- Getting Started
- Field Types
- Email Notifications
-
Integrations
- MailerLite
- Create User Accounts with Convert Forms
- MailChimp
- HubSpot
- GetResponse
- AcyMailing
- Content App
- Webhooks Addon
- Facebook Meta Pixel
- Google Adwords
- Sync submissions with your favorite app
- Drip Ecommerce CRM
- Google Analytics
- Constant Contact
- SalesForce Web-to-Lead
- IContact
- Zoho CRM
- Elastic Email
- Zoho Campaigns
- Zapier
- ConvertKit
- Brevo (Sendinblue)
- Campaign Monitor
- AWeber
- ActiveCampaign
-
Functionality
- Scroll the Page to the Top When a Long Form is Submitted
- Display Submissions Count for a Specific Form
- Populate Drop Down, Radio Buttons or Checkboxes with a CSV File
- Automatically Delete Submissions Older Than X Days
- Silently POST Submitted Data to Any API or URL
- Automatically Save Each Submission to a JSON file
- Authenticate and Login a User with a Custom Joomla Form
- Auto-Populate a Form Field with an Article Data
- Add a placeholder text to a Dropdown
- Create Multilingual Forms in Joomla
- Create a custom Joomla User Registration Form
- Redirect User to a URL After Form Submission
- Export and Import Forms across different Websites
- Export Form Submissions to CSV
- Convert Forms
- Styling and Customization
- Payment Forms
- Advanced Features
- Developers
- Troubleshooting and Support
-
Spam, Security & Compliance
- Enforcing a Custom Password Policy in Convert Forms
- Add Cloudflare Turnstile to your Joomla Form
- Implement the Iubenda Consent Database in Joomla with Convert Forms
- Add Custom Validations to Fields and Forms
- Add Math Captcha to your Form
- Prevent a Field From Saving in the Database
- Add hCaptcha to your Form
- Enable Double Opt-in
- Allow Form Submissions in Specific Date Range
- Ensure a Unique Value is Entered Into a
- Block Form Submissions Containing Profanity (Bad Words)
- Block Email Addresses or Email Domains
- Native Convert Forms Anti-spam Protection with Honeypot
- Add reCAPTCHA to your Form
- Create GDPR Compliant Forms
Use Smart Tags
With Smart Tags you are able to create versatile notifications and more advanced Convert Forms. When you capture a new Submission through your Convert Form you can be notified instantly with data related to the Submission itself, the form itself and others.
Let's start by first defining what exactly is a Smart Tag.
What is a Smart Tag
A Smart Tag is a small piece of code which, when used for notifications or form fields, provides you valuable information about mostly everything related to the moment when your form was submitted.
A Smart Tag can be identified by its enclosing curly brackets and the descriptive word(s) that is inside it. It looks like this {smart_tag}
Convert Forms has a variety of Smart Tags which can be used interchangeably to all of your form fields and to your email notification(s).
Inside a form field

Inside an email notification

Table of Contents
The Smart Tags below can be separated into categories according to the data they represent.
- Page Smart Tags
- Visitor Smart Tags
- Submission Smart Tags
- Field Smart Tags
- Utility Smart Tags
Page Smart Tags
With Page Smart Tags you can capture various data related to the page from which the Lead was captured.
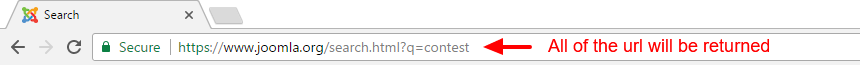
{url}
This smart tag provides the complete URL of the page where the Convert Form was in. It is complete because the query string is attached as well.

How to use: Since the {url} smart tag gives you a complete URL, you can use it to identify exactly the page from which the Convert Form was submitted. The most common place for you to use this smart tag is inside the email notification message.
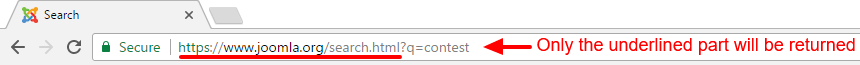
{url.path}
This smart tag provides the URL of the page where the Convert Form was in with the exception of not including the query string.

