Download Button Field
The Download Button custom field allows you to download files via the click of a button. This instructs (forces) the browser to download the URL you specify instead of navigating to it, so the user will be prompted to save the file locally.
- How to add a Download Button Custom Field to Joomla! Articles
- Field Usage
- Field Frontend Display
- Frequently Asked Questions
- How do I set a directory and view it's files?
- Can I select specific files such as png and exclude pdf files?
- Can I customize the button?
- Can I use ACF - Download Button with YooTheme Pro Dynamic Content?
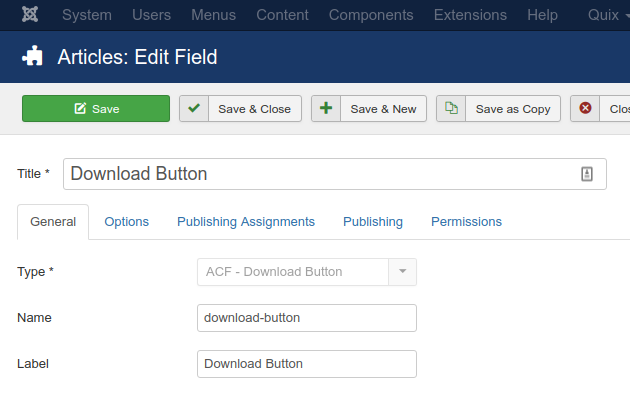
How to add a Download Button Custom Field to Joomla! Articles
The Download Button field provides you the way to select a file from a dircetory and create a button which will be displayed at your frontend.

Let's see what each option does.
| Name | Description |
|---|---|
| Name | The name will be used to identify the field. Leave this blank and Joomla will fill in a default value from the title. |
| Label | The label of the field to display. |
| Description | A description of the field that will be displayed in the label tooltip. |
| Required | Is this a mandatory field? |
| Directory | Set the directory to search for files. |
| Include Files | Set the files to be included in the directory list. |
| Excluded Files | Set the files to be excluded from the directory list. |
| Button Label | Set the button name. |
| Button Class | Set the button classes. |
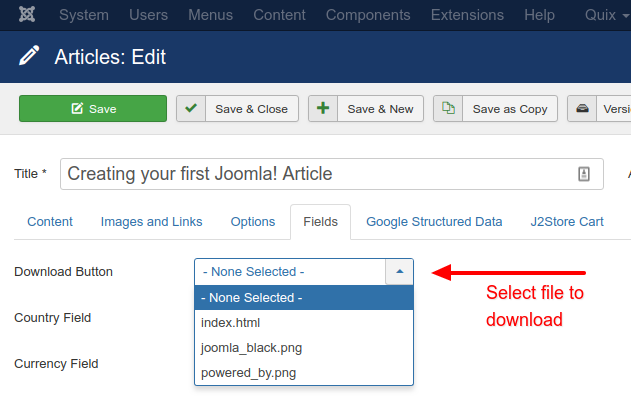
Usage
Once you are in your Article's Edit screen, choose the "Fields" Tab to see the Download Button custom field as you can see in the screenshot below.

In this drop-down you can select which file to download via the download button on the frontend.
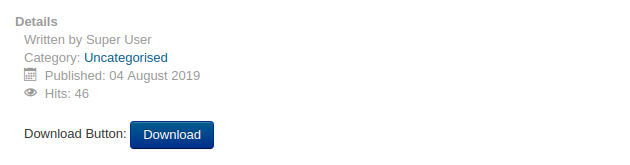
Frontend Display
Take a look at the screenshot below to see how it could be displayed in your frontend.









 Rated:
Rated: 