 Tassos Docs
Tassos Docs
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
Element Visibility Trigger
The "Element Visibility" Trigger fires when specified element(s) enters the viewport after scroll down. If the specified scroll depth is visible in the viewport when the page loads, the trigger will fire without a scroll occurring. Below you can find how to set up a box with "Element Visibility" trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
- How to create a popup that appears when an element becomes visible in Joomla
- Trigger Settings
- Use Cases
- Frequently Asked Questions
How to create a popup that appears when an element becomes visible in Joomla
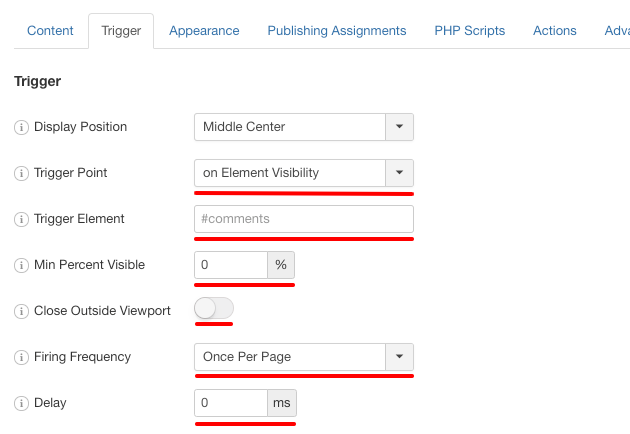
To set up your box to trigger on Element Visibility go to your box > Trigger Tab > Trigger Section and apply the following settings:
- Click on Trigger Point and select on Element Visibility.
- Set the Trigger Element by specifying the ID or the Class of the element(s) that should fire this trigger. You can specify multiple elements separated by comma.
- Set the percentage of the triggered element that must be visible in order for the trigger to fire, in the Min Percent Visible setting.
- Set whether to close the box when the triggered element is outside the viewport in the Close Outside Viewport setting.
- Set whether to fire the trigger once or unlimited times on the Firing Frequency setting.
- Lastly, set the delay of the trigger by entering a number in milliseconds in the Delay setting

Trigger Settings
Below you can find all settings that are configurable when you choose the "on Element Visibility" Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger Point | on Element Visibility | Fires when the specified element enters the viewport after scroll down |
| Trigger Element | .item-1, .item-2 | Specify the ID or the Class of the element(s) that should fire this trigger. You can specify multiple elements separated by comma. Example 1: .item-100, .item-101 Example 2: #logo Keep in mind that query selectors must always begin with an underscore (_), a hyphen (-), or a letter(a–z), followed by any number of hyphens, underscores, letters, or numbers. |
| Min Percent Visible | 0 | Specify how much of the selected element must be visible on screen before the trigger fires. A value of 25 means that the trigger will fire when 25% of the element is visible while a value of 100 will fire the trigger when the element becomes fully (100%) visible. |
| Close Outside Viewport | Disabled | Automatically close the box when it is outside of the viewport. It respects the Minimum Percent Visible option. |
| Firing Frequency | Once Per Page | Configure the fire frequency of this trigger per page. Once Per Page: The trigger will fire only once per page. Unlimited: The trigger will fire whenever the event occurs on the page. |
| Delay | 0 | Delay trigger in miliseconds. Leave 0 for immediate execution or enter 2000 for 2 seconds delay. If the trigger point is set to onElementHover then this value is used to delay or prevent the accidental firing of the box and attempts to determine the user's intent. It is recommended to use at least 30 ms. |
Use Cases
Open box once user has started scrolling over a specific element on your page
A use case for this would be when you have a specific element on your page that you want to display the box only when your users scroll on your page and find the element you specified on your box settings which will trigger the box to appear. As your user keep scrolling, the box can also be closed automatically.
Open box once user has scrolled over a specific element on your page
This use case works the same as the one above but requires the element to be fully visible to your user before the box can appear.
Open box when page loads and user is viewing a specific element
The "On Element Visibility" trigger also displays a box when you load a page and you are viewing the specified element without trigger a scroll. This will display the box as soon as the page finishes loading.
Frequently Asked Questions
How to Trigger using Javascript
Using the Javascript Events API v2, you can configure any box to be triggered using the "on Element Visibility" Trigger. Below you can find a Javascript snippet:
EngageBox.onReady(function() {
// Get box instance
const box = EngageBox.getInstance(5);
box.bindTrigger('onElementVisibility', {
trigger_selector: '.myButton',
threshold: 0.8 // 80% percent,
close_out_viewport: true
});
});You can read more on the Javascript Events API documentation, on Element Visibility Trigger.







 Rated:
Rated: 