How to use: Because of the fact that it is a URL without any query strings it could be proven to be helpful if it were to be used as a hidden prepopulated field and were to be passed along to a Redirection URL for any further processing.
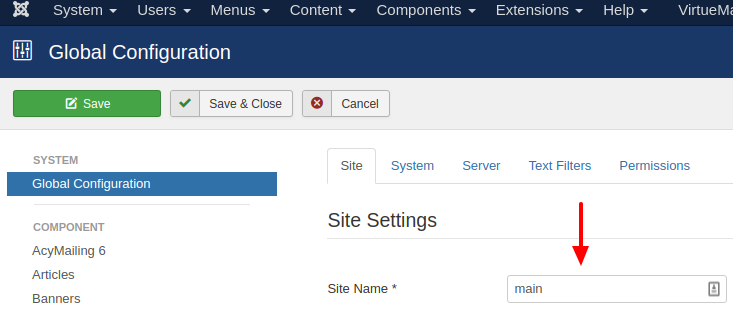
{site.name}
This smart tag provides the site name of the Joomla website in which Convert Forms is installed.
How to use: You can use this smart tag in your email notification for informational purposes.
{site.url}
This smart tag provides the base url of the Joomla website in which Convert Forms is installed. An example of a base url would be http://www.joomla.org

How to use: You can use {site.url} for programming purposes the same way as {url.path} and of course you can also use it inside your email notification.
{page.title}
This smart tag provides the title of the page where your form is in. For example, if we used this smart tag in a supposed form in Joomla.org then we would have gotten back "Joomla! The CMS Trusted By Millions for their Websites" because this is the page's title.

How to use: See below on How to use Page Smart Tags.
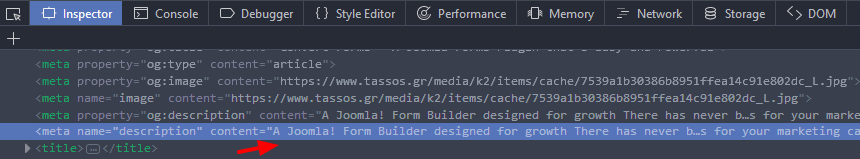
{page.desc}
This smart tag provides the description of the page where you form is in. For Joomla this means that you will get back whatever is in the meta description tag. However if you use your Convert Forms through third-party components then there's a chance that you get a completely different value as it can be overwritten.

How to use: See below on How to use Page Smart Tags.
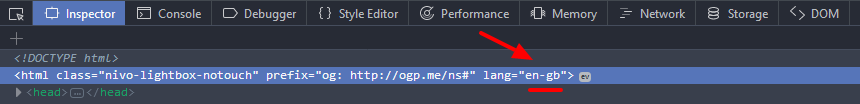
{page.lang}
This smart tag provides the language code of the page where your form is in. For example, the language code for English is 'en-gb'.

