- Getting Started
- Schema Types
- Integrations
- Developers
-
Troubleshooting
- Troubleshoot Structured Data not Generated on the Page
- Preview button not showing on Structured Data Testing Tool
- I am seeing the "is not a known valid target type for the identifier property" error
- Fixing Error decoding JSON data in Joomla Articles
- Fix missing Google Structured Data tab in the Article Editing Page
- Remove Faulty Microdata
- Troubleshoot Structured Data not Showing in Search Results
- Functionality
Add FAQ Schema to Joomla
Does your site have a page where a lot of frequently asked questions get the appropriate answer or a so-called FAQ Page? You can now mark it up with the FAQ Schema and make it eligible to have an eye-catching, real estate-grabbing listing rich result on Google Search and Google Assistant.

As you can see in the video above, by strategically implementing the FAQ structured data, your listing will definitely get more visual real estate within the SERP since the FAQ rich snippet will give it more room to being displayed than your competitors who have not opted in yet, pushing them down in the search results. This will help your CTR (Click-though rate) by giving you more organic results and helping you take the edge from your competitors.
- How to build a structured data-powered FAQ page in Joomla (Step-by-Step Guide)
- FAQ Schema settings
- Automatically add FAQ Schema to almost any HTML layout
- Troubleshoot FAQ Schema
- Frequently Asked Questions
How to build a structured data-powered FAQ page in Joomla (Step-by-Step Guide)
Let's see how we can add a list of frequently asked questions in a Joomla Article and make the Google Structured Data extension automatically create the FAQ schema for our page.
Step 1: Create a new Joomla! Article
The first step is to create a Joomla Article that will hold the questions and answers. To do so, go to Content -> Articles -> New. If your site has already a FAQ page, proceed with the next step.

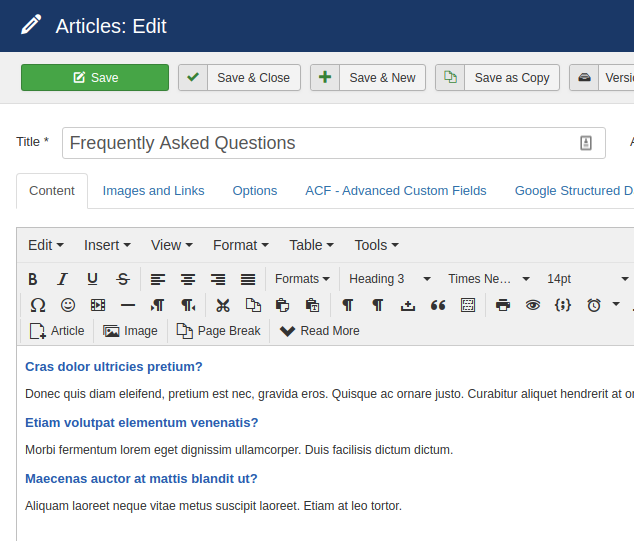
Step 2: Add questions and answers to your Article
The next step is to start populating our article with the questions and answers.

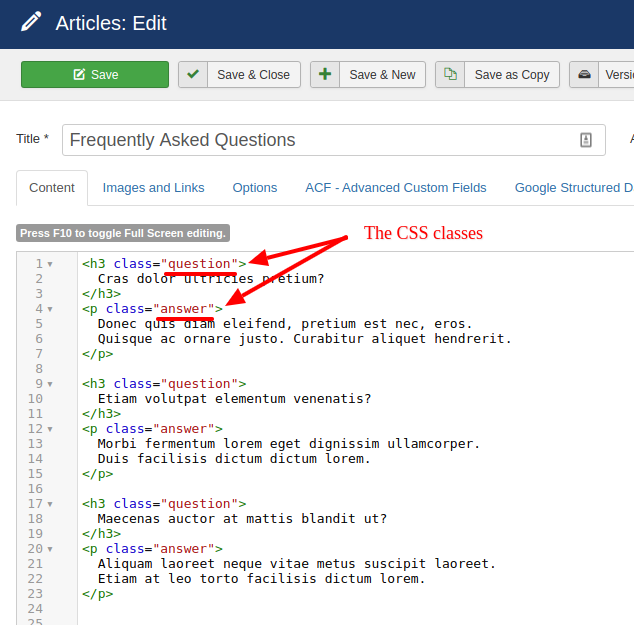
In order for the extension to recognize each question and answer and add the FAQ Schema to the page automatically, we must use specific CSS classes (that will be used in the next step) in our HTML markup. In our case, we are going to use the question and answer CSS classes for the question and answer elements respectively as shown in the picture below.

