 Tassos Docs
Tassos Docs
EngageBox
v6.3.5
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
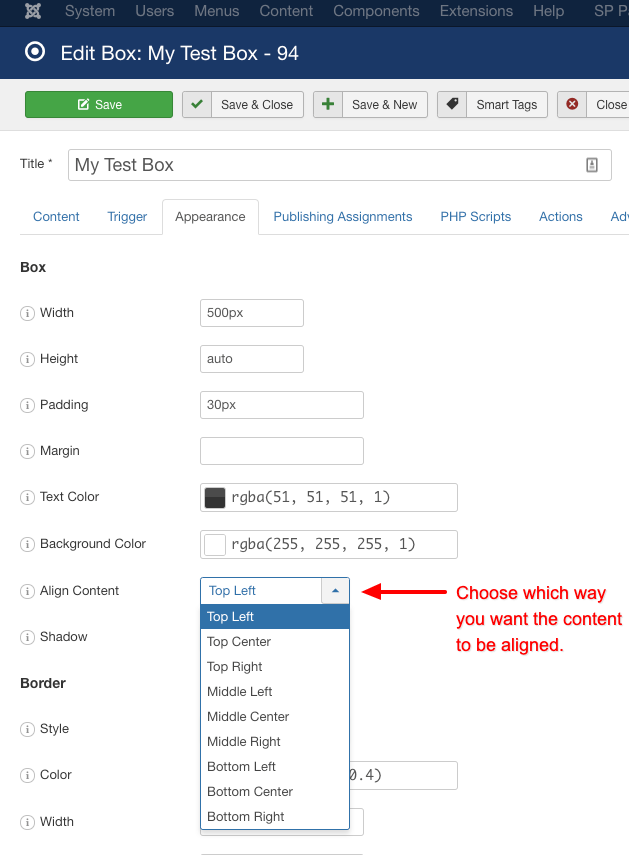
Align the content of a box
Being able to align the content of a box in whichever direction you'd like without having to type custom CSS is a great convenience. Here's how to do it for your boxes:

- Go to Components > Engage Box
- Click New from the top bar
- Enter a popup title in the Title field
- Click the Appearance tab
- Choose any direction you'd like for the Align Content choice as shown in the screenshot
- Save & close!
Note
For versions up to v2.7.2 this feature was called Vertical Align Content
Last updated on Oct 29th 2024 14:10







 Rated:
Rated: 