How to use: This smart tag can be especially useful if you want to track the locality of the Leads you are capturing when your site is multilingual. You can use it in your email notification or use it programmatically like {url.path}. However, if you plan to use in an email notification you need to follow a different path as described right below.
{querystring.KEY}
This smart tag provides access to query string that are available in the URL of the page.
For example, let's say the URL is https://example.com/contact?extension=Convert Forms and you want to retrieve the value of query string extension, you'll be able to do so using the querystring Smart Tag: {querystring.extension}
You can use this within a field's Default Value setting to make that field automatically fetch the specified query string value, if it exists.
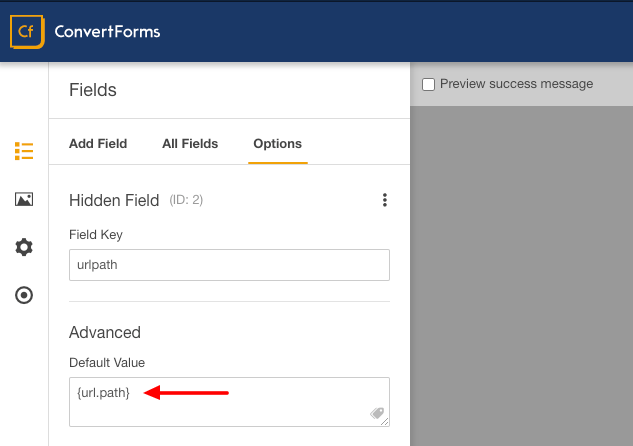
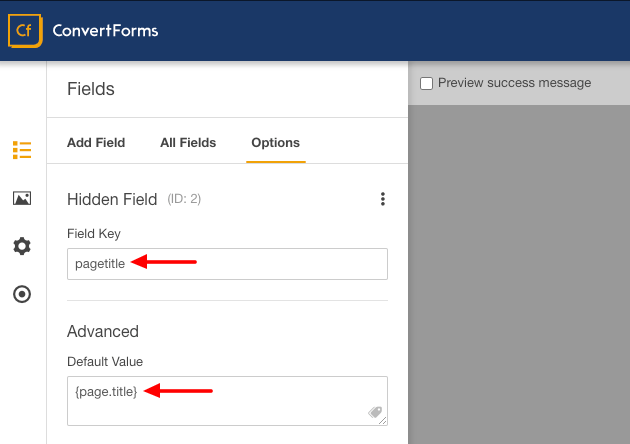
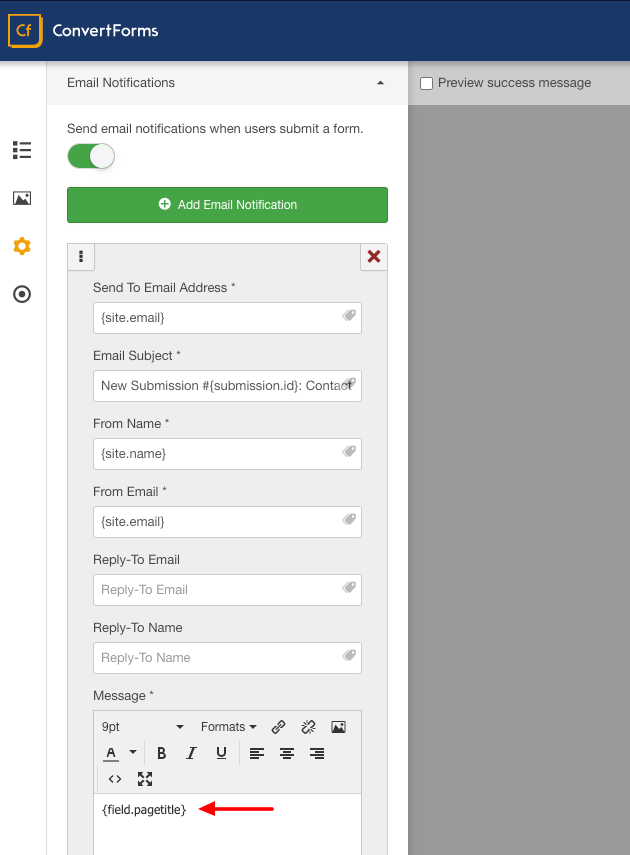
How to use Page Smart Tags
If you want to use these Smart Tags in an Email Notification you'll have to follow the steps listed below:
1. Add a hidden field in your Form like in the screenshot below.

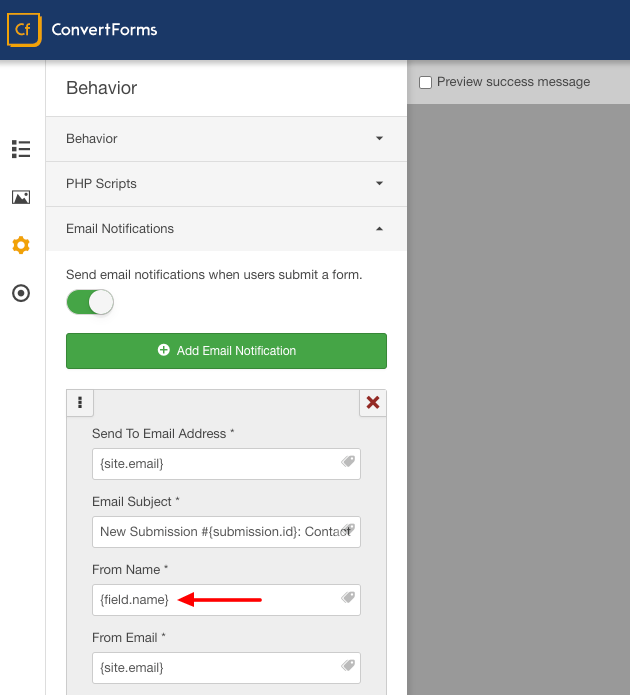
2. Inside your Email Notification use the field Smart Tag like in the screenshot below.

