 Tassos Docs
Tassos Docs
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
Use Smart Tags
What is a Smart Tag
A Smart Tag is a small piece of code which, when used inside a box's content editor or configuration fields, provides you valuable information about the page in which it is going to get triggered and the user who will interact with it.
A Smart Tag can be identified by its enclosing curly brackets and the descriptive word(s) that is inside it. It looks like this {smart_tag}
Engage Box has a variety of Smart Tags which can be used inside your box's content or your box's configuration fields, for example the redirection URL for the Image Box Type.
Table of Contents
The Smart Tags below can be separated into categories according to the data they represent.
- Page Smart Tags
- User Smart Tags
- Utility Smart Tags
Page Smart Tags
With Page Smart Tags you can capture various data related to the page in which the box has been triggered.
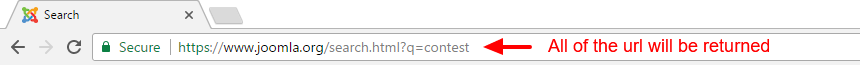
{url}
This smart tag provides the complete URL of the page where the box is in. It is complete because the query string is attached as well.

How to use: The most useful case of the {url} smart tag is to give you the complete url of the current page. If there are any query strings attached you will also be able to see them.
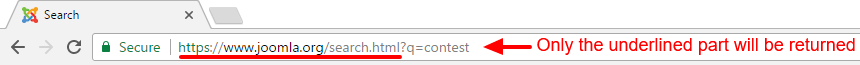
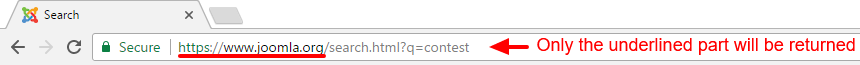
{url.path}
This smart tag provides the URL of the page where the box is in with the exception of not including the query string.

How to use: Because of the fact that it is a URL without any query strings it could be proven to be helpful if it were to be used as a submission or redirection URL with your own query strings.
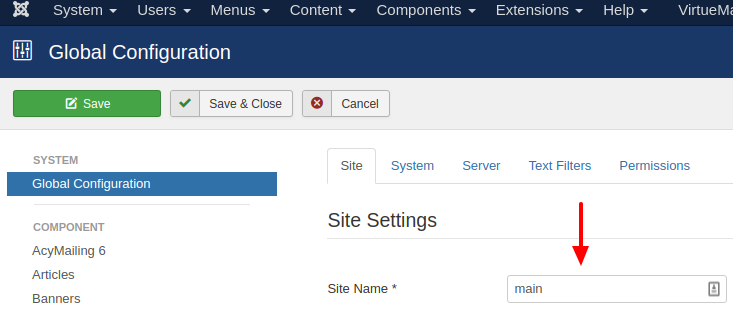
{site.name}
This smart tag provides the site name of the Joomla website in which Engage Box is installed.

How to use: You can use this smart tag for informational purposes.
{site.url}
This smart tag provides the base url of the Joomla website in which Engage Box is installed. An example of a base url would be http://www.joomla.org

How to use: You can use {site.url} for programming purposes the same way as {url.path}.
{page.title}
This smart tag provides the title of the page where your form is in. For example, if we used this smart tag in a supposed box in Joomla.org then we would have gotten back "Joomla! The CMS Trusted By Millions for their Websites" because this is the page's title.

How to use: You can use {page.title} for informational purposes.
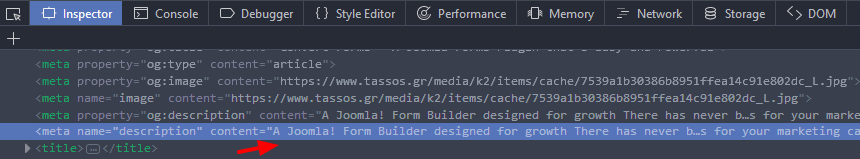
{page.desc}
This smart tag provides the description of the page where your box is in. For Joomla this means that you will get back whatever is in the meta description tag.

How to use: This smart tag can be used for informational purposes.
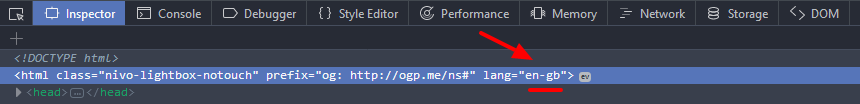
{page.lang}
This smart tag provides the language code of the page where your form is in. For example, the language code for English is 'en-gb'.

