 Tassos Docs
Tassos Docs
Using the Accordion Module (FAQ)
The Smile Pack - Accordion Module is your one-stop solution for crafting user-friendly accordions on your Joomla website, perfect for presenting FAQs, product features, or any content that benefits from a clear and structured format. It empowers you to customize the look and feel while also generating FAQ Schema markup to boost your website's SEO.
This article provides insights into the functionality of the Smile Pack Accordion Widget and guides you through integrating an accordion module into your Joomla! Site.
TABLE OF CONTENTS
- How to add an accordion module to Joomla
- How to display an accordion anywhere using a shortcode
- How to display an accordion as a custom field
- How to display an accordion in a popup
- Frequently asked questions
How to add an accordion module to Joomla
To start creating an accordion module and add it to your Joomla Website, follow the steps listed below:
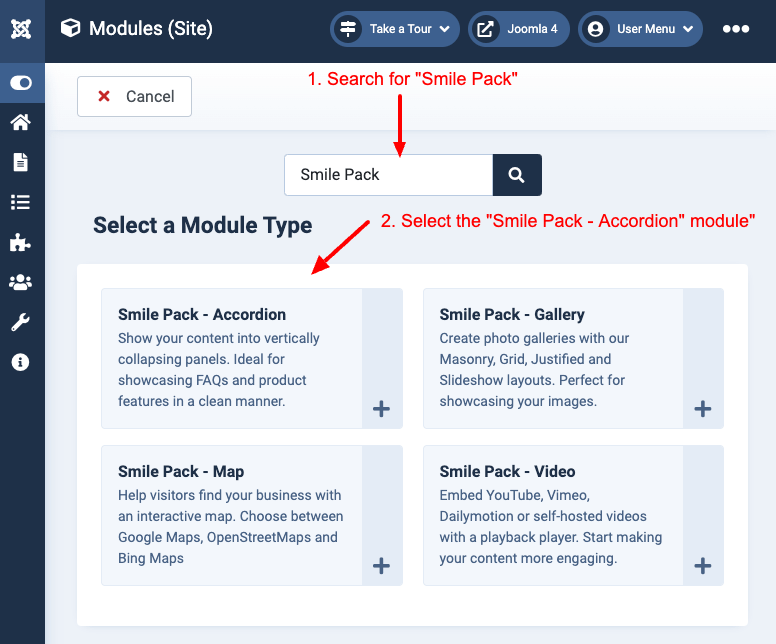
Step 1: Head to Content > Site Modules and press the New button. Search for "Smile Pack" on that page, and select the Smile Pack - Accordion Module.

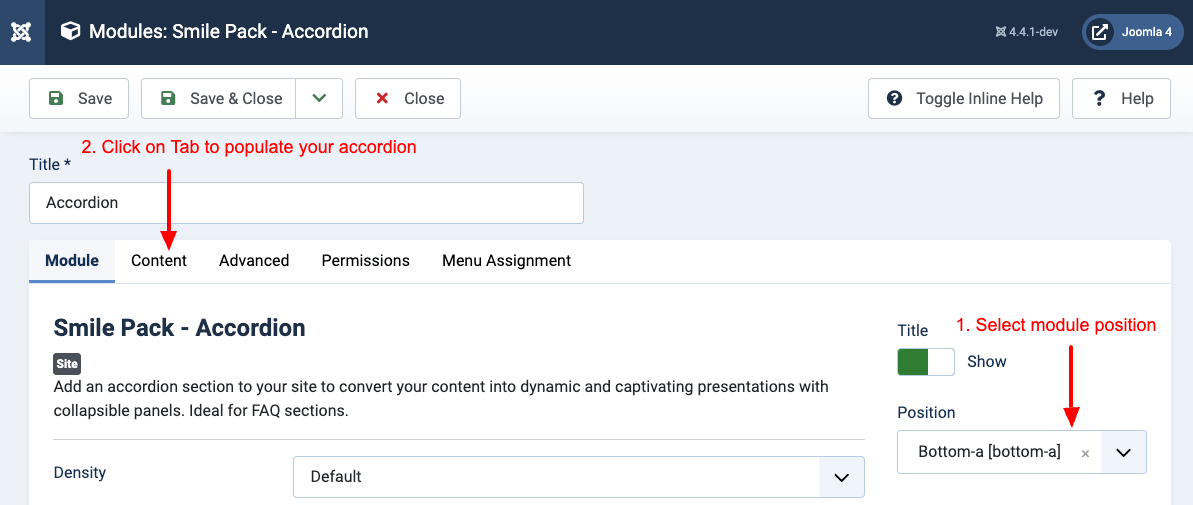
Step 2: Select the module position, define where the accordion module will appear, then go to the Content tab to populate your accordion, and hit the Save button.
Step 3: Your accordion module is ready! View it on your site.

