- Getting Started
- Field Types
- Email Notifications
-
Integrations
- MailerLite
- Create User Accounts with Convert Forms
- MailChimp
- HubSpot
- GetResponse
- AcyMailing
- Content App
- Webhooks Addon
- Facebook Meta Pixel
- Google Adwords
- Sync submissions with your favorite app
- Drip Ecommerce CRM
- Google Analytics
- Constant Contact
- SalesForce Web-to-Lead
- IContact
- Zoho CRM
- Elastic Email
- Zoho Campaigns
- Zapier
- ConvertKit
- Brevo (Sendinblue)
- Campaign Monitor
- AWeber
- ActiveCampaign
-
Functionality
- Scroll the Page to the Top When a Long Form is Submitted
- Display Submissions Count for a Specific Form
- Populate Drop Down, Radio Buttons or Checkboxes with a CSV File
- Automatically Delete Submissions Older Than X Days
- Silently POST Submitted Data to Any API or URL
- Automatically Save Each Submission to a JSON file
- Authenticate and Login a User with a Custom Joomla Form
- Auto-Populate a Form Field with an Article Data
- Add a placeholder text to a Dropdown
- Create Multilingual Forms in Joomla
- Create a custom Joomla User Registration Form
- Redirect User to a URL After Form Submission
- Export and Import Forms across different Websites
- Export Form Submissions to CSV
- Convert Forms
- Styling and Customization
- Payment Forms
- Advanced Features
- Developers
- Troubleshooting and Support
-
Spam, Security & Compliance
- Enforcing a Custom Password Policy in Convert Forms
- Add Cloudflare Turnstile to your Joomla Form
- Implement the Iubenda Consent Database in Joomla with Convert Forms
- Add Custom Validations to Fields and Forms
- Add Math Captcha to your Form
- Prevent a Field From Saving in the Database
- Add hCaptcha to your Form
- Enable Double Opt-in
- Allow Form Submissions in Specific Date Range
- Ensure a Unique Value is Entered Into a
- Block Form Submissions Containing Profanity (Bad Words)
- Block Email Addresses or Email Domains
- Native Convert Forms Anti-spam Protection with Honeypot
- Add reCAPTCHA to your Form
- Create GDPR Compliant Forms
Working with Input Masks
If you were ever in the need to display a field to your users, so they can provide information in the right format that you specified, then Input Masks are here to help you achieve it. Input masks are a set of rules that make the fields you assign them to, to take values based on these set of rules. They are visual guides that help your users fill in fields.
- How to add an Input Mask
- Basic Masks
- Common Masks
- Escaping special mask characters
- Optional Masks
- Alternator Masks
- Advanced Masks
How to add an Input Mask
Input Masks can be added to specific Convert Forms fields. The supported fields are the following:
- Text Field
- Phone Field
In this tutorial we'll show you how to add an Input Mask to the supported fields. Before we can start, you should head over to Create a form or edit an existing form.
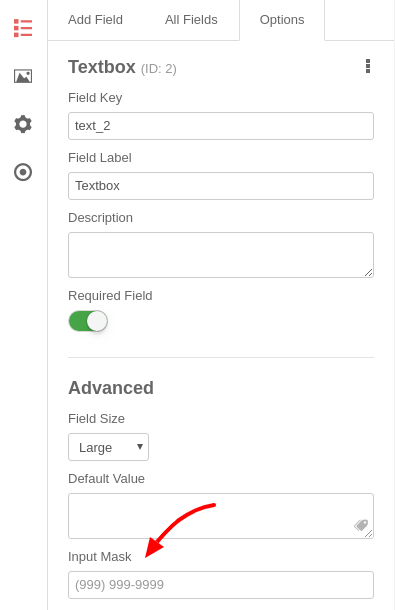
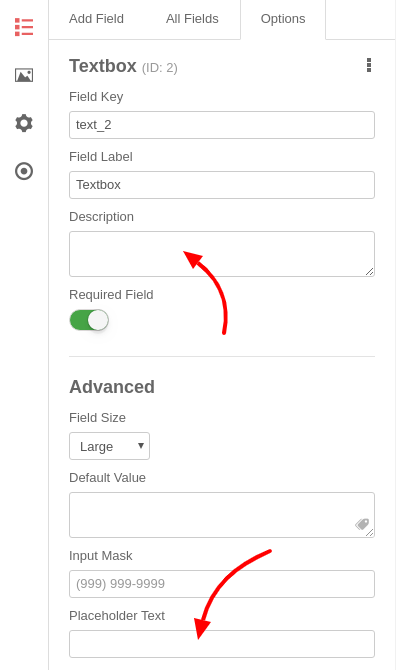
Once you are in your form, click on the Field you want to add an Input Mask and locate the Input Mask field.