Visitor Smart Tags
With Visitor Smart Tags you can capture various data related to the visitor submitting the form.
{client.device}
This smart tag provides the device (desktop, tablet, mobile) of the submitter.
How to use: This piece of information is rather helpful when you want to capture statistics of the devices used to submit your forms.
{ip}
This smart tag provides the IP of the Lead which was just captured.
How to use: Having the IP available is incredibly valuable for anyone who wants to identify and distinguish traffic. You can also use the IP to have a strong indication of the country of origin of the Lead.
{client.browser}
This smart tag provides the browser name used by the submitter.
How to use: It can be used for informational and statistical purposes.
{client.os}
This smart tag provides the operating system name used by the submitter.
How to use: It can be used for informational and statistical purposes.
{client.useragent}
This smart tag provides the user agent used by the submitter's browser. The user agent is piece of information about the user's system.
How to use: It can be used to identify where your submissions are coming from.
Submission Smart Tags
With Submission Smart Tags you can capture various data related to the Submission itself.
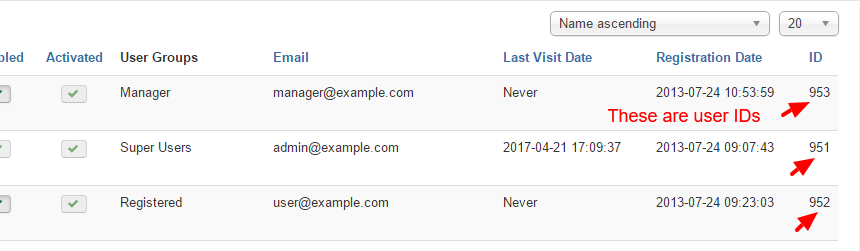
{user.id}
This smart tag provides the ID of the logged in user. If the user isn't logged in while he was using your Convert Form then this smart tag will result to 0.

How to use: It can be used for informational purposes in your email notification or used programmatically like {url.path}.
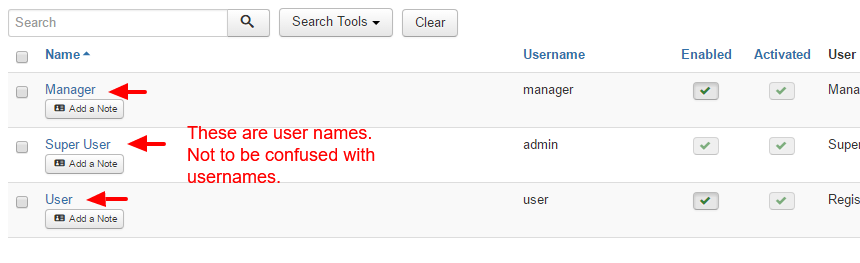
{user.name}
This smart tag provides the name of the logged in user. If the user isn't logged in then this smart tag will return nothing.

How to use: If you have setup an email notification towards the user thanking him for submitting your form then this smart tag can be used in its message for personalization purposes.
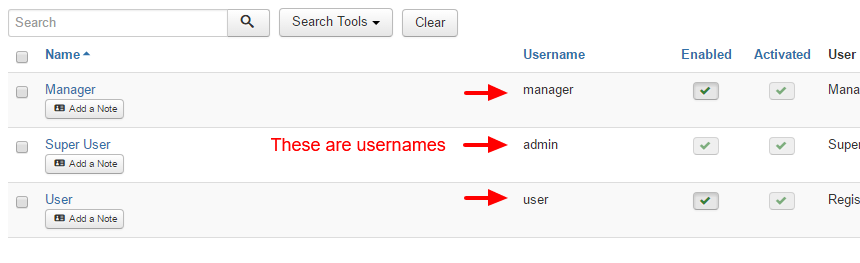
{user.login}
This smart tag provides the username of the logged in user. If the user isn't logged in then this smart tag will return nothing.

How to use: The same as {user.name}. It can be used for personalization or informational purposes inside an email notification towards the user or you respectively.
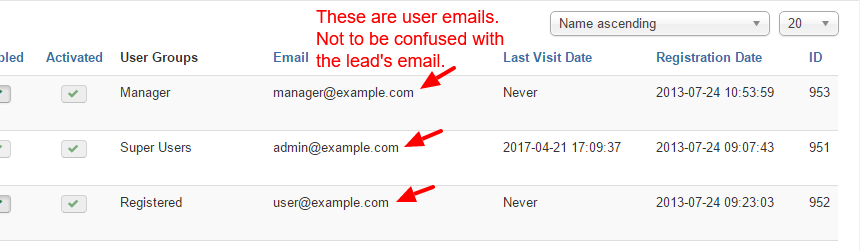
{user.email}
This smart tag provides the email of the logged in user. Do not confuse this email with the one submitted through the form because they are different. This email specifically is the one which was used when the user first signed up to your Joomla website. If the user isn't logged in then this smart tag will return nothing.

