 Tassos Docs
Tassos Docs
EngageBox
v6.3.5
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
Display a popup when a certain element reaches your browser's viewport
In order to display a popup when a certain element of your website appears in your browser's viewport, you will need 2 things. Access to your HTML code and the element's id or class you are going to manipulate.
Where to find the element's class or id?
For the simplicity of this tutorial we are going to assume that you already know what a class or id of an HTML element means. Although, if you feel that you don't really know how to find it then we suggest that you use your browser's developing tools to inspect that certain element and spot something like this
Where is the class?
<div class="here-is-the-class">blah blah</div>Where is the id?
<div id="here-is-the-id">blah blah</div>Configure Engage Box
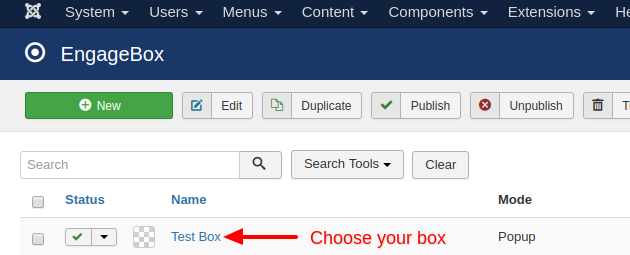
Step 1 - Edit or Create a new Box

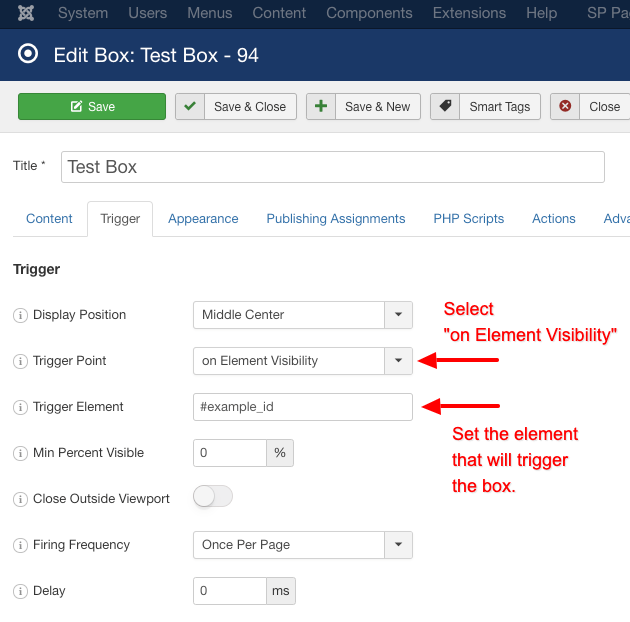
Step 2 - Type in your class or id

Step 3 - Hit "Save" or "Save and Close"
... and you're done!
Common uses
- When your article's comments appear on screen and you want to guide your visitors on the interaction you'd like between you and them.
- When a certain paragraph of your article appears on screen which may be sponsored content and you'd like to show a certain advertisement for it.
The possibilities are endless and the flexibility this option gives you is unlimited!
Last updated on Oct 29th 2024 14:10







 Rated:
Rated: 