Basic Masks
To create an Input Mask rule, you will need to use our specific set of symbols.
- 9: Numeric (0-9)
- a: Alphabetical (a-z or A-Z)
- A: Uppercase alphabetical (A-Z)
- *: Alphanumeric (0-9, a-z, or A-Z)
- &: Uppercase alphanumeric (0-9 or A-Z)
- All other characters are literal values and will appear as is.
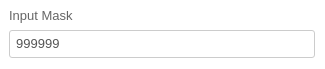
For example, if you require your field to be filled with a 6-digit number, you will need to enter six 9's in the Input Mask field. Format: 999999.
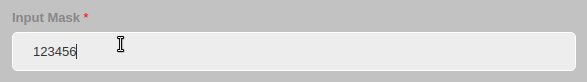
The Input Mask field on the back-end of your form:

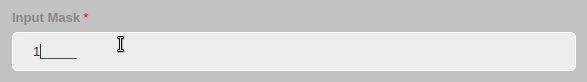
On the front-end, the Input Mask field will appear as blank and once a user clicks on it, underscores will appear indicating the amount of characters the user needs to enter to fill in the field. Since we used the 9 symbol, then the Input Mask will allow only numbers to be entered (no letters or any other characters).

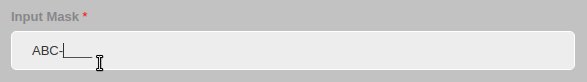
You could also add hyphens (-) or parentheses in your Input Mask in order to create your ideal format. In the following example, let's say you require 3 characters followed by 4 numbers. Format: aaa-9999.
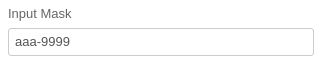
The Input Mask field on the back-end of your form:

On the front end, you can enter any alphabetic character, lowercase or uppercase, as you enter the third character, you will see the hyphen appearing which then lets you enter the four numbers.

Note: A user will see underscores in place of the input mask characters when they enter a field and fill it with information. The underscores define the amount of characters the field expects before it can be submitted successfully. It would be best to provide additional visual text using either a Field Description or a Field Placeholder.

Common Masks
In this section we will provide some common masks that are frequently used in forms.
Phone Field
Require a phone number in the following format: +(999)999-9999.
The Input Mask field on the back-end of your form:

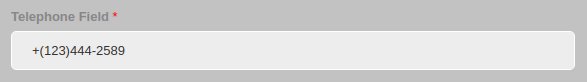
Front-end of your form:

1-800 Number Field
To use an Input Mask for 1-800 numbers and associate it with a phone number, you will need to use the following format: 1-(899)-999-9999.
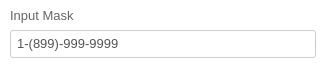
The Input Mask field on the back-end of your form:

Front-end of your form:

Credit Card Field
To use an Input Mask for a credit card, you will need to use the following format: 9999-9999-9999-9999.
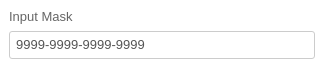
The Input Mask field on the back-end of your form:

Front-end of your form:

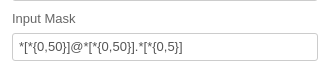
Email Field
To create an Input Mask that accepts email addresses, you could use the following format: *[*{0,50}]@*[*{0,50}].*[*{0,5}]. This allows your users to enter 1 to 51 characters for the username, 1 to 51 characters for the domain and 1 to 5 characters for the top level domain (.com, .gr, etc...).