How to use: This smart tag can be especially useful if you want to track the locality of the current visitor when your site is multilingual. You can also use it programmatically like {url.path}.
User Smart Tags
With User Smart Tags you can capture various data related to the user itself.
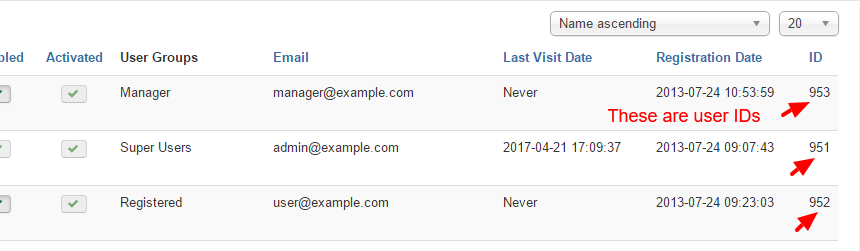
{user.id}
This smart tag provides the ID of the logged in user. If the user isn't logged in while he was interacting with your box then this smart tag will result to 0.

How to use: It can be used for informational purposes or used programmatically like {url.path}.
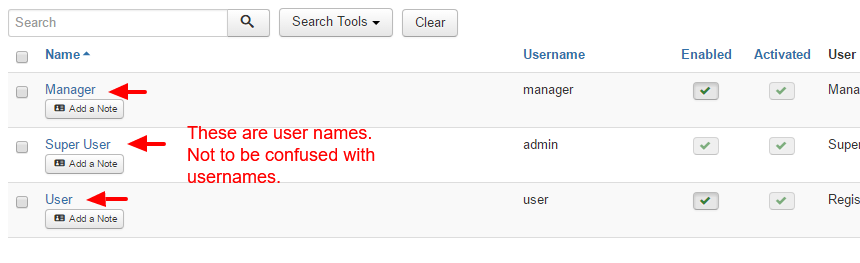
{user.name}
This smart tag provides the name of the logged in user. If the user isn't logged in then this smart tag will return nothing.

How to use: If you have setup a box which shows a personalized message towards the user then you can use this smart tag to address him properly.
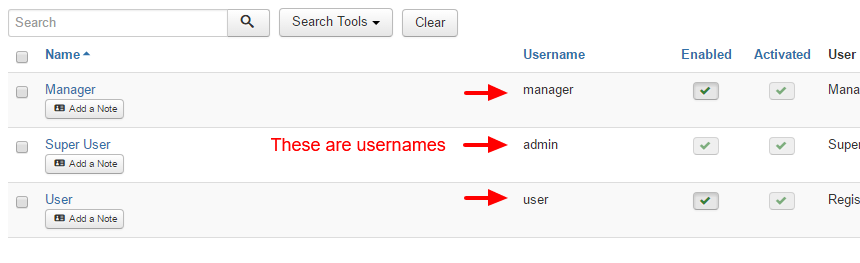
{user.login}
This smart tag provides the username of the logged in user. If the user isn't logged in then this smart tag will return nothing.

How to use: The same as {user.name}. It can be used for personalization or informational purposes.
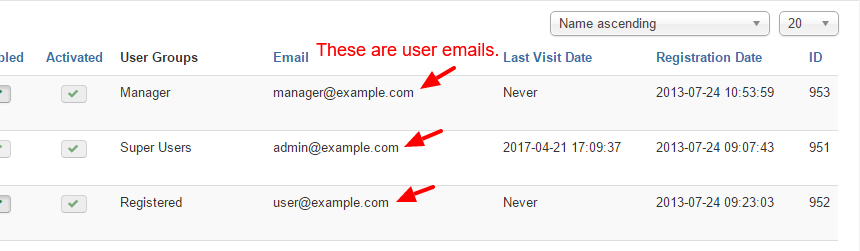
{user.email}
This smart tag provides the email of the logged in user. This email specifically is the one which was used when the user first signed up to your Joomla website. If the user isn't logged in then this smart tag will return nothing.

How to use: This smart tag can be used basically in any field through which an email could be useful.
{ip}
This smart tag provides the IP of the current user or visitor.
How to use: Having the IP available is incredibly valuable for anyone who wants to identify and distinguish traffic. You can also use the IP to have a strong indication of the country of origin of the user.
{referrer}
This smart tag provides the referrer URL of the current user or visitor.
How to use: The referrer URL is especially valuable for when you have setup ad campaigns or affiliates and you might want to know which one of those is sending traffic your way.
Utility Smart Tags
Utility Smart Tags have a utilitarian purpose, as their name suggests.
{randomid}
This smart tag provides a random hexadecimal number with a length of 16 alphanumeric characters.
How to use: You can use this smart tag for any scenario that you want to introduce randomness.
{date}
This smart tag provides the current date and time.
How to use: The value returned by the {date} smart tag is of the format Year-Month-Date Hour:Minute:Second e.g. 2017-04-05 12:30:01







 Rated:
Rated: 