Once you finish adding the questions and answers to the article, proceed with the next step.
Step 3: Add FAQ Schema to Joomla Article
In this step, we're going to setup a structured data item that can automatically pull each Question and Answer from our page content and add the respective JSON-LD FAQ Schema.
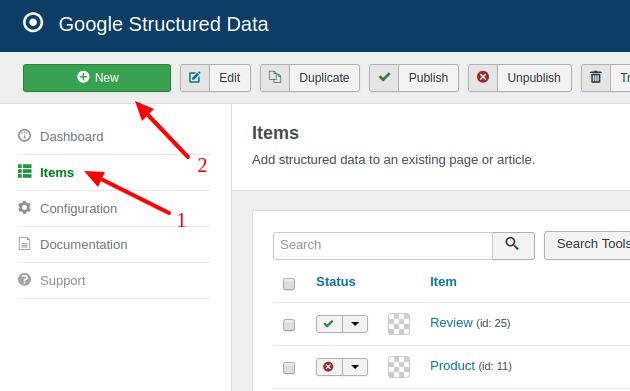
Go to Components -> Google Structured Data. Click on Items from the left sidebar and then on the New button to create a new Structured Data Item.

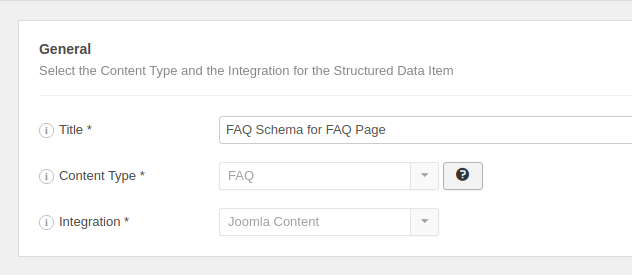
Now, we need to configure the structured data item. Enter a title of your choice (it can be anything as it's used for backend purposes only) and select the FAQ Content Type. Lastly, since our frequently asked questions page is actually a Joomla Article, we select Joomla Content from the Integration option.

Now, save the item. Once the page reloads, 2 new sections called FAQ and Publishing Rules will appear below where you can fine-tune the FAQ Schema and define the page(s) where the structured data will be added to.
FAQ Schema Settings
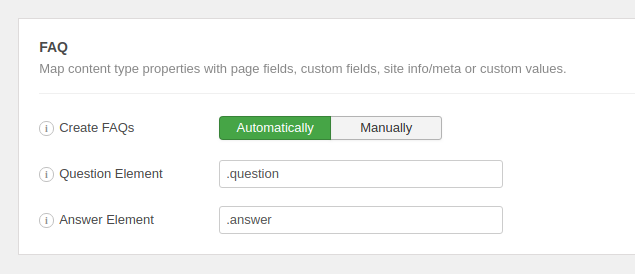
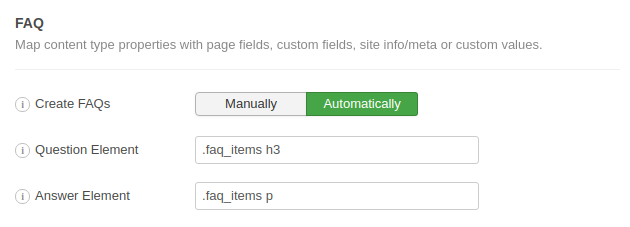
In this section, we choose whether to pull the frequently asked questions automatically from the page's HTML content or create a new list from scratch. In our case, since we have already defined the questions and answers in the Joomla Article in step 2, we leave the default setting selected which is Automatically.

