 Tassos Docs
Tassos Docs
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
Create a GetResponse Optin Box
There are three distinct methods to create a GetResponse Optin Box with Engage Box. Each of them provides a different kind of flexibility and ease of use. Let's take a look.
- Using GetResponse Embed Code
- Using Engage Box Native Subscription Form
- Using Convert Forms (Best Method)
1. Using GetResponse Embed Code
GetResponse provides to its users a way to create a form and embed its HTML Code into any website. Once you log in tou GetResponse's Dashboard you'll be able to quickly create a new form by following the steps listed below:
- Go to Menu
- Forms
- Surveys
- Create form
- Plain HTML
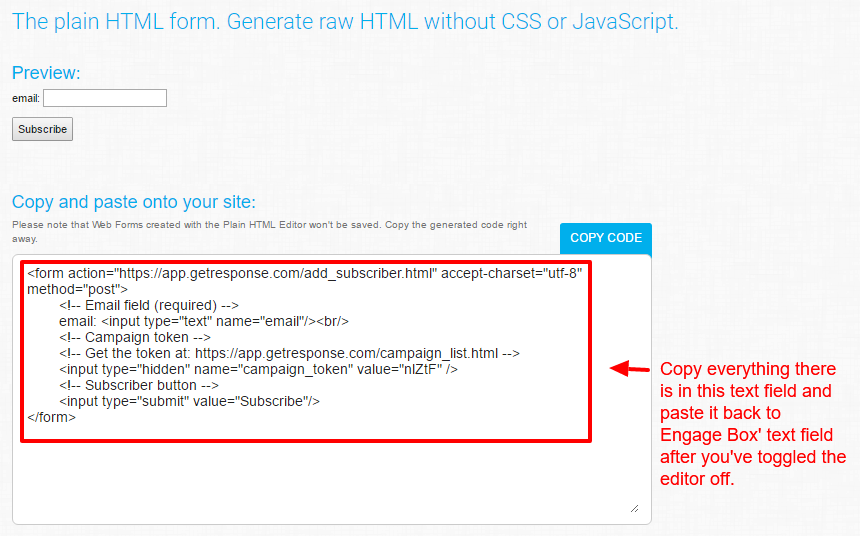
Now you will have an HTML block representing a minimal form ready to use inside Engage Box. This HTML block will be copied and pasted inside your Engage Box. Let's see how.

- Log in to your Joomla Administration panel and navigate to Components > Engage Box.
- Click the New button to create your new Engage Box.
- Type a name for your Engage Box at the right of your screen.
- Click the Toggle Button at the bottom right of the editor to disable the editor temporarily. This is mandatory because you can not paste HTML in the editor. Also we strongly suggest that you do not re-enable the editor for this particular box as this will most probably cause the form to break.
- Now, paste the HTML block you copied from GetResponse.
- Go ahead and configure any other options for your Engage Box that you may want.
- Click Save & Close and you are done!
It is worthy to mention that in case you only deal with GetResponse as an email campaign service then this method will suite you well. However, in case you'd like to have a broader knowledge of the whole integration with a third-party service subject, we suggest that you follow the following method.
2. Using Engage Box Native Subscription Form
For this method we will need the following.
- A Submit URL.
- A Campaign Token.
- Optionally, a Name field.
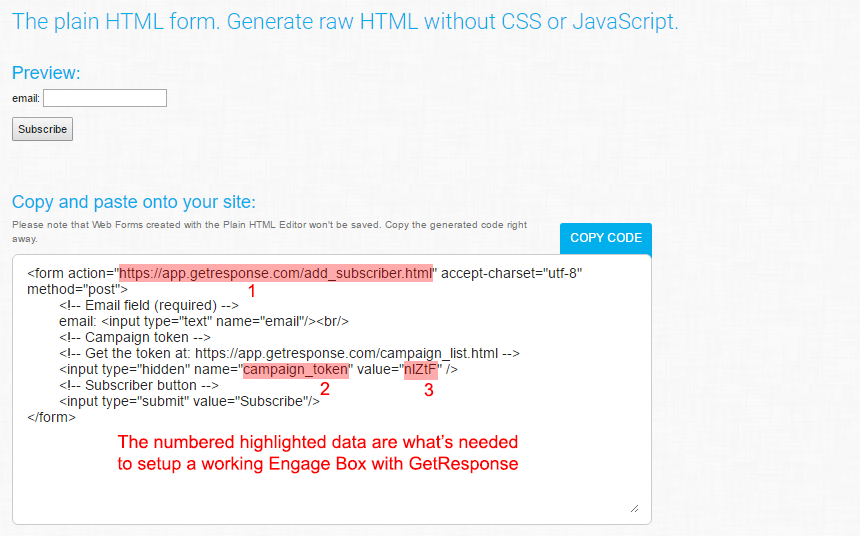
To find the Submit URL and the Campaign Token, you have to create a Plain HTML GetResponse Form the same way we did in the previous method, right before we used it in Engage Box. Then you will end up in a screen like the one below where you can find everything we need.

