IFrame Field
The IFrame custom field allows you to embed another document within the current page. It comes with customizable options such as height, scrollbars, HTML attributes and the ability to load the iframe synchronously or asynchronously
- How to add an IFrame Custom Field to Joomla! Articles
- Field Usage
- Field Frontend Display
- Frequently Asked Questions
- Can I set the IFrame to load synchronously or asynchronously?
- Can I disable the IFrame scrollbars?
- Can I add custom HTML attributes to the IFrame?
- Notes
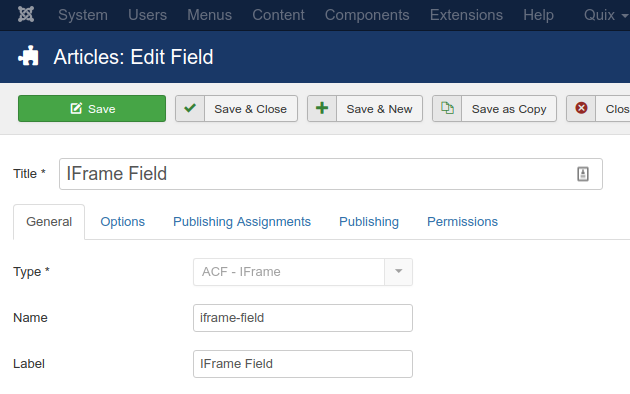
How to add an IFrame Custom Field to Joomla! Articles
The IFrame field provides you the way to set a URL in the frame which will be displayed at your frontend.

Let's see what each option does.
| Name | Description |
|---|---|
| Name | The name will be used to identify the field. Leave this blank and Joomla will fill in a default value from the title. |
| Label | The label of the field to display. |
| Description | A description of the field that will be displayed in the label tooltip. |
| Required | Is this a mandatory field? |
| Height | Set the height of the iframe. |
| Scrollbars | Set whether to have automatic scrollbars based on content, no scrollbars or always have scrollbars. |
| HTML Attributes | Set custom HTML attributes to be applied on the iframe. |
| Load Async | Select the way to load the iframe, asynchronously(Yes) after the page has fully loaded or synchronously(No). |
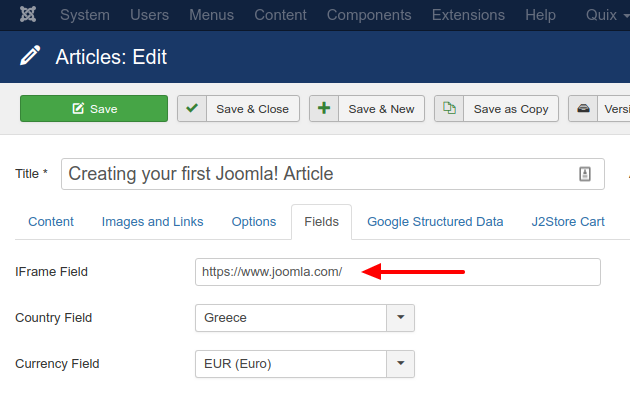
Usage
Once you are in your Article's Edit screen, choose the "Fields" Tab to see the IFrame custom field as you can see in the screenshot below.

In this textbox you can type in the URL that the iframe will load.
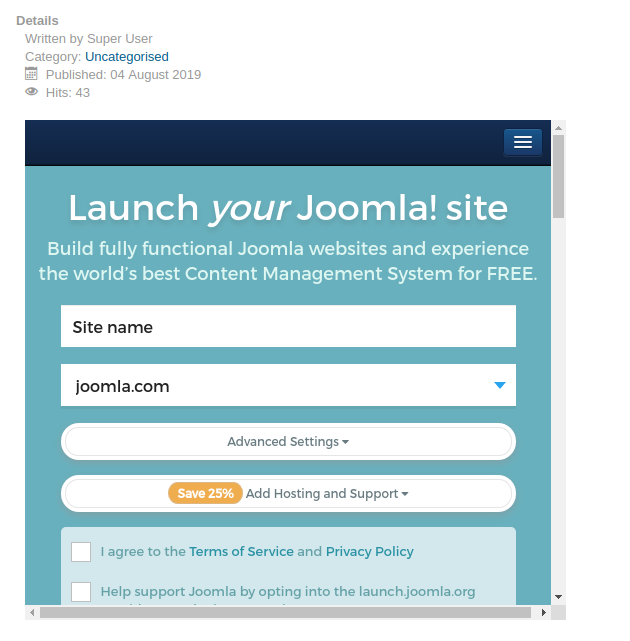
Frontend Display
Take a look at the screenshot below to see how it could be displayed in your frontend.

Frequently Asked Questions
Can I set the IFrame to load synchronously or asynchronously?
You can choose between synchronously or asynchronously IFrame loading. In the setting Load Async, if you want the IFrame to load after the page has fully loaded, select the Yes option. If you want the IFrame to start loading in parallel as the page loads, choose the No option.
Can I disable the IFrame scrollbars?
To disable the scrollbars on your IFrame can be done by selecting the option No in the setting Scrollbars. Please note that you can also set them to be enabled by default by selecting the option Yes and also be in auto mode by selecting the options Auto.
Can I add custom HTML attributes to the IFrame?
You can set any custom html attributes you desire via the setting HTML Attributes. Simply add the attributes you desire and they will be included with the IFrame on the front-end.
How can I override the layout of "ACF - IFrame" custom field?
Notes
It should be noted that a website can be configured so that they are not allowed to be viewed through an iframe from a different website. In this case the iframe will load a blank page.
It should also be noted that some popular browsers disallow the loading of iframes which contain non-HTTPS content on webpages which are under HTTPS. This policy is called Mixed Content Blocking and has been the norm since at least 2013.








 Rated:
Rated: 