 Tassos Docs
Tassos Docs
EngageBox
v6.3.5
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
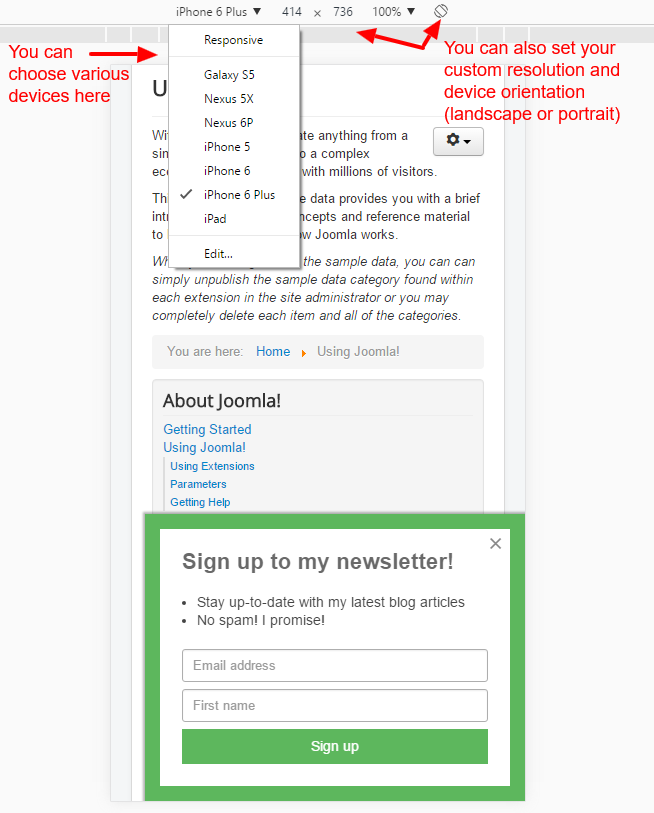
Test the responsiveness of your boxes for various devices and viewports
If you want to test the behavior of your boxes for various viewports and devices then all you need is Google Chrome. Let's see how.
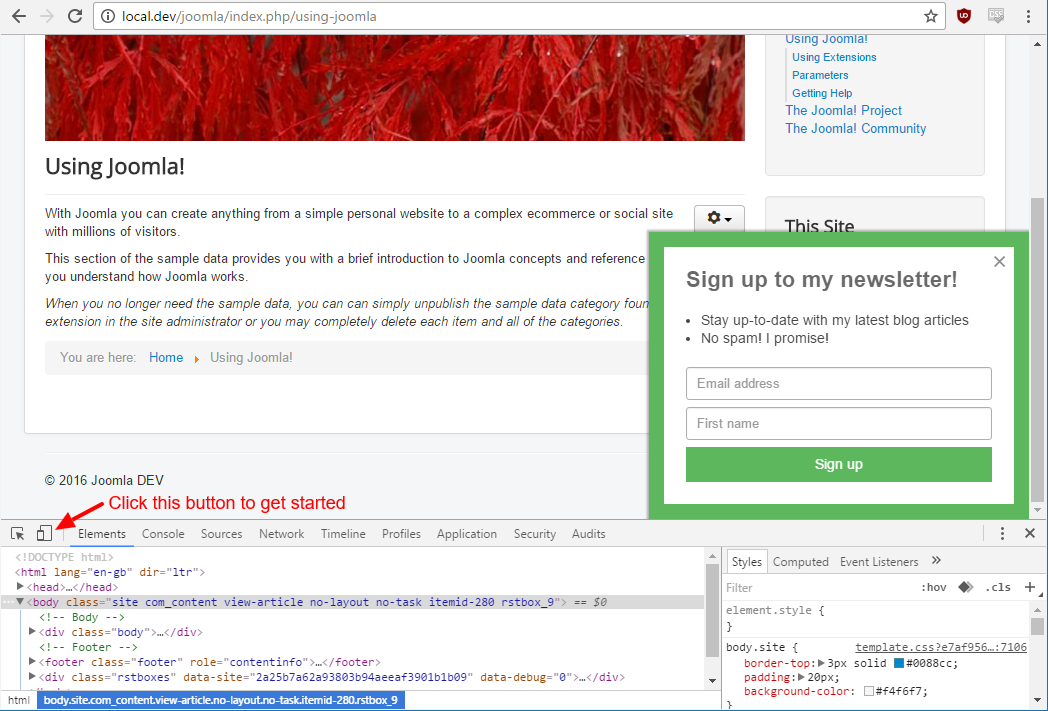
- Open Google Chrome and navigate to the page in which you want to test your box
- Hit the F12 key on your keyboard
- Click the icon as shown in the screenshot above

As shown in the screenshot above you can test the responsiveness of your box for various devices or even your own custom resolution and device orientation.
If you are interested for more details on how to use this tool we encourage you to take a look on the Google Developer's Blog
Note
This tool can only emulate the devices it offers and therefore the results should not be considered as a 100% replication of an actual device's results. If you want to be sure about the behavior of your boxes for various devices then there's no other way than testing on those specific devices.
Last updated on Oct 29th 2024 14:10








 Rated:
Rated: 