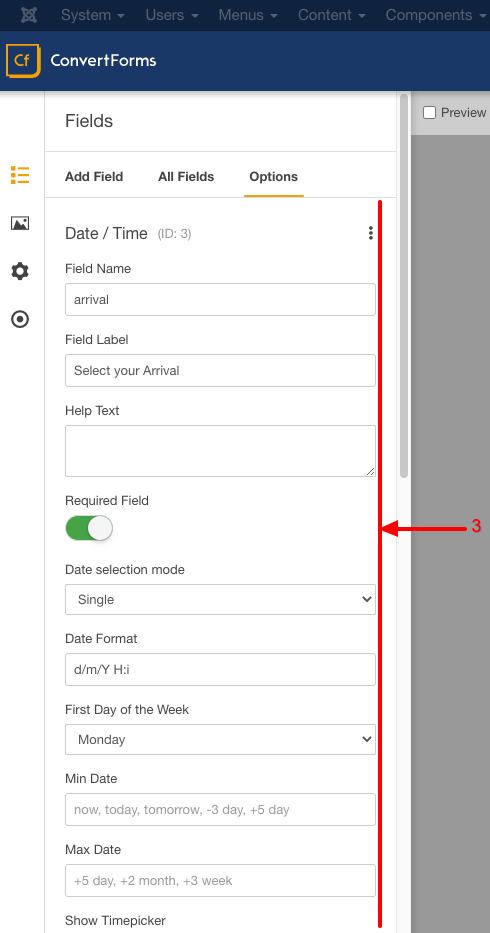
Step 3: Customize the Date/Time field
Once the field has been added to your form, you can customize it via the settings provided to fit your needs.

Below, you can find all the available field settings.
Field Settings
The settings available for the Date/Time field can be seen below:
- Date selection mode: Enable the user to select a single date, multiple dates, or a date range.
- Date Format: The format of the output date. Example: d/m/Y H:i, Y-m-d or m/d/YYY.
- First Day of the Week: Change the first day of the week presented in the date picker calendar.
- Min Date: The minimum/earliest date allowed for selection. It supports relative date formats such as today, tomorrow, +5 day, +2 week.
- Max Date: The maximum/latest date allowed for selection. It supports relative date formats such as today, tomorrow, +5 day, +2 week.
- Time 24Hour: Displays time picker in 24-hour mode without AM/PM selection.
- Minute Step: Adjust the step for the minute input in the Time Picker.
- Display Inline: Displays the calendar inline instead of as a popup.
- Theme: Select a calendar theme from a pre-made list of themes.
- Disable Mobile Native Date Picker: If enabled, mobile users will see the Convert Forms Date Picker instead of the device native date picker.
Advanced Customizations
Allow users to select multiple dates
To allow your users to select multiple dates, you will need to select Multiple under the setting Date selection mode.
Allow users to select a date range
To allow your users to select a date range, you will need to select Range under the setting Date selection mode.
Prefill field with the current date
To prefill the field with the current date, you will need to enter today in the Default Value setting.
Disable specific dates
To disable specific dates, you must set a unique CSS class to the setting Input CSS Class. For this example, we will set it to cf-disable-dates.
Then go to Design > Advanced > Custom JavaScript and enter the following Javascript snippet:
ConvertForms.Helper.onReady(function() {
// Set the Input CSS Class of the Date/Time field
let input_css_class = 'cf-disable-dates';
// Set the dates that will be disabled
let disable_dates = [
'2022-09-20',
'2022-09-22',
'2022-09-28'
];
document.querySelectorAll('.' + input_css_class).forEach(element => {
element._flatpickr.set('disable', [function(date) {
let formatted = date.getFullYear() + '-' + ('0' + (date.getMonth() + 1)).slice(-2) + '-' + ('0' + date.getDate()).slice(-2);
return disable_dates.includes(formatted);
}]);
});
});- Set input_css_class variable to the Input CSS Class set in your Date/Time field.
- Set the dates you want to disable in YYYY-MM-DD format in the variable disable_dates
Disable specific weekdays
To disable specific weekdays, you must set a unique CSS class to the setting Input CSS Class. For this example, we will set it to cf-disable-weekdays.
Then go to Design > Advanced > Custom JavaScript and enter the following Javascript snippet:
ConvertForms.Helper.onReady(function() {
// Set the Input CSS Class of the Date/Time field
let input_css_class = 'cf-disable-weekdays';
/**
* Set the days that will be disabled.