Front-end of your form:

Escaping special mask characters
If you want to include the the characters 9, a, A in your Input Masks you will need to escape them in order to not use them in the Input Mask as a symbol, but as a character. In order to do so, you will need to escape them by adding one backslash(\) in front of the respective character.
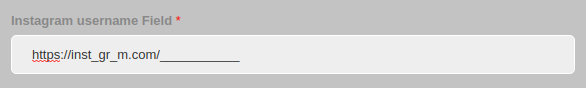
Let's say you want to create an Input Mask that allows your users to enter their Instagram page. The URL you want to use is the following: https://instagram.com/aaaaaaaaaaa
Now, if you enter the above format in an Input Mask, you will get the following result on the front end of your form:

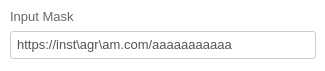
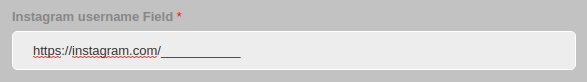
The entered format, appears to be correct on first sight but uses the 'a' characters in the Input Mask, instead of rendering them as plain text. After escaping the Input Mask format, our new format will look like this: https://inst\agr\am.com/aaaaaaaaaaa.
The Input Mask field on the back-end of your form:

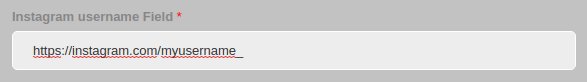
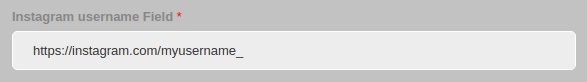
Front-end of your form:

Optional Masks
With optional masks, you can create a flexible format that allows your users to enter more characters than the minimum amount you have set. An example would be a phone number. In may countries this differs and since we do not want to create different fields with different input masks, we can create one flexible mask that can accept them all.
Such an input mask could be: (99) 999-9999999[999].
Now, users can enter up to 15 characters with the first 2 being their country code. Any of the following would be accepted: (30) 123-4567890 or (30) 123-4567890123.
ZIP Code Field
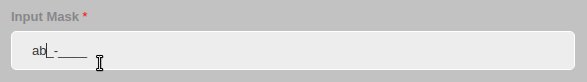
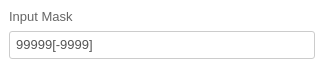
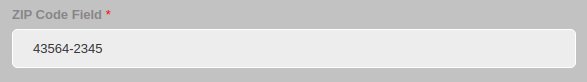
A simple ZIP Code is 5 numbers which can be represented in the following format: 99999. You can allow your users to enter 5 digits and add an extra of 4 digits at the end using the following format: 99999[-9999]. Example input: 37842 or 23754-3826.
The Input Mask field on the back-end of your form:

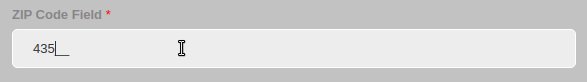
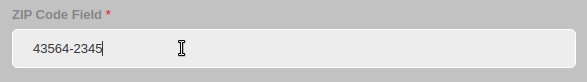
Front-end of your form:

SKU Field
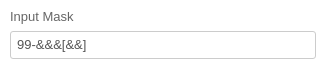
You could set your SKU to have 2 numbers at start followed by 3 numbers or letters and have an optional of 2 characters at the end. The mask format would be: 99-&&&[&&]. This would allow your users to enter the following inputs: 65-8EC, 24-A3CQQ or 74-C2A7N
The Input Mask field on the back-end of your form:

Front-end of your form:

