2024 May Product Updates

This month brings a host of exciting enhancements across our product lineup. Convert Forms introduces instant download options for form submissions and expands the functionality of Smart Tags to include HTML and Heading fields. Additionally, code editing has been significantly improved by integrating the CodeMirror editor. EngageBox now features robust accessibility updates, making popups more user-friendly and removing disruptive auto-scroll behavior in Page Slide mode. Smile Pack sees the addition of a rich text editor for Accordions, WebP support for the Gallery module, and greater customization through Module Classes. Lastly, Advanced Custom Fields benefits from similar rich text editing and WebP support enhancements, ensuring a smoother, faster experience for your Joomla websites.
If you missed our previous updates, you can catch up on the April 2024 and March 2024 Product Updates.
Convert Forms
This month, Convert Forms introduces instant download options for form submissions and expands Smart Tag functionality to HTML and Heading fields. The integration of the CodeMirror editor also enhances code editing.
Submissions Export Webhook with Instant Download
In Convert Forms, you can export form submissions through a secret, password-protected webhook URL without the need to log in. This URL supports numerous parameters, allowing you to customize the exported submissions by defining the form, setting a filter period, specifying keywords, and choosing between JSON and CSV formats.
Previously, the exported file was saved to the file system by default, and you had to visit the URL of the export file either or download it via FTP. This method was suitable for scheduled exports with cron jobs and asynchronous file access.
We understand that some sites may find this process cumbersome and need immediate access to the export file. We are excited to introduce a new option: the Download feature. Adding the download=1 argument to the URL will instantly download the exported file in the browser, eliminating the need to store it in the file system. This enhancement speeds up access to the export submissions and improves security by not leaving any traces in the file system.
To learn how to export your form’s submissions via a webhook, visit the Export Form Submissions with a Webhook URL guide.
Expanded Smart Tag Functionality for HTML and Heading Fields
With the {field.FIELDNAME} Smart Tag, you can pull the value of any form field. Previously, this feature only supported input fields, such as text boxes and dropdowns, but not layout fields like HTML or Heading fields, which do not require user input.
We have now expanded the functionality of the Smart Tag field to include HTML and heading fields. This means you can now use the content of an HTML field in Emails or PDFs, providing greater flexibility and usability. The only difference is that since layout fields do not have a name option, you need to provide the Smart Tag with the ID of the field instead. For instance, to pull the content of the HTML field with ID 3, you write:
The content of my HTML field is: {field.3}To learn more about Convert Forms Smart Tags, visit How to use Smart Tags
Improved Code Editing with Codemirror
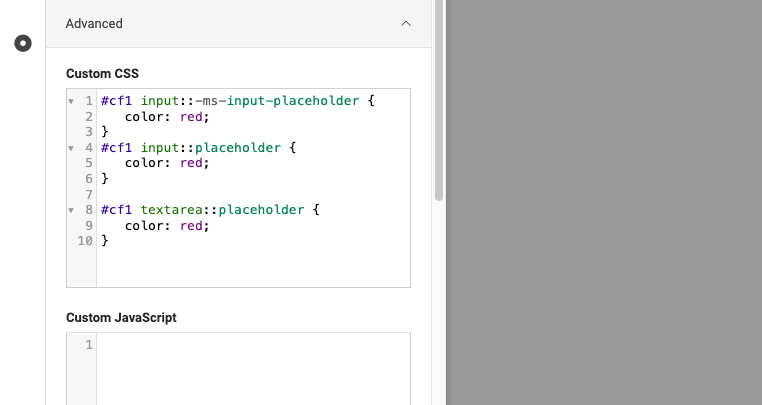
Convert Forms allows developers to customize their forms by writing their code in several areas, including Custom JavaScript, Custom CSS, and PHP Scripts. Previously, these sections used plain textarea, which was not user-friendly for displaying code.

We have upgraded these sections by integrating the Codemirror editor, which offers features like syntax highlighting, line numbers, and bracket closing. This enhancement makes writing and managing your custom code easier and more efficient, improving the overall user experience.
