- Getting Started
- Field Types
- Email Notifications
-
Integrations
- MailerLite
- Create User Accounts with Convert Forms
- MailChimp
- HubSpot
- GetResponse
- AcyMailing
- Content App
- Webhooks Addon
- Facebook Meta Pixel
- Google Adwords
- Sync submissions with your favorite app
- Drip Ecommerce CRM
- Google Analytics
- Constant Contact
- SalesForce Web-to-Lead
- IContact
- Zoho CRM
- Elastic Email
- Zoho Campaigns
- Zapier
- ConvertKit
- Brevo (Sendinblue)
- Campaign Monitor
- AWeber
- ActiveCampaign
-
Functionality
- Scroll the Page to the Top When a Long Form is Submitted
- Display Submissions Count for a Specific Form
- Populate Drop Down, Radio Buttons or Checkboxes with a CSV File
- Automatically Delete Submissions Older Than X Days
- Silently POST Submitted Data to Any API or URL
- Automatically Save Each Submission to a JSON file
- Authenticate and Login a User with a Custom Joomla Form
- Auto-Populate a Form Field with an Article Data
- Add a placeholder text to a Dropdown
- Create Multilingual Forms in Joomla
- Create a custom Joomla User Registration Form
- Redirect User to a URL After Form Submission
- Export and Import Forms across different Websites
- Export Form Submissions to CSV
- Convert Forms
- Styling and Customization
- Payment Forms
- Advanced Features
- Developers
- Troubleshooting and Support
-
Spam, Security & Compliance
- Enforcing a Custom Password Policy in Convert Forms
- Add Cloudflare Turnstile to your Joomla Form
- Implement the Iubenda Consent Database in Joomla with Convert Forms
- Add Custom Validations to Fields and Forms
- Add Math Captcha to your Form
- Prevent a Field From Saving in the Database
- Add hCaptcha to your Form
- Enable Double Opt-in
- Allow Form Submissions in Specific Date Range
- Ensure a Unique Value is Entered Into a
- Block Form Submissions Containing Profanity (Bad Words)
- Block Email Addresses or Email Domains
- Native Convert Forms Anti-spam Protection with Honeypot
- Add reCAPTCHA to your Form
- Create GDPR Compliant Forms
Using the Signature Field
Do you want to be able to collect a handwritten digital signature with your Joomla forms? Convert Forms Signature field allows your visitors to add their e-signature while filling out your forms, just by drawing with their touch screen, trackpad, or mouse. This document signing addon, helps you reduce paperwork, and provide an impressive user experience for your clients and customers.

- Possible Use Cases
- How Does it Work?
- Pre-Requisites
- Configuring the Signature Field
- Submission Details
- Where are the signatures stored?
- How do I receive the e-signature via email?
- How do I include the e-signature in a PDF?
- Signature Field Roadmap
Possible Use Cases
With the Signature field, we want to enable you to gather all the information you need from your users and get documents signed in a timely manner. Now you don't have to print, scan, or fax documents to get a hand-written signature. Here are some real-world examples:
E-signature can be used on contracts, application forms, registration forms, online petitions, forms that require terms of service agreements, non-disclosure agreements, incident reporting, and human resources forms.
How Does it Work?
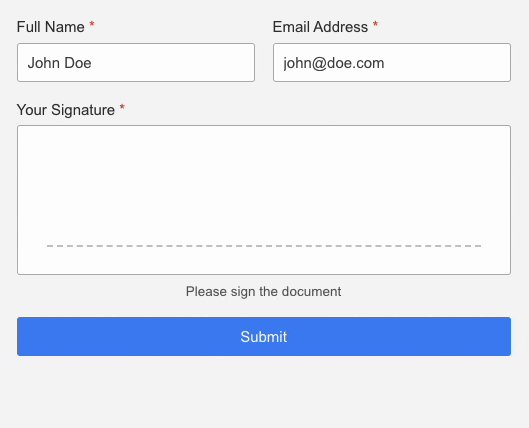
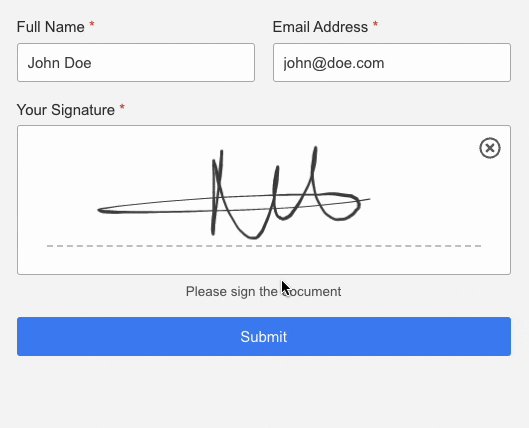
This field displays a digital signature pad on your form, where users can add their signature using any device that has a built-in touchpad, or just a mouse.
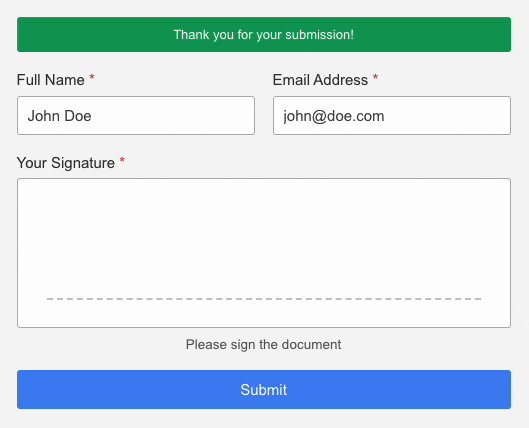
After the form is submitted, the signature is converted to a PNG image and stored on your server. This image can then be displayed in the Thank-You message, in the Submissions Font-end listing, attached to an email notification, viewed in the submission details, or even included in a Submissions PDF.
If the user makes a mistake, there’s no need to fill the form out all over again. They can easily click on the X button in the signature field to erase their signature and start over, without reloading the page.
On the admin side, you can:
- control the size of the signature field (small, medium, or large)
- set the field to “required”
- hide or display the field with conditional logic
- Change / remove the signature file from a certain submission.
The Convert Forms Signature field is powered by the well-established signature capture JavaScript library SignaturePad. It's HTML5 canvas-based and uses variable-width Bézier curve interpolation.
Pre-Requisites
- Joomla 3.8+
- Convert Forms Pro 3.2+
- PHP 5.6+
- Javascript-enabled browser
No browser plugin is required, and the add-on works with all major desktop and mobile browsers including Chrome, Firefox, Safari, Opera, and many more.
Configuring the Signature Field
After installing Convert Forms Pro 3.2+ you will see a new field type added to the form editor.