Next, we need to define what elements in the page's HTML content represent each Question and Answer in order for the extension to automatically pull the correct data. To do so, we map the Question Element and the Answer Element options to the CSS classes we used in step 2 which in our case are .question and .answer respectively.
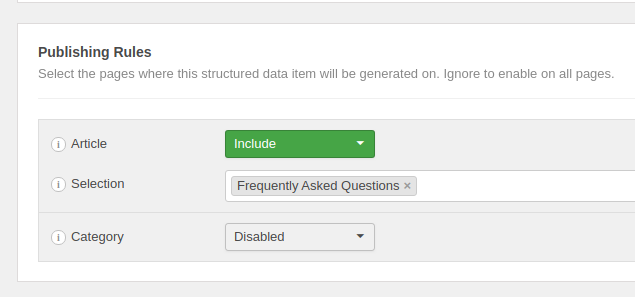
Publishing Rules
In this section, we must define the page(s) where we would like to add the FAQ Schema to. In our case, we select the Frequently Asked Questions article from the list.

Your structured data item is now configured. Save your changes and proceed to the next step.
Step 4: Validate FAQ Schema Installation
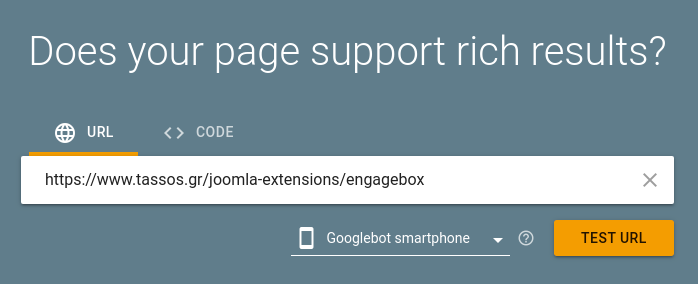
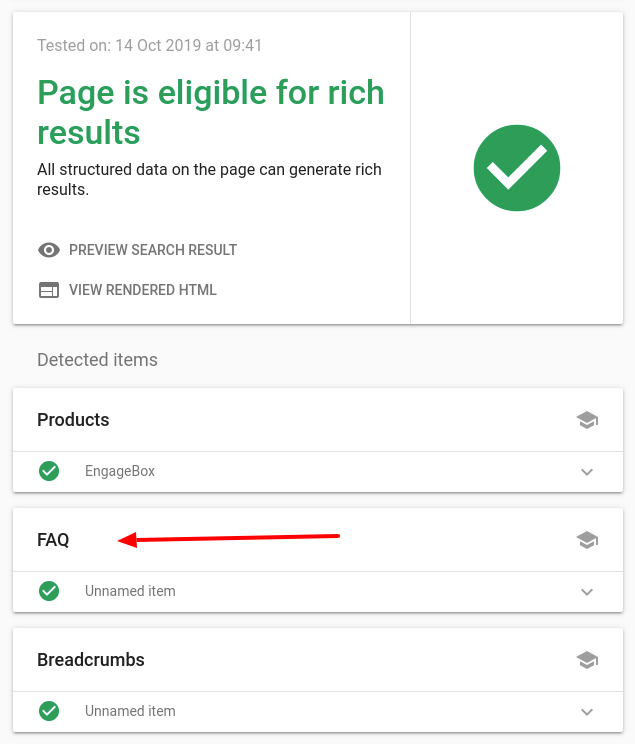
Our job is not done yet. We should now make sure the FAQ structured data added to the page is valid and has no errors. Hopefully, Google has an online tool called Rich Results Test that helps us analyze and validate our markup easily. To do so, visit Rich Results Test, enter your page's URL and click the TEST URL button as shown in the picture below.

If the structured data on your page is valid and eligible to have rich results, you will see a similar result as you see above.