As you can see we have highlighted and numbered exactly what we were searching for. Now that we have what we need, let's set up the Engage Box.
- Log in to your Joomla Administration panel and navigate to Components > Engage Box.
- Click the New button to create your new Engage Box.
- Type a name for your Engage Box at the right of your screen.
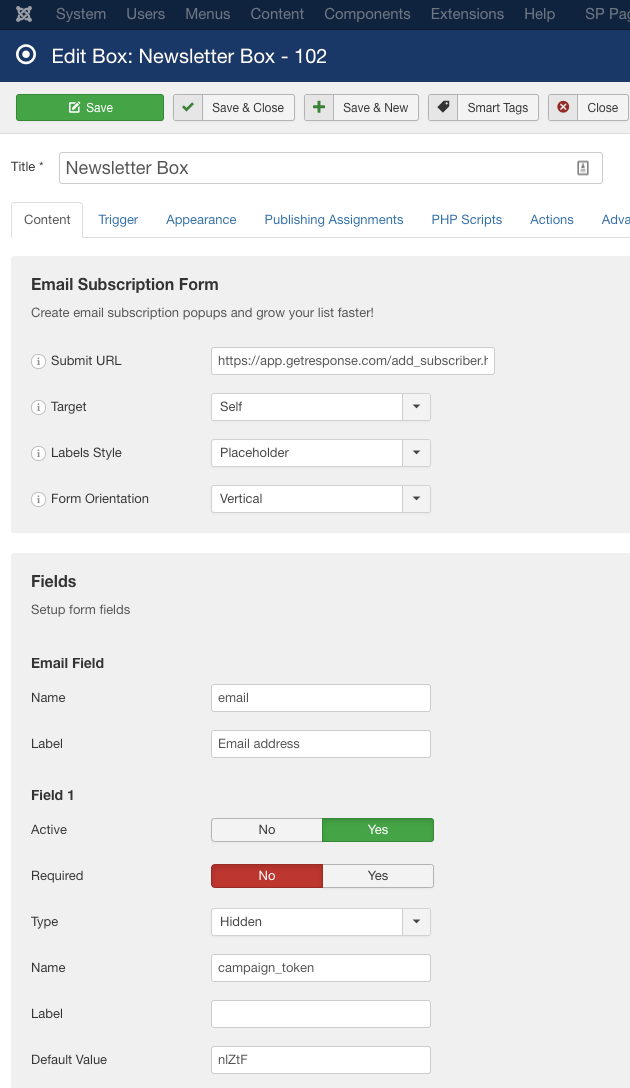
- Select Email Subscription Form as Box Type.
- Fill in the fields as shown in the screenshot below.

- Go ahead and configure any other options for your Engage Box that you may want.
- Click Save & Close and you are done!
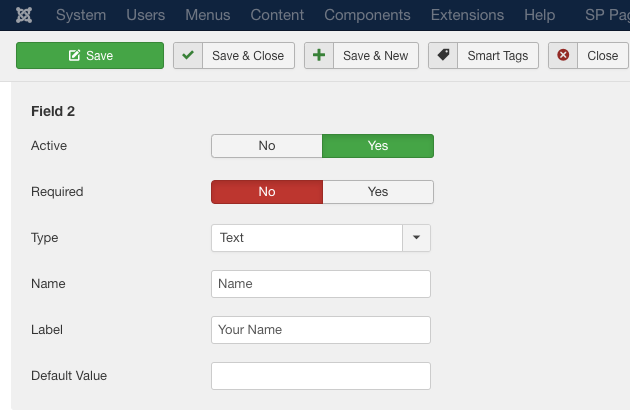
Optionally you can add another field for the Name. You can do that by following the instructions in the screenshot below.

3. Using Convert Forms (Best Method)
Our Convert Forms extension makes creating a GetResponse Opt-In Box an absolute breeze! This method is considered as the best of the three because of its use of AJAX for the form submission. By using AJAX the guest doesn't get disrupted from his current progress and therefore he stays as close as ever to his converting goal.
We have already created detailed documentation for each of the 3 needed steps. Take a look below!







 Rated:
Rated: 