 Tassos Docs
Tassos Docs
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
External Link Click Trigger
The "External Link Click" Trigger fires when the visitor clicks on external links within your site. Below you can find how to set up a box with "External Link Click" trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
- How to create an external link click popup in Joomla
- Trigger Settings
- Use Cases
- Frequently Asked Questions
How to create an external link click popup in Joomla
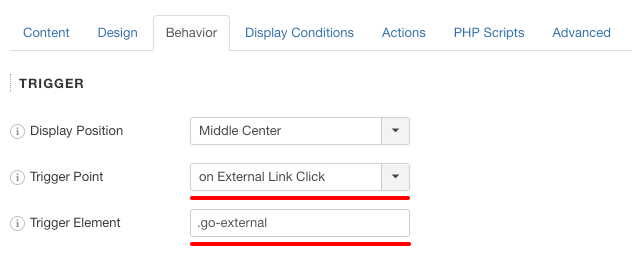
To set up your box to trigger on Extenral Link Click go to your box > Trigger Tab > Trigger Section and apply the following settings:
- Click on Trigger Point and select on External Link Click.
- Set the Trigger Element by specifying the ID or the Class of the element(s) that should fire this trigger. You can specify multiple elements separated by comma.

Trigger Settings
Below you can find all settings that are configurable when you choose the "on Exit" Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger Point | on External Link Click | Fires when the visitor clicks on specified element |
| Trigger Element | .myElement | Specify the ID or the Class of the element(s) that should fire this trigger. You can specify multiple elements separated by comma. Example 1: .item-100, .item-101 Example 2: #logo Keep in mind that query selectors must always begin with an underscore (_), a hyphen (-), or a letter(a–z), followed by any number of hyphens, underscores, letters, or numbers |
Use Cases
Open box when user clicks on external links that appear on your page
A use case would be when you have external links on your site and you want to warn your users that they are about to leave your site and go to 3rd-party sites.
Frequently Asked Questions
How can I exclude specific URLs?
In some cases, you want to exclude specific external URLs from triggering the External Link Click popup. To do so, you’ll need to go into your Popup > Behavior > Trigger > Trigger Element and add:
a:not([href*="site.com"])Replace site.com with the site you want to exclude from the External Link Click popup.
To exclude multiple URLs use the following Trigger Element syntax:
a:not([href*="site1.com"]):not([href*="site2.com"])Replace site1.com and site2.com with the URLs you want to exclude.
The URLs can either be a domain name or a full URL.
How to set a button that allows users to get redirected to the external URL they clicked on
In order to let your users get redirected on the URL they clicked on, you will need to have a link on your popup that looks like this:
<a href="#" class="eb-btn-continue">Go to URL</a>Note: the CSS Class eb-btn-continue is required for the redirection to occur.
How to Trigger using Javascript
Using the Javascript Events API v2, you can configure any box to be triggered using the "on External Link Click" Trigger. Below you can find a Javascript snippet:
EngageBox.onReady(function() {
// Get box instance
const box = EngageBox.getInstance(5);
box.bindTrigger('onExternalLink', {
selector: '.go-external'
});
});You can read more on the Javascript Events API documentation, on External Link Click Trigger.







 Rated:
Rated: 