How to use: The most common use of this smart tag would be to be used as the receipient email address to one of your email notifications. Of course it could also be used basically in any field through which an email could be useful.
{user.field.field_name}
This smart tag allows you to retrieve a user's custom field value. If the user isn't logged in then this smart tag will return nothing.
How to use: A common way to use this custom field is when you need to rerieve a users value and pre-populate a form field such as Country, Age, Phone number, etc...
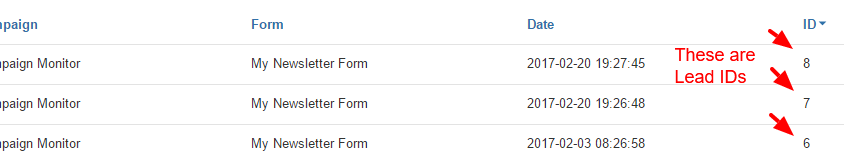
{submission.id}
This smart tag provides the ID of the Lead which was just captured by your Convert Form. Every Lead is assigned this unique incremental ID which can be found through your Leads screen in Convert Forms.

How to use: Since this ID is unique it can be useful for you to be able to distinguish users which may have the same name.
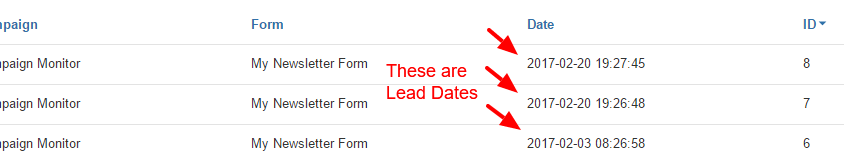
{submission.date}
This smart tag provides the creation date of the Lead which was just captured by your Convert Form.

How to use: Knowing the dates when your Leads were captured can be really useful to identify the effectiveness of your Convert Form. It can also serve as a date confirmation for your Lead if you plan to email them once they submit your form.
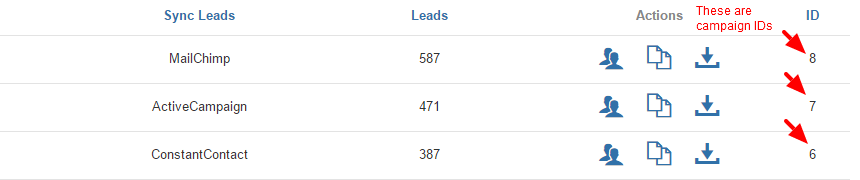
{submission.campaign_id}
This smart tag provides the ID of the campaign which is assigned to the Convert Form that was used.

How to use: The campaign ID is unique and can be of value when you have multiple campaigns of the same name or even the same integration and you can distinguish them easily via the ID.
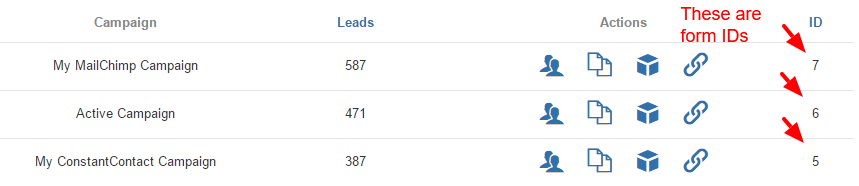
{submission.form_id}
This smart tag provides the ID of the Convert Form which was just used.

How to use: The Convert Form ID is unique and, as with all IDs, can be used to distinguish the forms when they have the same name. For example, you could be using two different forms which can be identical with the only exception of loading into different parts of your website. This is when the ID can be really useful.
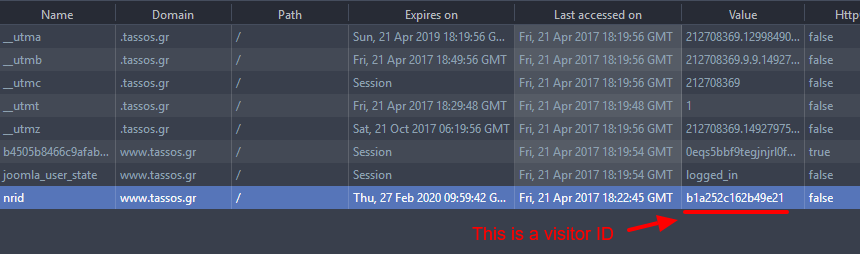
{submission.visitor_id}
This smart tag provides the ID of the visitor. The visitor ID is basically the cookie ID which is generally used to track each visitor's movements.