Step 5: Notify Google about your Schema markup
After we have finished the FAQ Schema installation and validation, we need to tell Google that our page has been changed and that we would like to update our date. We can make that happen by requesting indexing via Google Search Console.
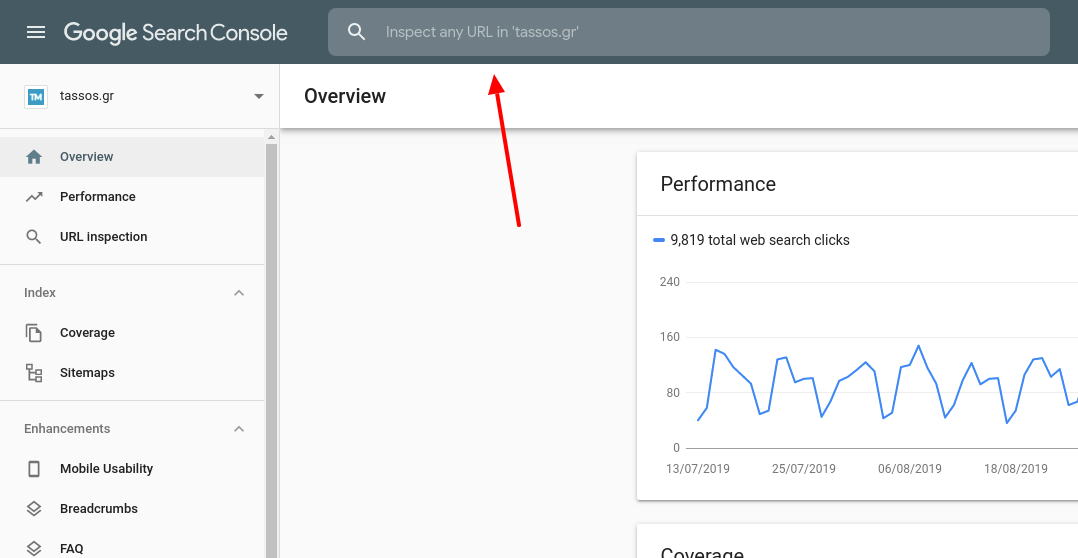
Log into your Google Search account, type the URL of your page in the Inspect Any URL in search bar you can find on the top of every page of your account and hit enter. Wait for Google to retrieve the information about your page. Normally it takes from a few seconds to 2 minutes to get the result.

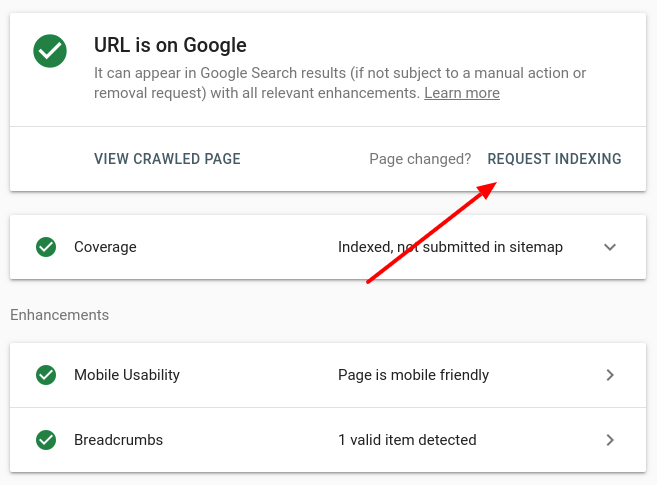
Once Google retrieves information about the page you'll get a full report where you can request indexing by clicking on the respective button located on the right of the report. Wait for Google to crawl and index/reindex your page. It takes anywhere from 10 seconds to 10 minutes for a page to be indexed or reindexed and updated in the search results.