- In your Joomla admin dashboard, go to New Form under the Forms navigation or edit an existing Form.
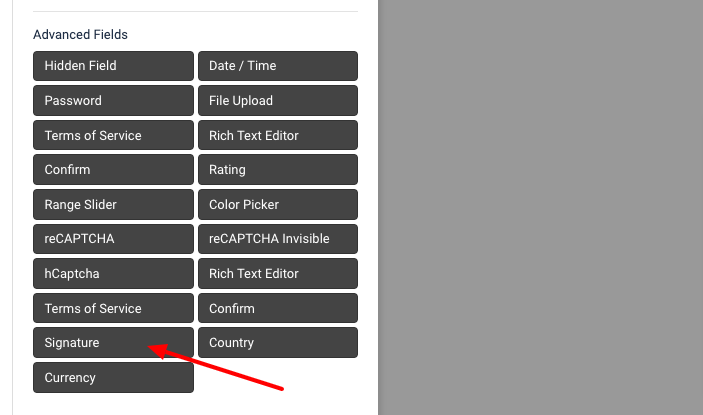
- Add a Signature field to your form from the Advanced Fields section.
- Edit this new field and configure the field options to your liking.
- Save your form.
- Capture signatures!
Submission Details
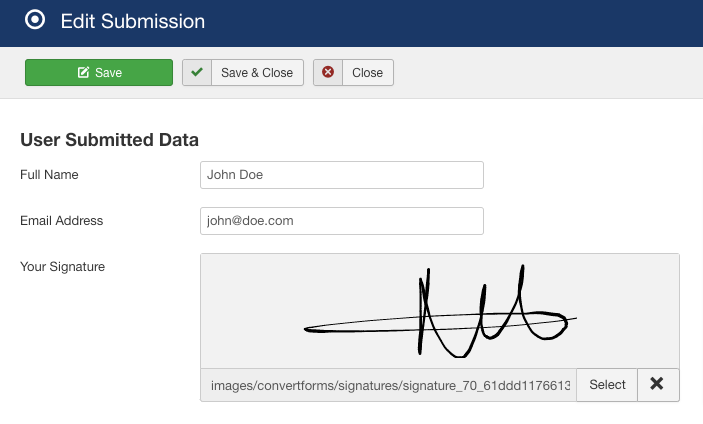
In the backend, when you view the Submission Details that contains a Signature field, you will see the digital signature included in the submission details and presented as a thumbnail image. There, you can click to download it on your browser, remove it or even change it to some other file.

Where are the signatures stored?
All signature files are stored in the /images/convertforms/signatures folder by default. Storing signature to a custom folder is not supported yet but it’s worth considering for a future release.
How do I receive the signature via email?
To receive the signature via email you will need to set up an Email Notification on your form first. Then you will need to include either the {all_fields} global Smart Tag or the field’s Smart Tag using the syntax {field.FIELD_NAME}.
Receive the signature as an attachment
To include the user’s signature as a real attachment in the email, go to the Email Notification settings and enter the field’s Smart Tag in the Attachments option. Remember that you can include multiple attachments separated by a comma.
Receive the signature as a link in the email body
To receive an e-mail notification including a link pointing to the signature file, use the following HTML code within the email body.
<a href="/{field.FIELD_NAME}">View Signature</a>Receive the signature as an image the email body
There are 2 ways to display the signature as an image in the email message.
- Using the {all_fields} Smart Tag you display all submitted data including the signature’s image with a single shortcode.
- Use the {field.FIELD_NAME.html} Smart Tag to include the signature as an image anywhere in the email text.
How do I include the signature in a PDF?
Absolutely! If you’re a loyal Convert Forms user, you probably already know that it comes with a PDF Form Submission addon that lets you create customizable PDFs out of the form’s submitted data.
To render the user’s esignature in the PDF as an image, all you have to do is to include the field’s Smart Tag in the format {field.FIELD_NAME.html} anywhere in the PDF’s template option.
Signature Field Roadmap
We have plans for the Digital Signature field! Here's what what we have in mind for a future release.
- Type signature (instead of drawing)
- Custom stored folders
- Auto-delete old signature files








 Rated:
Rated: 