*
* 1: Monday
* 2: Tuesday
* 3: Wednesday
* 4: Thursday
* 5: Friday
* 6: Saturday
* 0: Sunday
*
* The example below disables Monday, Wednesday,
* Friday, Saturday and Sunday
*/
let disable_days = [
1,
3,
5,
6,
0
];
// Do not edit below
document.querySelectorAll('.' + input_css_class).forEach(element => {
element._flatpickr.set('disable', [function(date) {
return disable_days.includes(date.getDay());
}]);
});
});- Set input_css_class variable to the Input CSS Class set in your Date/Time field.
- Set disable_days to disable the specific days you desire.
Disable Saturday and Sunday
To disable Saturday and Sunday, you must set a unique CSS class to the setting Input CSS Class. For this example, we will set it to cf-disable-weekend.
Go to Design > Advanced > Custom JavaScript and enter the following Javascript snippet:
ConvertForms.Helper.onReady(function() {
// Set the Input CSS Class of the Date/Time field
let input_css_class = 'cf-disable-weekend';
// Do not edit below
document.querySelectorAll('.' + input_css_class).forEach(element => {
element._flatpickr.set('disable', [function(date) {
return date.getDay() == 6 || date.getDay() == 0;
}]);
});
});- Set input_css_class variable to the Input CSS Class set in your Date/Time field.
Disable a date range
To disable a date range, you must set a unique CSS class to the setting Input CSS Class. For this example, we will set it to cf-disable-range-dates.
Then go to Design > Advanced > Custom JavaScript and enter the following Javascript snippet:
ConvertForms.Helper.onReady(function() {
// Set the Input CSS Class of the Date/Time field
let input_css_class = 'cf-disable-range-dates';
// Set the date ranges that will be disabled
let disable_dates = [
{
from: '2021-10-15',
to: '2021-10-30'
},
{
from: '2021-11-10',
to: '2021-11-15'
}
];
// Do not edit below
document.querySelectorAll('.' + input_css_class).forEach(element => {
element._flatpickr.set('disable', [function(date) {
let flag = false;
disable_dates.forEach(dates => {
let from = new Date(dates.from);
from.setHours(0,0,0,0);
let to = new Date(dates.to);
to.setHours(0,0,0,0);
if (date >= from && date <= to) {
flag = true;
return;
}
});
return flag;
}]);
});
});- Set input_css_class variable to the Input CSS Class set in your Date/Time field.
- Set disable_dates to disable the date ranges you desire. The dates in from and to must be in YYYY-MM-DD date format.
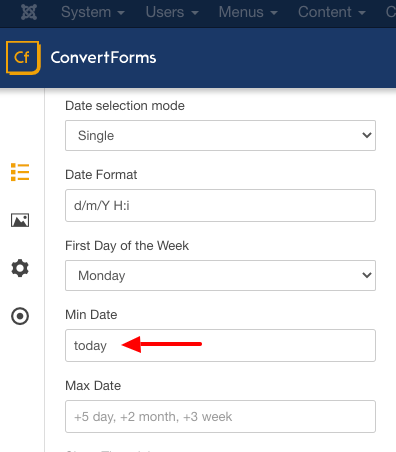
Disable past dates
To disable past dates and allow only dates from today and onwards to be selected, you must enter today in the setting Min Date.