FAQ Schema settings
Here's a table of the properties you can define in the FAQ Content Type.
| Name | Description |
|---|---|
| Create FAQs | Set how to create FAQs, either Manually or Automatically. |
| List |
The list of questions and answers. The Question must include the entire text of the question and it can't contain HTML content. The Answer must include the entire text of the answer and it may contain HTML content such as links and lists. Valid HTML tags include: <h1> through <h6>, <br>, <ol>, <ul>, <li>, <a>, <p>, <div>, <b>, <strong>, <i>, and <em>. |
| Question Element |
Enter a CSS Selector that represent the element to pull the questions
from. Below you can find some valid examples. h3 h4.question #faqs .question .faqs h2 .faqs .class1 h4 Since the CSS Selector support is very basic, for advanced cases, you may use an XPath query starting with the equals '=' symbol, like in the example below: =//h1[contains(@class, "faq-question")] |
| Answer Element |
Enter a CSS Selector that represent the element to pull the answers
from. Below you can find some valid examples. .faqanswer .faqs .answer #faqs .answer p #faqs div.answer Since the CSS Selector support is very basic, for advanced cases, you may use an XPath query starting with the equals '=' symbol, like in the example below: =//div[contains(@class, "faq-answer")] |
Automatically add FAQ Schema to almost any HTML layout
What are CSS Selectors?
CSS Selectors are used mainly to select the content you want to style. CSS Selectors are used within a CSS set of rules. However, they can only be used to target HTML elements according to their id, class, name, type, attribute, etc... To target elements using CSS Selectors in the FAQ Content Type, we will only be using the class and ID selector.
Example using the class selector:Provided the following markup:
<div class="faq_items">
<strong class="question">Question 1</strong>
<p class="answer">Answer 1</p>
</div>To select the question you will need to add the class question to the element that holds the question and use the following CSS Selector:
.faq_items .question
Example using the id selector:Provided the following markup:
<div id="faq_items">
<strong class="question">Question 1</strong>
<p class="answer">Answer 1</p>
</div>To select the answer you will need to add the class answer to the element that holds the answer and use the following CSS Selector:
#faq_items .answer
Below we can find a set of examples and a variety of CSS selectors we can use.
Examples
CSS Selector Example #1
Provided the following FAQ HTML markup:
<div class="faq_items">
<h3>Question Title 1</h3>
<p>Answer Title 1</p>
<h3>Question Title 2</h3>
<p>Answer Title 2</p>
<h3>Question Title 3</h3>
<p>Answer Title 3</p>
<h3>Question Title 4</h3>
<p>Answer Title 4</p>
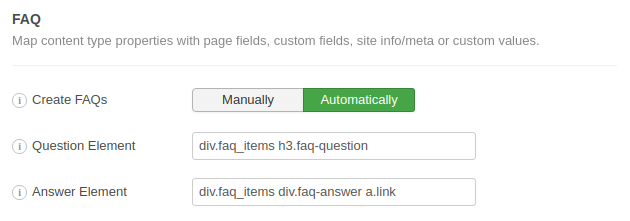
</div>To grab the questions and answers of the FAQ content using CSS Selectors you can use the following Question & Answer Element CSS Selectors, respectively:

CSS Selector Example #2
Provided the following FAQ HTML markup:
<div class="faq_items">
<h3 class="faq-question">Question Title 1</h3>
<div class="faq-answer">
<a href="#" class="link">Answer Title 1</a>
</div>
<h3 class="faq-question">Question Title 2</h3>
<div class="faq-answer">
<a href="#" class="link">Answer Title 2</a>
</div>
<h3 class="faq-question">Question Title 3</h3>
<div class="faq-answer">
<a href="#" class="link">Answer Title 3</a>
</div>
<h3 class="faq-question">Question Title 4</h3>
<div class="faq-answer">
<a href="#" class="link">Answer Title 4</a>
</div>
</div>To grab the questions and answers of the FAQ content using CSS Selectors you can use the following Question & Answer Element CSS Selectors, respectively:

CSS Selector Example #3
Provided the following FAQ HTML markup:
<div class="faq_items">
<details>
<summary>
<strong class="question">Question Title 1</strong>
</summary>
<div class="answer">Answer Content 1</div>
</details>
<details>
<summary>
<strong class="question">Question Title 2</strong>
</summary>
<div class="answer">Answer Content 2</div>
</details>
<details>
<summary>
<strong class="question">Question Title 3</strong>
</summary>
<div class="answer">Answer Content 3</div>
</details>
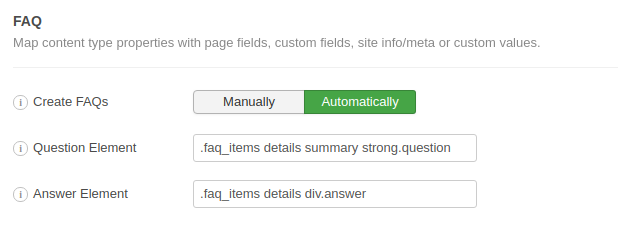
</div>To grab the questions and answers of the FAQ content using CSS Selectors you can use the following Question & Answer Element CSS Selectors, respectively:

XPath Example
Provided the following FAQ HTML markup:
<div class="faq_items">
<h3 class="faq-question">Question Title 1</h3>
<div class="faq-answer">
<a href="#" class="link">Answer Title 1</a>
</div>
<h3 class="faq-question">Question Title 2</h3>
<div class="faq-answer">
<a href="#" class="link">Answer Title 2</a>
</div>
<h3 class="faq-question">Question Title 3</h3>
<div class="faq-answer">
<a href="#" class="link">Answer Title 3</a>
</div>
<h3 class="faq-question">Question Title 4</h3>
<div class="faq-answer">
<a href="#" class="link">Answer Title 4</a>
</div>
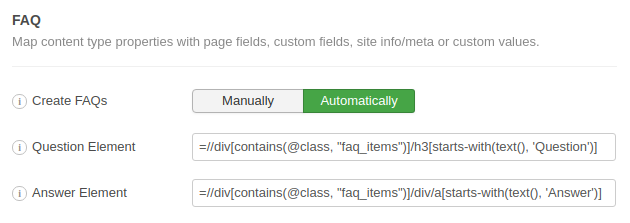
</div>To grab the questions and answers of the FAQ content using XPath you can use the following Question & Answer Element XPath, respectively:
Note 1: In this example we are using XPath as it's the only way to grab an element if we need the text of the Question and Answer to start using the words Question and Answer respectively. Note 2: Your XPath must start with the = symbol followed by your XPath query.

Troubleshoot FAQ Schema
I cannot see the FAQ Schema on the page
If you are not seeing structured data after adding the Question and Answer element using the Automatically generation method, you will need to follow the steps below:
Enable the Debug option under Components > Google Structured Data > Configuration > Advanced > Debug > Enable
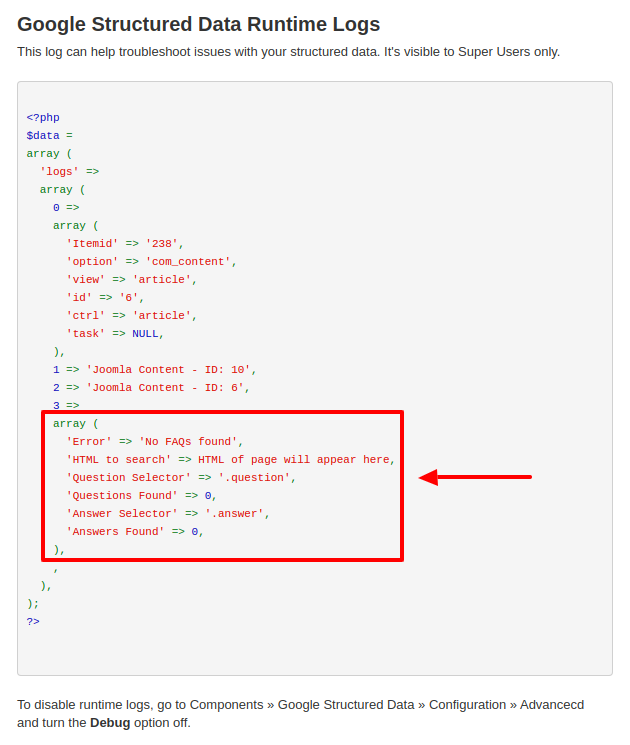
Once you have this enabled, you will need to go back to your site and refresh the page. A new section will appear on the top of your page showing all the required information you need to debug the structured data. Example:

- Error: The reason your FAQ structured data are not working.
- HTML to search: This is the component that we are searching for content. It shows all the text we are searching for FAQ content based on the Question and Answer Element Selector / XPath.
- Question Selector: The given Question selector which we use to try and find questions.
- Questions Found: How many questions we found.
- Answer Selector: The given Answer selector which we use to try and find answers.
- Answers Found: How many answers we found.
You will need to check that the selectors you have used appear in the HTML to search content and if not, you will need to re-check your selector and provide one that works.
The FAQ Schema is added on the page but I can't see it on the search results
Below you can find some tips to troubleshoot and understand why your structured data rich snippets are not displayed in the search results.
Ensure your structured data doesn't have any errors
Adding structured data to a page is not enough. You will also need to make sure that there are no structured data errors. To learn how you can check the validity and the correctness of your markup, visit the How to test your Structured Data guide.
Ensure your page meets Google's guidelines
Your page needs to meet some guidelines in order to be eligible to have rich snippets displayed in the search results. To learn more about those guidelines, visit Google's FAQ Schema Help page.
Notify Google about your changes
Search Results is not a live tool. Each time you modify your page's strcutured data you need to notify Google about those changes. To do so, log into your Google Search Console account and ask Google to re-index your pages in order to update its data.
Wait a few days
Although re-indexing can take anywhere from 10 seconds to 10 minutes for a page to be indexed or reindexed and updated in the search results, there are cases where some pages need more time in order to be analyzed by Google's algorithm. So be patient.
Frequently Asked questions
Here are some frequently asked questions regarding the FAQ Schema.