EngageBox
Discover enhanced accessibility features in EngageBox, including improved focus management and ESC key popup closure, as well as removing disruptive auto-scroll behavior in Page Slide mode.
Making Accessible Popups
EngageBox prioritizes accessibility, ensuring your popups are usable by everyone, regardless of ability. This month's update introduces robust features to achieve this goal.
- Trap Focus: Keep keyboard users on track by confining focus within the popup. No more accidentally tabbing outside the popup and getting lost.
- Auto Focus: Simplify interaction by auto-focusing on the first interactive element within the popup, eliminating confusion and streamlining navigation. This is especially helpful for users who rely on screen readers or keyboard navigation.
- Return Focus: Ensure users return to the element they interacted with before the popup opened, maintaining their browsing flow and avoiding disorientation.
- ESC Key Close: The convenient Close with ESC key feature allows users to swiftly close the popup using their keyboard without hunting for a close button with their mouse.
To learn more about creating accessible popups with EngageBox, visit our guide, How to Make Accessible Popups.
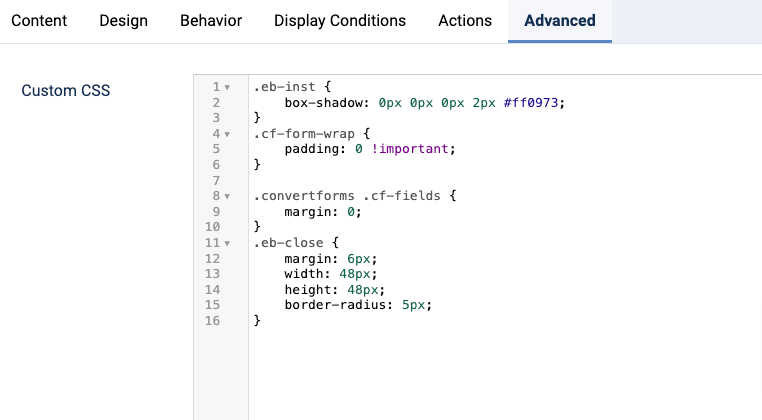
Improved Code Editing with Codemirror
Customizing your popups with code just got easier! We've integrated the powerful CodeMirror editor into various EngageBox sections (like in Convert Forms), including Custom CSS, Custom JavaScript, and PHP Scripts. This editor provides syntax highlighting, code completion, and other features to enhance your coding experience.

Removed Page Slide Auto-Scroll Behavior
EngageBox's Page Slide mode lets you push website content down when a popup opens. Previously, this mode automatically scrolled the page to the top so the user did not miss the popup. This behavior caused disruption, especially for users who visited a page with an anchor link pointing to a specific section. Clicking the anchor link would scroll the page to the section, but the popup would automatically scroll back to the top.
We've addressed this by removing the auto-scroll functionality. This ensures users see the popup without disrupting their intended browsing experience and avoids confusion, especially on pages with anchor links.
Smile Pack
Enjoy a more versatile experience with Smile Pack, featuring a rich text editor for the Accordion module, WebP image support in the Gallery module, and increased customization options through Module Classes.