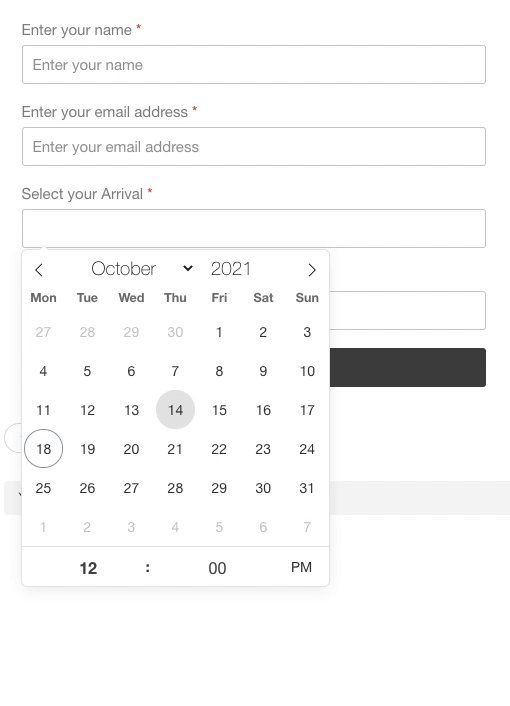
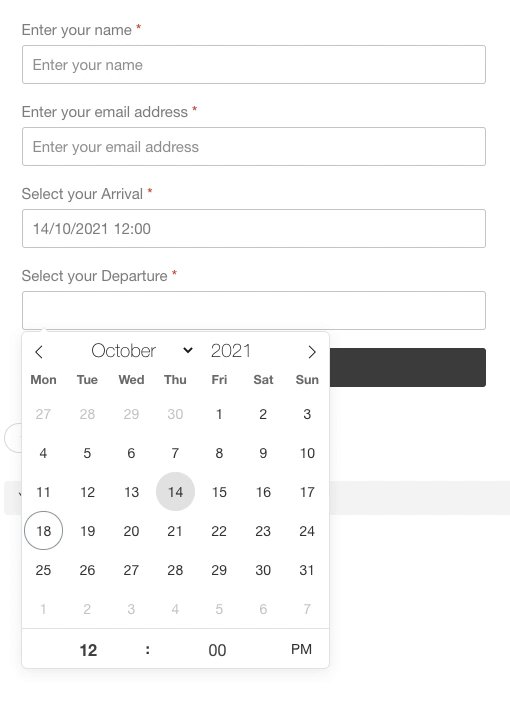
Make a Date field minimum date depend on another Date field
This is quite useful when you want to create a booking system with Arrival/Departure dates and don't want your users to enter the same dates or a departure date before the arrival date. This ensures that the dates entered are in consecutive order.
To create such a system, you will need to set a unique CSS class to the setting Input CSS Class for both Date/Time fields. For this example, we will set it to cf-date-1 as well as cf-date-2 for fields Date/Time #1 and Date/Time #2 respectively.
The second Date/Time field will start 1 day after the selected date in the first Date/Time field. However, this can be customized below.
Then go to Design > Advanced > Custom JavaScript and enter the following Javascript snippet:
ConvertForms.Helper.onReady(function(){
// Set the Input CSS Class of the Date/Time field #1
let input_css_class_date1 = 'cf-date-1';
// Set the Input CSS Class of the Date/Time field #2
let input_css_class_date2 = 'cf-date-2';
// Set how many days to add to the second Date/Time picker
let days_to_add_to_date_2 = 1;
// Do not edit below
let date1 = document.querySelector('.' + input_css_class_date1)._flatpickr;
let date2 = document.querySelector('.' + input_css_class_date2)._flatpickr;
date2.set('onOpen', [function(selectedDates, dateStr, instance) {
let date = new Date(date1.selectedDates[0]);
date2.set('minDate', date.setDate(date.getDate() + days_to_add_to_date_2))
}]);
});- Set input_css_class_date1 variable to the Input CSS Class set in your first Date/Time field in.
- Set input_css_class_date2 variable to the Input CSS Class set in your second Date/Time field in.
- Set days_to_add_to_date_2 variable to how many days after the first Date/Time field will the second Date/Time field start.
Disable weekdays and a date range
You can also combine any of the above codes to further narrow down your available dates. In this scenario, we want to disable a few weekdays and a specific date range.
First, go into your Date/Time field and set CSS Class to cf-exclude-dates.
Then go into your Form > Design > Advanced > Custom JavaScript and add the following Javascript snippet:
ConvertForms.Helper.onReady(function() {
let datepicker = document.querySelector('.cf-exclude-dates');
/**
* Set the days that will be disabled.
*
* 1: Monday
* 2: Tuesday
* 3: Wednesday
* 4: Thursday
* 5: Friday
* 6: Saturday
* 0: Sunday
*
* The example below disables Monday, Wednesday,
* Friday, Saturday and Sunday
*/
let disable_days = [
1,
0
];
// Set starting date for date range to disable
let disable_range_dates_start = '2022-07-25';
// Set ending date for date range to disable
let disable_range_dates_end = '2022-09-22';
// Do not edit below
datepicker._flatpickr.set('disable', [function(date) {
let currentDate = date.getFullYear() + '-' + ("0" + (date.getMonth() + 1)).slice(-2) + '-' + ("0" + date.getDate()).slice(-2);
return disable_days.includes(date.getDay()) || (currentDate >= disable_range_dates_start && currentDate <= disable_range_dates_end);
}]);
});- Set the weekdays to disable in disable_days variable
- Set the start date of the date range to disable in disable_range_dates_start variable
- Set the end date of the date range to disable in disable_range_dates_end variable
How to calculate the age from a Date/Time field
Sometimes you need to calculate the visitor's age based on the selected date from a Date/Time field and even use it to display fields conditionally.
