 Tassos Docs
Tassos Docs
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
Working with Actions
Would you like to open a popup after another popup has closed? What about closing all opened popups before opening a new one? Or maybe redirecting the visitor to a URL after a popup closes?
All these scenarios are possible using Actions which allows you to control what happens when a certain box event fires in the browser. In EngageBox, every box fires certain types of events like Open and Close. An Action listens to those events and gets executed when the specified event occurs.

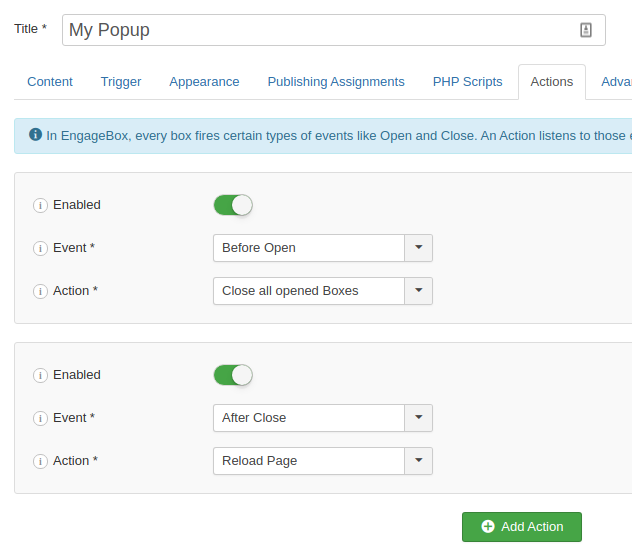
To use Actions, go to your box settings and click on the Actions tab. A box can have multiple actions.
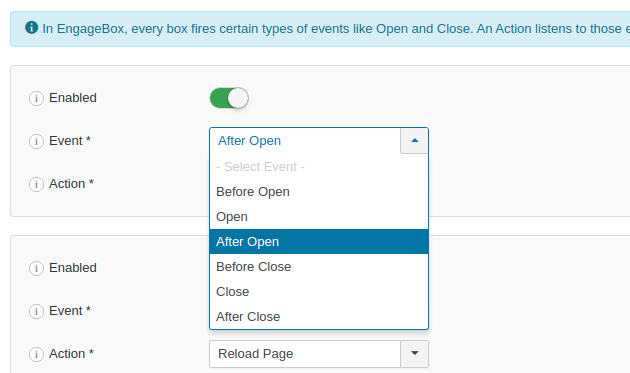
Events
Below you can find a list of the events a box fires in sequence order you can use to execute your actions.

- Before Open: Fires before the box opens. You can use this event in conjuction with the Run Javascript action to prevent a popup from opening.
- Open: Fires when the box is about to open and the animation starts.
- After Open: Fires when the box is fully opened and the animation has ended.
- Before Close: Fires before the box closes. You can use this event in conjuction with the Run Javascript action to prevent a popup from closing.
- Close: Fires when the box is about to close and the animation starts.
- After Close: Fires when the box is fully closed and the animation has ended.
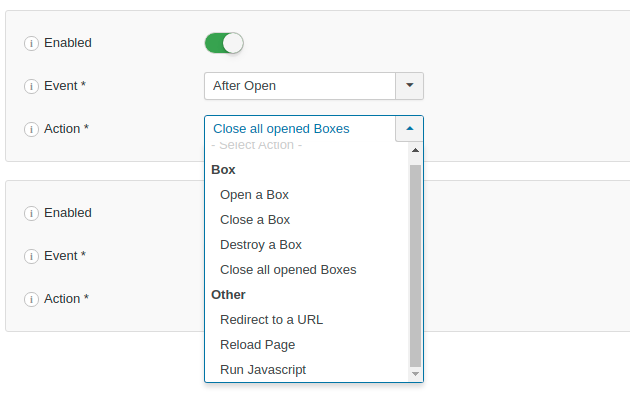
Actions
After you’ve selected an event, you will need to specify the Action to execute when the specified event occurs. Below you can find the available Actions that are currently available:

Open a Box
Use this to open a box. You can optionally delay the execution of the action. Make sure the selected box is published on the page.
Close a Box
Use this to close a box. You can optionally delay the execution of the action. Make sure the selected box is published on the page.
Close all opened Boxes
This action is usually used when you want to make sure there's one popup opened at a time.
Destroy a Box
Stops and removes a box from the page. This is rather useful when you want to make sure a box doesn't show up anymore. Make sure the selected box is published on the page.
Redirect to a URL
This action is rather useful when you want to redirect the visitor to a landing page or create sales funnels. The URL can be opened either in the same or in a new tab. Additionally, you can use Smart Tags to create a dynamic URL. For instance: https://www.site.com/?title={page.title}
Reload Page
Use this action to refresh the current page.
Run Javascript
When none of the predefined actions fit your needs, you can execute Javascript and cover almost any scenario you would imagine. Use this action to send data to Google Tag Manager, track goals in Google Analytics or even fetch data from an external API endpoint.
Do not include <script> tags in your code. Use me variable to access current box's instance.
Let's see some examples to see how powerful the Run Javascript action can be.
Stop video after the box has closed
In case your popup has a video playing and you'd like to stop it after the box has closed, select either the Close or After Close event and place the following Javascript code into the Run Javascript area.
if (video = me.el.querySelector('video')) {
video.pause();
}Do not open box if there are opened boxes
There are cases when you want to show a box only if there aren't any other boxes opened. To do so, select the Before Open event the use the following Javascript code.
if (EngageBox.getTotalOpened() > 0) {
return false;
}The example above makes use of the getTotalOpened() build-in static method available in the EngageBox Javascript API 2.0.
Frequently Asked Questions
I don't see the Actions tab in the box settings. What can I do?
Make sure you're using EngageBox v4.0+ and that the EngageBox - Actions plugin is enabled in the Plugins Manager.
Can I execute an Action conditionally?
Conditional Logic is not currently supported. It's on the roadmap and it will be added in a future release. Until then, you will need to use the Run Javascript action to write your own logic.
Can I execute PHP in Actions?
Actions feature is based on events fired in the browser only. To execute PHP use PHP Scripts instead.







 Rated:
Rated: 