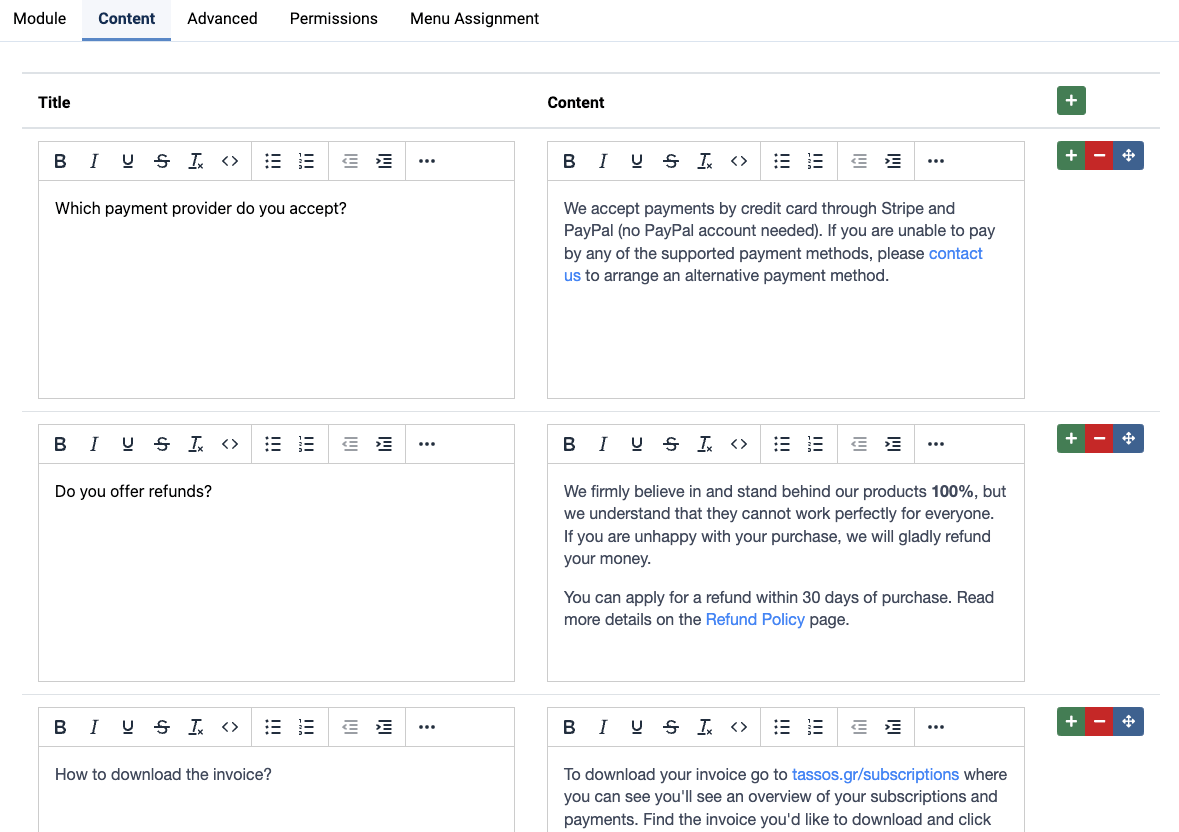
Rich Text Editing for Accordions
Building informative and visually appealing FAQs or product feature lists just got easier! We've replaced the basic text area in the Accordion module with a rich text editor. This editor features a toolbar with intuitive buttons, allowing you to format your content effortlessly. Easily create bold text, add italic emphasis, and include lists to present your information clearly and organized.
WebP support for Gallery Module
The Smile Pack Gallery module enables you to create stunning photo galleries with various layouts. This month's update brings exciting news for image optimization: Smile Pack now supports WebP images! WebP images offer superior compression while maintaining image quality, leading to faster loading times and a smoother browsing experience for your website visitors.
To learn how to create a masonry or grid gallery, visit our blog post How to Create a Photo Gallery in Joomla.
Greater Customization with Module Classes
All Smile Pack modules now include the Module Class option. This allows you to assign custom CSS classes to the module's container element. With this control, you can leverage your CSS skills to tailor the appearance of each module precisely, ensuring your website reflects your unique brand identity.
Advanced Custom Fields
Explore the latest upgrades in Advanced Custom Fields, including rich text editing for FAQs and WebP image support in the Gallery field, aligning seamlessly with Smile Pack's enhancements.
