 Tassos Docs
Tassos Docs
EngageBox
v6.3.5
- Getting Started
- Triggers
-
Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- Homepage
- New/Returning Visitor
- K2 - Page Type
- K2 - Tag
- K2 - Category
- K2 - Item
- PHP
- Region
- City
- User Access Level
- Joomla! Content Component View
- Month
- Day of Week
- Cookie
- IP Address
- Referrer URL
- AcyMailing List
- Convert Forms Conditions
- Language
- Component
- Joomla! Content Category
- Joomla! Content Article
- Continent
- Country
- Operating System
- Browser
- Device
- Time on Site
- EngageBox - Viewed Another Popup
- Pageviews
- User
- User Group
- Time
- Date
- URL
- Menu
- Display Conditions
- Trigger based on URL match
- Campaign Types
- Styling and Customization
- Integrations
- Advanced Features
-
Functionality
- Make Accessible Popups
- Add a Countdown timer in your popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-close after a specific amount of time
- Open a box using HTML Attributes
- Solutions
- Developers
Create a Breezing Forms Popup
Breezing Forms comes with a module and a plugin as extras. In order for you to use Breezing Forms with Engage Box you need to have at least one of them installed and configured. Then, depending on which one you have installed, choose one of the two procedures described below.
Procedure for the Breezing Forms Plugin

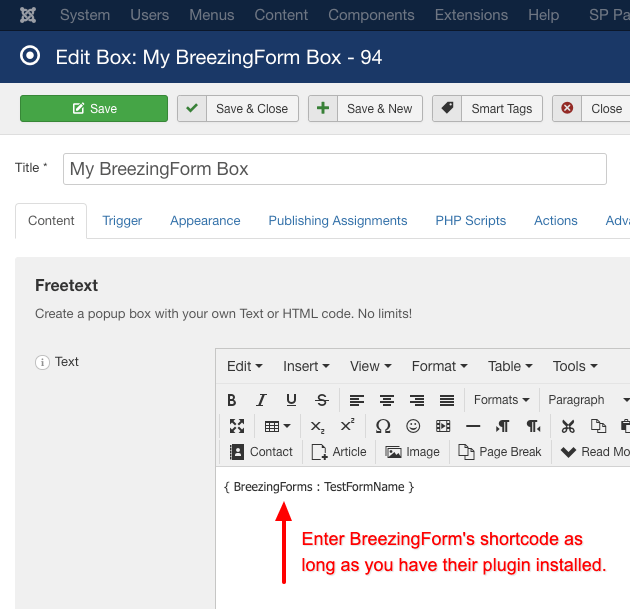
- Go to Components > Engage Box
- Click New from the top bar
- Enter a popup title in the Title field
-
As seen in the screenshot, write inside your editor the breezing forms shortcode.
e.g. { BreezingForms : FormName } - Save & close!
Procedure for the Breezing Forms Module
The only prerequisite for this procedure is that you have already a configured and published breezing forms module. After that you should follow our guide for How to load any existing Joomla! Module.
Last updated on Oct 29th 2024 14:10







 Rated:
Rated: 