What is an FAQ?
The purpose of an FAQ is generally to provide information on frequent questions or concerns; however, the format is a useful means of organizing information, and text consisting of questions and their answers may thus be called an FAQ regardless of whether the questions are actually frequently asked.
Do I really need FAQ Schema?
The FAQ schema is usually helpful if you answer a lot of questions from your users. This means that your content is not providing enough answers to your users or that you product / service is not clear enough and that you should work on that.
The FAQ is often used to display questions and answers without focusing trully on the content's quality which means they are not solving user's problems and instead show random questions and answers and call it a FAQ.
The FAQ content should be valid and helpful in order to give value to your users and get the most out of it. Don't make endless lists by providing a ton of questions, simply use the one's that are needed by your users and filter out the unrelated ones.
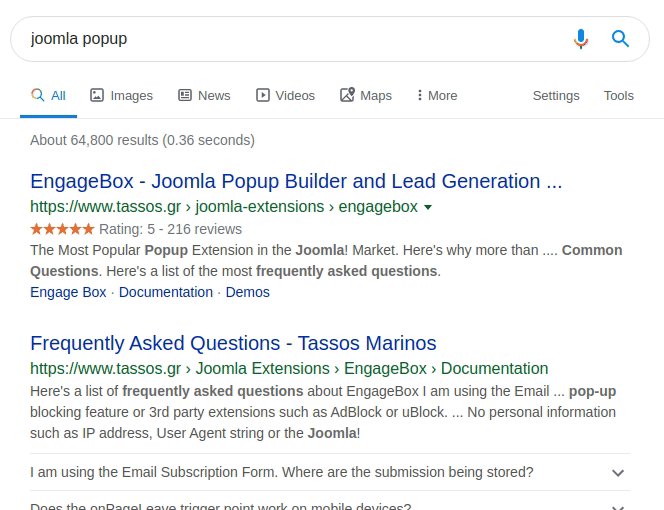
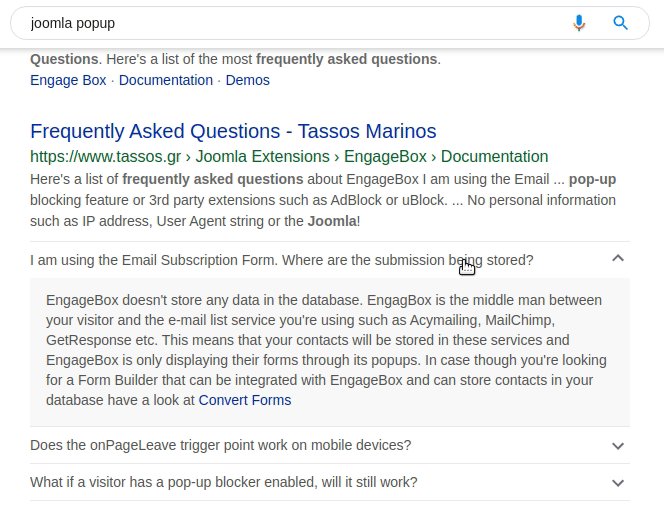
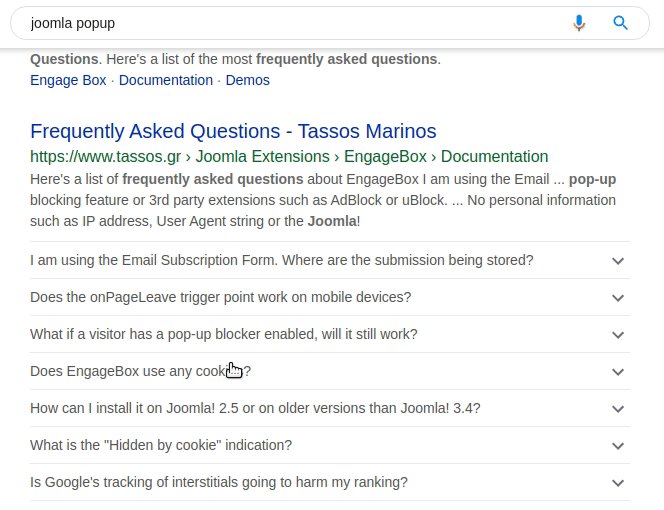
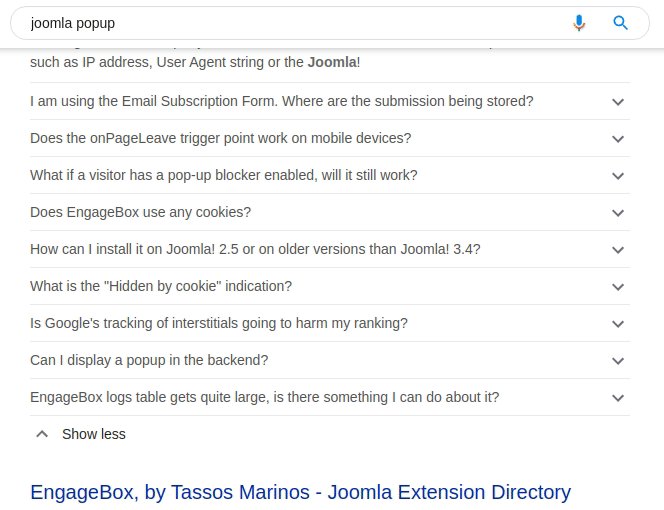
What does an FAQ rich result look like?
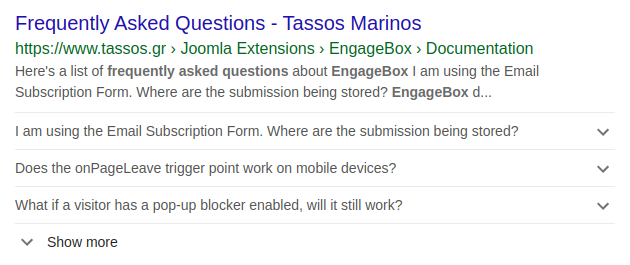
EngageBox has a FAQ section on the bottom of the page and has been given the FAQ rich result by Google soon after we added the FAQ structured data to the page. Here is how it looks in Google:

Does the FAQ rich snippet work on mobiles too?
Yes, according to the FAQ Page on Google, the FAQ rich results are available on mobile devices too
What's the difference between FAQ and Q&A Schema?
The difference between FAQ and Q&A Schema is that the FAQ Schema can have multiple questions and answers added to the page while the Q&A Schema should contain one question and multiple answers.
Can I add FAQ Schema on a category/list page?
You can use the Menu Manager Integration to populate your category/list pages with FAQ Schema.








 Rated:
Rated: 