 Tassos Docs
Tassos Docs
EngageBox
v6.3.5
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
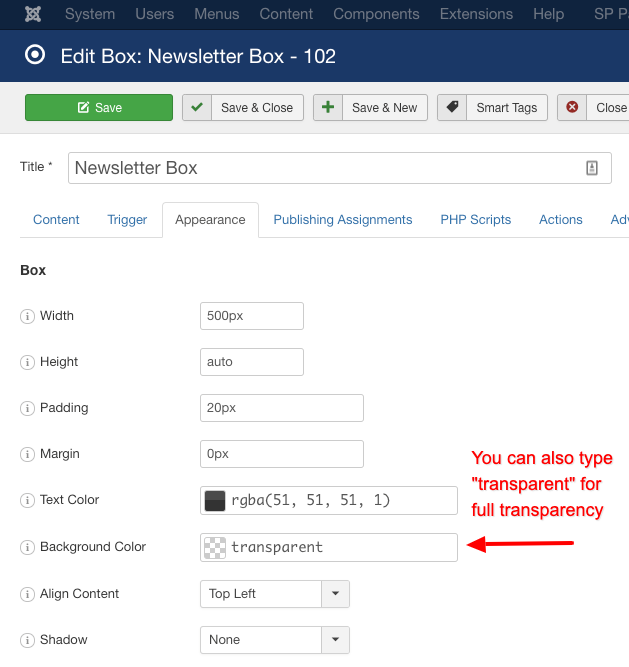
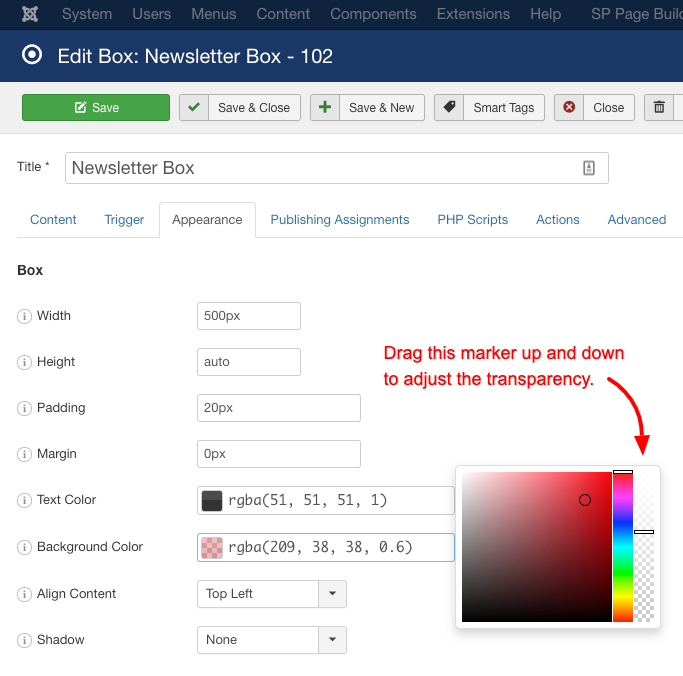
Set a transparent background
To adjust the transparency of your Engage Box go to its Appearance tab and click on the Background Color field for the color picker to reveal itself and help you adjust the transparency along with the color. Evidently, you can drag the transparency marker in the color picker up and down like it is depicted in the screenshot below.
Alternatively, if you want complete transparency, you can also just type the word transparent in the Background Color field like it is depicted in the screenshot below. This way, your box will be 100% transparent.

Last updated on Oct 29th 2024 14:10








 Rated:
Rated: 