To calculate the age, create a Date/Time field where the user selects a Date of Birth and add in Input CSS Class: cf-dob
Then, create a hidden field with the Field Name set to cf-dob-hidden. This will be used to store the visitor's age.
In your Form > Design > Advanced > Custom JavaScript add the following:
ConvertForms.Helper.onReady(function() {
const dateOfBirthDateCSSClass = "cf-dob";
const dateOfBirthHiddenCSSClass = "cf-dob-hidden";
// DO NOT EDIT BELOW
const cfDobDateField = document.querySelector('.flatpickr-input.' + dateOfBirthDateCSSClass)._flatpickr;
const cfDobDateHiddenField = document.querySelector('input[type="hidden"][name="cf[' + dateOfBirthHiddenCSSClass + ']"]');
cfDobDateField.set("onChange", function(selectedDate) {
let tempDate = new Date(selectedDate);
let diff = Date.now() - tempDate.getTime();
let age = new Date(diff);
let ageFinal = Math.abs(age.getUTCFullYear() - 1970);
cfDobDateHiddenField.value = ageFinal;
cfDobDateHiddenField.dispatchEvent(new Event('change', { 'bubbles': true }));
});
});You can use it for the hidden field (visitor's age) in your calculations/conditional logic.
How can I limit the time range?
By default, the Date/Time field allows users to select any time frame they desire. However, let's say you accept reservations between 09:00 and 17:00 and would like to limit the Date/Time picker to this timeframe. In the following example, you'll find how to do just that.
First, enter your form > Date/Time field > Input CSS Class and add cf-limit-time.
Then, go to Design > Advanced > Custom Javascript and add:
ConvertForms.Helper.onReady(function() {
let datepicker = document.querySelector('.cf-limit-time');
// Set the minimum time
let minTime = '09:00';
// Set the maximum time
let maxTime = '17:00';
// Do not edit below
datepicker._flatpickr.set('onChange', [function(date) {
datepicker._flatpickr.set("minTime", minTime);
datepicker._flatpickr.set("maxTime", maxTime);
}]);
});Set the minimum and maximum time for the minTime and maxTime variables, respectively.
How can I display only a Time Picker?
To make a Date/Time field display only a time picker without allowing the user to select a date, go into your Date/Time Field > Input CSS Class and add: cf-only-timepicker
Then go into your Form > Design > Advanced > Custom Javascript and add:
ConvertForms.Helper.onReady(function() {
const form = document.querySelector('#cf_123');
const flatpickrs = form.querySelectorAll('.cf-only-timepicker');
flatpickrs.forEach(function(flatpickr) {
flatpickr.flatpickr({
noCalendar: true,
enableTime: true,
dateFormat: 'h:i K'
});
});
});- Replace 123 with your Form ID.
Frequently Asked Questions
What are the requirements to use the Date Time field?
For the Date/Time field to work, your browser must enable Javascript. Otherwise, you won't be able to select a date from the field.
Does the Date Time field load any 3rd-party libraries?
The Date/Time field needs to load a library called flatpickr. As Convert Forms is built with performance in mind, this library only loads when the Date/Time field is used in a form.
How can I translate the Date Time picker?
Convert Forms automatically localizes the Date/Time picker by using the currently active language on the site. So, depending on the language you are browsing the site from, the Date/Time picker will also appear in that particular language.
How can I format the date?
To format the date, you must use some special formatting tokens when setting Date Format.
You can find all available formatting tokens here.
Why isn't the input placeholder visible on mobile devices?
On mobile devices, the native date picker replaces the standard input field used on desktops. This causes the browser to display its own placeholder, such as "dd/mm/yyyy," instead of the custom placeholder you may have set. To ensure your custom placeholder is shown on mobile, go to the field settings and enable the "Disable Mobile Native Date Picker" option.
- How to add a Date Time field to your Joomla Forms
- Field Settings
- Advanced Customizations
- Allow users to select multiple dates
- Allow users to select a date range
- Prefill field with the current date
- Disable specific dates
- Disable specific weekdays
- Disable Saturday and Sunday
- Disable a date range
- Disable past dates
- Make a Date field minimum date depend on another Date field
- Disable weekdays and a date range
- How to calculate the age from a Date/Time field
- How can I limit the time range?
- How can I display only a Time Picker?
- Frequently Asked Questions








 Rated:
Rated: 