How to generate FAQ Schema
The Smile Pack - Accordion module allows you to generate FAQ Schema automatically. This is rather helpful in letting search engines understand your content without having to parse your page, which gives you an edge in search results against your competitors.
For the FAQ Schema to be generated, the Pro version of Google Structured Data must be installed and activated. — Don't have Google Structured Data? Get Started Now
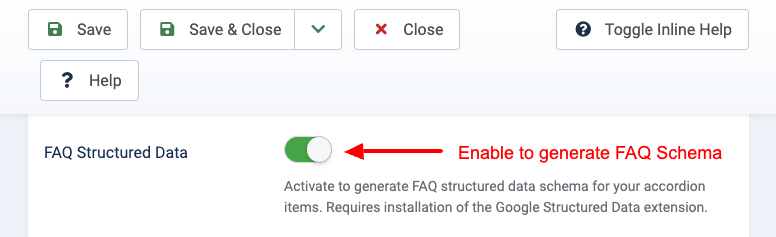
To enable the FAQ Schema generation, go into your Accordion Module > Module tab > and enable the "FAQ Structured Data" toggle.

Module settings table
Below, you can find all settings available in the Accordion Module.
| Name | Description |
|---|---|
| Module | |
| Density | Choose how spacious or compact you'd like to list accordion. |
| Font Size | Adjust the base font size for your accordion content, specified in pixels. |
| Gap | Set the gap size between accordion items. Selecting None adds a shadow to the container instead of a gap between items. |
| Background Color | Customize the background color of your accordion panels. |
| Text Color | Define the color of your accordion text. This also applies to the toggle icon if enabled. |
| Border Color | Choose the color of the 1px border that separates accordion panels and outlines the container. Set to 'None' for no border. |
| Rounded Corners | Select the corner radius for a softer look on the accordion container and panels. |
| Show Icon | Enable to display a toggle icon next to the accordion title. |
| Icon | Select the icon to accompany the accordion titles. |
| Initial State | Choose how accordion panels are displayed initially. |
| Only One Panel Expanded | Enable restricting expansion to only one panel at a time. |
| FAQ Structured Data | Activate to generate FAQ structured data schema for your accordion items. Requires installation of the Google Structured Data extension. |
| Content | |
| Content | Populate your accordion by entering multiple panels and typing the title and content. |
How to display an accordion anywhere using a shortcode
Smile Pack will soon provide a shortcode to display an accordion anywhere on your Joomla website. You'll also be able to customize it fully using the shortcode settings.
Interested in the Accordion Shortcode? Get notified.
How to display an accordion as a custom field
To display your accordion using a Joomla! custom fields, you'll be able to use Advanced Custom Fields, once we provide such a custom field. Interested when it'll be available? Get notified.
Meanwhile, the FAQ custom field works similarly to the Accordion Module and can be used similarly. You can read more here: ACF FAQ - Add a Frequently Asked Questions section in Joomla.
How to display an accordion in a popup
To create a popup that embeds an accordion, you can use EngageBox, which helps you create high-converting popups that help you increase your sales. There are a variety of ways to embed an accordion in your popup:
Method #1: Do you have an existing accordion module? Click here to create an accordion module. You can include it in your EngageBox popup using the Joomla! built-in shortcode {loadmoduleid ID}. Replace the ID with the Module ID.
Method #2: Use the ACF FAQ custom field. Within your EngageBox popup, you can use the Smart Tag {article.field.NAME --id=ID} to embed the ACF FAQ of a specific article in your popup. Replace NAME with the ACF FAQ custom field Name and ID with the Article ID, where the ACF FAQ was set.
Method #3: Use shortcode (Coming Soon).
Frequently asked questions
Can I embed this module in an article?
The accordion module can appear anywhere on your site, even on your Joomla! Articles, using the shortcode {loadmoduleid ID}, where ID is the module's ID, and placing it anywhere you desire on your Joomla! Article.
Can I use this module as a custom field?
Absolutely! You can read more on how to create an accordion field here: How to display your accordion using custom fields
Can I display this module in a popup?
Definitely. You can read more on how to display an accordion module in a popup here: How to display your accordion in a popup








 Rated:
Rated: 