 Tassos Docs
Tassos Docs
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
Page Load Trigger
The "Page Load" Trigger fires when the whole page has loaded, including all dependent resources such as stylesheets and images. Equivalent to Document.load event. Below you can find how to set up a box with "Page Load" trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
How to create a Page Load popup in Joomla
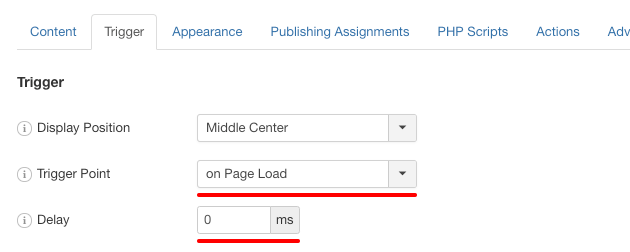
To set up your box to trigger on Page Load go to your box > Trigger Tab > Trigger Section and apply the following settings:
- Click on Trigger Point and select on Page Load.
- Set the delay of the trigger by entering a number in milliseconds in the Delay setting.

Trigger Settings
Below you can find all settings that are configurable when you choose the "on Page Load" Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger Point | on Page Load | Fires when the whole page has loaded |
| Delay | 0 | Delay trigger in miliseconds. Leave 0 for immediate execution or enter 2000 for 2 seconds delay. If the trigger point is set to onElementHover then this value is used to delay or prevent the accidental firing of the box and attempts to determine the user's intent. It is recommended to use at least 30 ms. |
Use Cases
Open box as soon as the page finishes loading
A use case for this trigger would be when you want to show a box once the page has finished loading, including all the assets of your site have finished loading. This essentially means your box will appear a bit delayed than on Page Ready but ensures your page is fully loaded.
Frequently Asked Questions
How to Trigger using Javascript
Using the Javascript Events API v2, you can configure any box to be triggered using the "on Page Load" Trigger. Below you can find a Javascript snippet:
EngageBox.onReady(function() {
// Get box instance
const box = EngageBox.getInstance(5);
box.bindTrigger('onPageLoad');
});You can read more on the Javascript Events API documentation, on Page Load Trigger.







 Rated:
Rated: 
