 Tassos Docs
Tassos Docs
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
Display Google Map in a Popup
Would you like to display a Google Map in a Popup that shows up when you click on a link? Let's see how to you can make that happen by utilizing the Google Maps Embed Code feature and the EngageBox iFrame Box Type.
Step 1: Get Google Map Embed Code
Google Maps can provide us with a code that can be used in any website to display any map. Follow the steps below, to get your map's code.
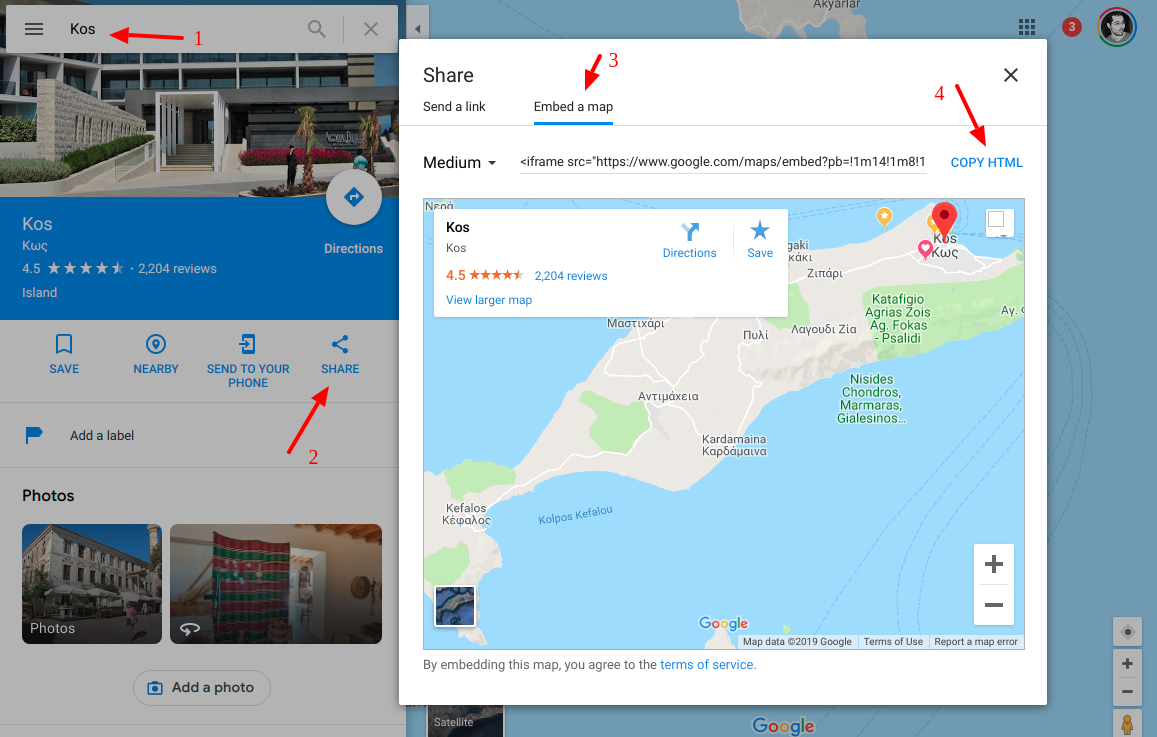
- Open Google Maps
- Search for a location or click to open an existing map you'd like to embed.
- Click Share to open the Share window options.
- In the Share window click Embed a map and then click COPY HTML.
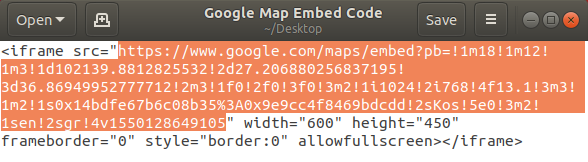
From the copied HTML we will only need the content of the src property. To do so, paste the copied HTML into a text editor such as Notepad and then mark and copy only the value of src property as shown in the picture below.

Step 2: Create a new iFrame box
EngageBox offers the iFrame Box Type which allows us to display external URLs into popups easily with the help of iFrames. The best thing with that box type is that it can load iFrames asynchronously ensuring no page load impact on our website.
- Open EngageBox component in the backend
- Click to create a new box.
- In the right sidebar select the iFrame box type from the respective dropdown.
After the page is reloaded, you will see the iFrame settings in the Content tab.
- In the URL option pase the src value you copied in Step 1.
- Optionally adjust the Height option
- Make sure the Load Async option is set to After Box Open. This will ensure the iFrame is loaded only after the box is opened.
To learn more about this box type, visit the iFrame Box Type guide.
Step 3: Configure the box to show up on click
Now, we need to set our box to open only when we click on a link on the page. To do so, follow the steps below:
- Go to the Trigger tab
- Select the on Click Trigger Point
- In the Trigger Element option you need to specify the class or the ID of the element that should trigger the box upon clicking.
Click to save your box.








 Rated:
Rated: 