Username Field
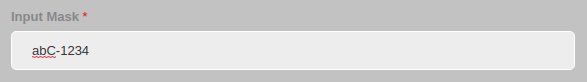
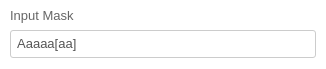
If you desire to have a username field in your form and allow your users to enter a name between 5 and 7 letters with the first being Uppercase, you would need the following mask format: Aaaaa[aa]. Example input: Theme, Johnny, Joomlaa.
The Input Mask field on the back-end of your form:

Front-end of your form:

Twitter Username Field
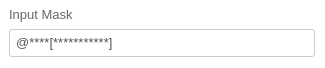
You can add a Twitter username field that can accept between 4 and 15 characters, which is the limit of Twitter usernames. To do so you will need the following mask format: @****[***********]. This mask will accept up to 15 characters. Example input: @john, @tassos
The Input Mask field on the back-end of your form:

Front-end of your form:

Alternator Masks
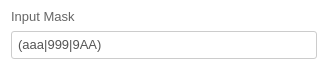
An alternator mask allows your users to enter 2 different syntax based on a predefined format you specify. An example would be to use the symbols a or 9. The format we would use would be (aaa|999) and users could enter the following inputs: jed or 123. So what this means is you can either enter 3 characters(uppercase or lowercase) or 3 numbers... not both. You could also use 3 choices such as (aaa|999|9AA) which lets your users enter either 3 characters, 3 numbers or the a number followed by 2 uppercase characters.
The Input Mask field on the back-end of your form:

Front-end of your form:

Advanced Masks
With advanced masking you can have even more control over your input masks. The combinations you can use are the following:
- {n} Repeat any symbol n times
- {n,m} Repeat any symbol between n and m times
In front of the curly braces, you can enter any symbol such as 9{5} which will allow your users to enter 5 numbers in the input field. Another example would be *{15}, this will let your users enter up to 15 different alphanumberic characters.
Facebook URL Field
If want to let your users enter their Facebook URL into your form, you could use a format of: https://f\acebook.com/*{1,22}. This will allow your users to enter their Facebook username which can contain between 1 and 22 characters.
The Input Mask field on the back-end of your form:

Front-end of your form:

Phone Number Field
To allow your users to enter a phone number between 8 and 15 digits, you can use the following format: 9{8}[9{0,6}]. Example inputs: 12345678 or 12345678912.
The Input Mask field on the back-end of your form:

Front-end of your form:

Email for specific domain Field
It may be the case you want your users to enter a specific username so you can use it to create an email address on your domain. The format you would is: *[*{0,50}]@mysite.com. This will allow your users to enter between 1 and 51 characters with the suffix @mysite.com.
The Input Mask field on the back-end of your form:

Front-end of your form:

Product SKU Field
This SKU Field is a bit more complex than the previous one as this gives more flexibility over the characters it allows you to enter. So if we needed an SKU between 8 and 12 characters (letters or numbers). We could use the following format: &{4}-&{4}[&{0,4}].
The Input Mask field on the back-end of your form:

Front-end of your form:

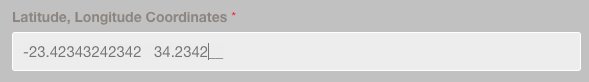
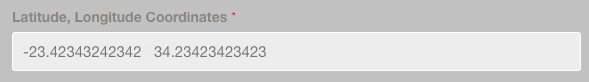
Coordinates Field
This Coordinates Field allows you enter latitude and longitude seperated by a space. It also supports entering negative numbers for latitude and longitude. We could use the following format:
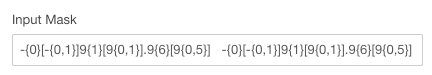
-{0}[-{0,1}]9{1}[9{0,1}].9{6}[9{0,5}] -{0}[-{0,1}]9{1}[9{0,1}].9{6}[9{0,5}].
The Input Mask field on the back-end of your form:

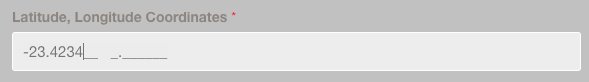
Front-end of your form:

Now you can create custom masks to add to your fields so you can get the specific format you want in your form fields.








 Rated:
Rated: 