 Tassos Docs
Tassos Docs
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
AdBlock Detect Trigger
The "AdBlock Detect" Trigger fires when the visitor has been detected using an AdBlocker. Below you can find how to set up a box with "AdBlock Detect" trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
- How to create an adblock detect popup in Joomla
- Trigger Settings
- Use Cases
- Frequently Asked Questions
How to create a adblock detect popup in Joomla
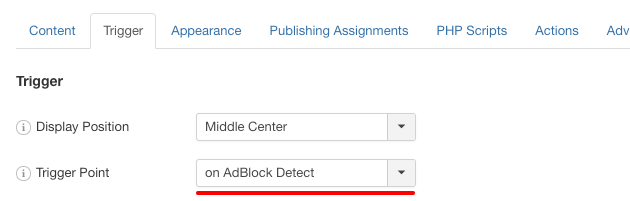
To set up your box to trigger on Click go to your box > Trigger Tab > Trigger Section and apply the following settings:
- Click on Trigger Point and select on AdBlock Detect.

Trigger Settings
Below you can find all settings that are configurable when you choose the "on AdBlock Detect" Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger Point | on AdBlock Detect | Fires when the visitor has been detected using an AdBlocker |
Use Cases
Open box when user hovers on any element on your page
A use case would be when your site depends on ad revenue and you want your users to support your site and your quality content by disabling their adblocker.
Frequently Asked Questions
How to Trigger using Javascript
Using the Javascript Events API v2, you can configure any box to be triggered using the "on AdBlock Detect" Trigger. Below you can find a Javascript snippet:
EngageBox.onReady(function() {
// Get box instance
const box = EngageBox.getInstance(5);
box.bindTrigger('onAdBlockDetect');
});You can read more on the Javascript Events API documentation, on AdBlock Detect Trigger.







 Rated:
Rated: 