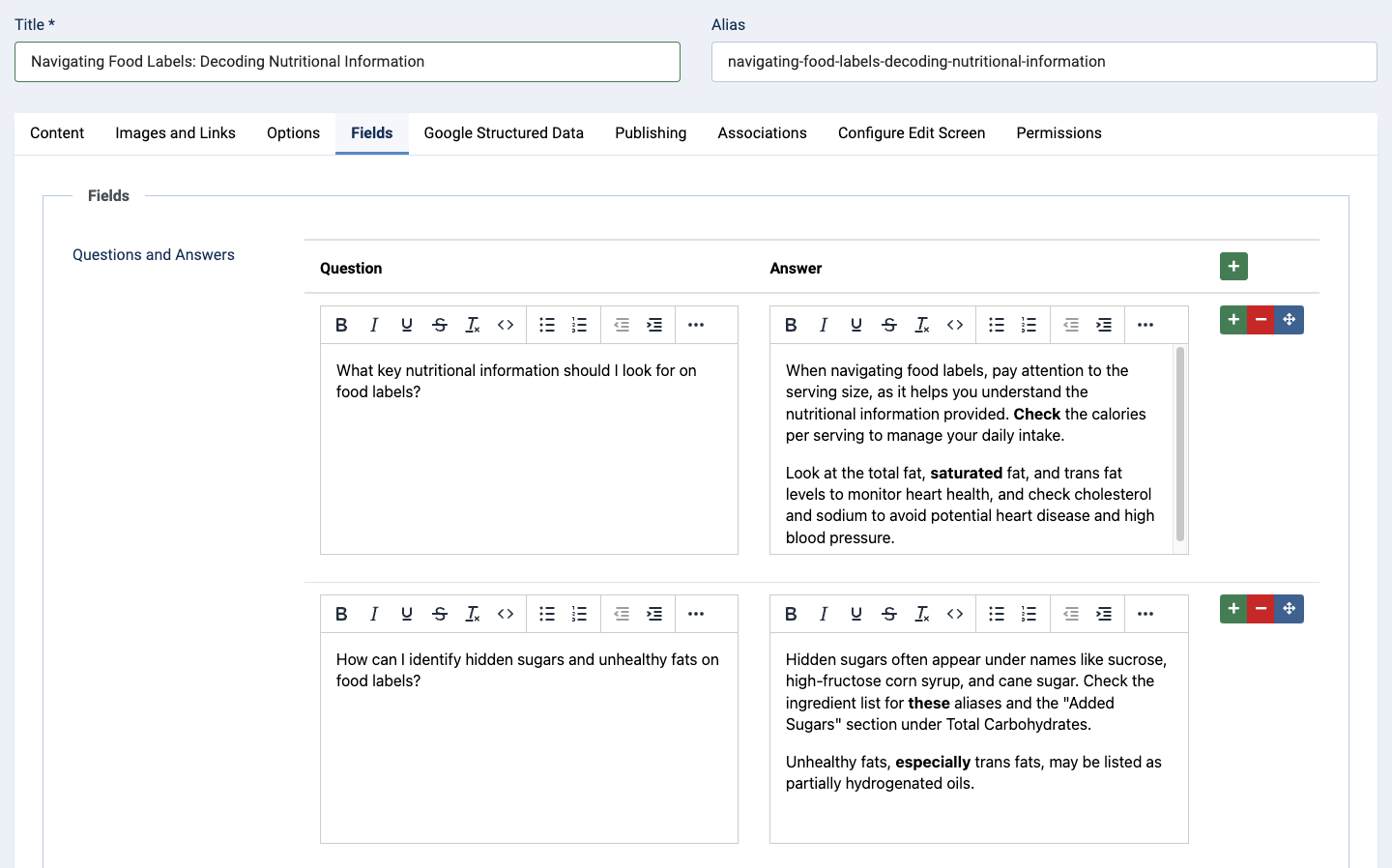
Rich Text Editing for FAQs
Building informative and user-friendly FAQs just got a whole lot easier! The popular FAQ field within Advanced Custom Fields now features a rich text editor. This intuitive editor replaces the basic text area, allowing you to easily format your content, just like we did with the Accordion Module in Smile Pack.
WebP support to Gallery Field
We also improved the Gallery field in Advanced Custom Fields! You can now create even more awesome photo galleries with various layouts. And guess what? Advanced Custom Fields now supports WebP images just like Smile Pack. This means your images will be smaller and load faster, making your website visitors happy. This cool feature is the same one we just added to Smile Pack so you can use it with both tools.









 Rated:
Rated: 