 Tassos Docs
Tassos Docs
EngageBox
v6.3.5
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
Create a Twitter Follow Button Box
This tutorial will help you create a Twitter Popup Box. This popup will display a twitter follow button and because time is everything it will be triggered 10 seconds after a visitor has landed to your website.
How do I find my Twitter handle
Your twitter handle is your twitter name. The name that you respond to when tweeting someone and people identify you as. It has the @ sign in front of it, and if you take the @ sign off you can just type in twitter.com/(Twitter Handle) and you'll be at their twitter page.
Create the Box
- Go to Components -> Engage Box
- Create a new Box and set Published to Yes
- Enter "Follow Me" on the box title
- Choose the Social Media option from the Box Type listbox
- Choose the Twitter Follow Button option from the Social Plugin listbox
- Enter your twitter handle (without the @)
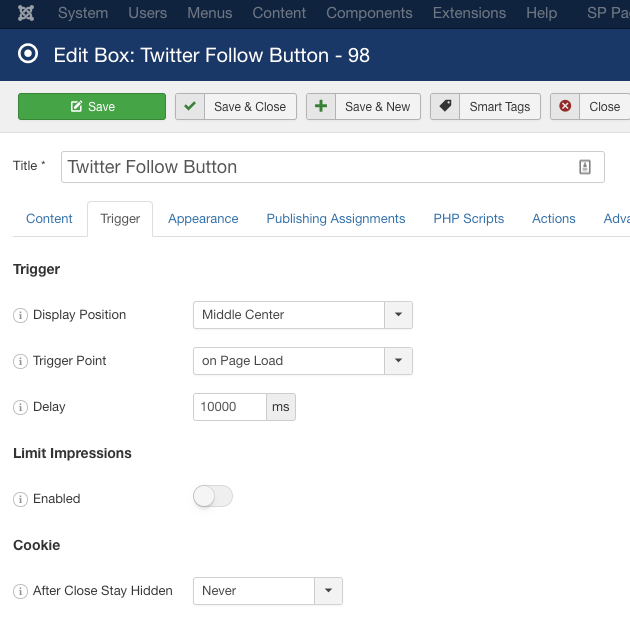
Trigger options

- Set the Position to Center
- Set the Trigger Point to Page Load
- Set After Close Stay Hidden for Ever
- Choose your prefered animations
- Set the Animation Delay to 10000 (10 seconds)
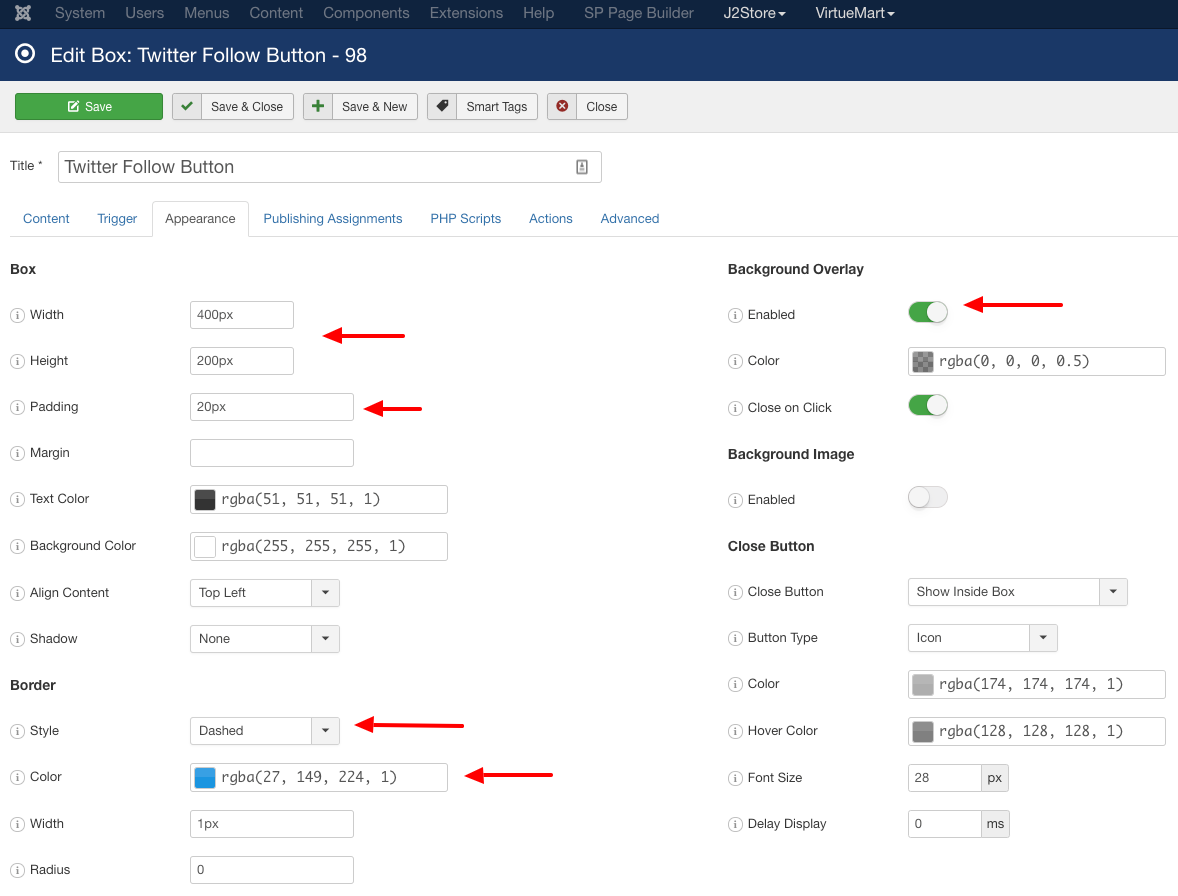
Appearance options
- Set Width to 400px and Height to 200px
- Set Center Align Content to Both
- Set Border Style to Dashed
- Set Border Color to #1b95e0 (Twitter Color)
- Set Background Overlay to Yes, Color to #000000 and opacity to 50%
Choose your prefered publishing assignments and publish it!
Last updated on Oct 29th 2024 14:10








 Rated:
Rated: 