How to use: The visitor ID is valuable because it is the only way to track the activity of a certain PC. For example, if you see a lot of different Leads with the same visitor ID then you're either gettings Leads from an openly accessible terminal or they may be fraudulent.
{submissions.count}
This smart tag provides the amount of submissions for this form.
How to use: You can display the amount of submissions to your users to boost your "newsletter" form and get them to subscribe.
{referrer}
This smart tag provides the referrer URL of the Lead which was just captured by your Convert Form.
How to use: The referrer URL is especially valuable for when you have setup ad campaigns or affiliates and you might want to know which one of those is sending Leads your way.
Field Smart Tags
With Field Smart Tags you can capture all the related data of the fields which were used in your Convert Form
{field.email}
This smart tag provides the email of the freshly captured Lead by your Convert Form.
How to use: You could use {field.email} to setup an email notification towards the same Lead informing them of the fact that they have just submitted your Convert Form along with any message you would like to convey to them.
{field.insert_custom_field_name_here}
As you can see this smart tag is basically a wildcard, as in, the part "insert_custom_field_name_here" needs to be replaced by any custom field name that you have just setup in your Convert Form.
How to use: A good example of how to use this special smart tag is when you have a field to get the Age of the Lead and you have called it "age" through your Convert Form. In that case, in order to get the Age of the Lead you will need to use the smart tag {field.age}
This Smart Tag supports the following options to customize it further.
--layout
The layout option allows you to overwrite the output of the Smart Tag and even include HTML to have a more personalized output. You can use %value% to print the actual value of the field. If the field has no value, then the output will be blank. Example:
{field.name --layout=Name: %value%}
Dropdown and Radio fields specific Smart Tags
You can use the following Smart Tag to retrieve the label of the selected value of a dropdown/radio field:
{field.FIELD_NAME.label}
You can use the following Smart Tag to retrieve the calculation value of the selected value of a dropdown/radio field:
{field.FIELD_NAME.calcvalue}
{all_fields}
This Smart Tag outputs all the submitted information from your form fields in the following HTML layout:
<div><strong>Name</strong>: John Doe</div>
<div><strong>Email Address</strong>: [email protected]</div>
<div><strong>Comments</strong>: This is a test message</div>
Because of this it can be used in the Email Notifications, Thank you Message or even in the PDF Form Submissions addon to get a complete picture of all the fields which were filled out by the particular submission.
This Smart Tag supports the following options to customize it further. Let's see them one by one:
--hideLabels
Use this option if you don't want to include the field labels in the output.
Syntax:
{all_fields --hideLabels=true}--excludeEmpty
Your form may include optional fields which is very likely to not have a value. Use this option to exclude those fields from the output.
Syntax
{all_fields --excludeEmpty=true}--excludeFields
By default, all fields will be included in the output. Use this option to exclude certain fields by their name separated by a comma. For instance, the example below will exclude text1 and dropdown2 fields from the output.
Syntax
{all_fields --excludeFields=text1,dropdown2}--excludeTypes
By default, all fields will be included in the output. Use this option to exclude certain fields by their type separated by a comma. For instance, the example below will exclude all Hidden fields from the ouput.
Syntax
{all_fields --excludeTypes=hidden}--excludeHiddenByLogic
If you’re using conditional fields in your form and want to prevent fields hidden by this logic from being included in the output, use this option. It ensures that only the fields visible to the user at the time of submission are included..
Syntax
{all_fields --excludeHiddenByLogic=true}Combining options
You can also combine multiple options in the same shortcode. For instance, the example below will output only the fields that have a value and at the same time will exclude all Hidden fields.
{all_fields --excludeEmpty=true --excludeTypes=hidden}Utility Smart Tags
Utility Smart Tags have a utilitarian purpose, as their name suggests.
{randomid}
This smart tag provides a random hexadecimal number with a length of 16 alphanumeric characters.
How to use: You can use this smart tag for any scenario that you want to introduce randomness. For example, you could use it in an email notification towards the Lead you just captured to inform him of his unique identification number for a contest.
{date}
This smart tag provides the current date and time in the format Y-m-d H:i:s
This Smart Tag supports the following options to customize it further. Let's see them one by one:
--format
Use this option to change the format of the date according to the PHP formatting options
Syntax
{date --format=Y-m-d}








 Rated:
Rated: 