- Getting Started
- Field Types
- Email Notifications
-
Integrations
- MailerLite
- Create User Accounts with Convert Forms
- MailChimp
- HubSpot
- GetResponse
- AcyMailing
- Content App
- Webhooks Addon
- Facebook Meta Pixel
- Google Adwords
- Sync submissions with your favorite app
- Drip Ecommerce CRM
- Google Analytics
- Constant Contact
- SalesForce Web-to-Lead
- IContact
- Zoho CRM
- Elastic Email
- Zoho Campaigns
- Zapier
- ConvertKit
- Brevo (Sendinblue)
- Campaign Monitor
- AWeber
- ActiveCampaign
-
Functionality
- Scroll the Page to the Top When a Long Form is Submitted
- Display Submissions Count for a Specific Form
- Populate Drop Down, Radio Buttons or Checkboxes with a CSV File
- Automatically Delete Submissions Older Than X Days
- Silently POST Submitted Data to Any API or URL
- Automatically Save Each Submission to a JSON file
- Authenticate and Login a User with a Custom Joomla Form
- Auto-Populate a Form Field with an Article Data
- Add a placeholder text to a Dropdown
- Create Multilingual Forms in Joomla
- Create a custom Joomla User Registration Form
- Redirect User to a URL After Form Submission
- Export and Import Forms across different Websites
- Export Form Submissions to CSV
- Convert Forms
- Styling and Customization
- Payment Forms
- Advanced Features
- Developers
- Troubleshooting and Support
-
Spam, Security & Compliance
- Enforcing a Custom Password Policy in Convert Forms
- Add Cloudflare Turnstile to your Joomla Form
- Implement the Iubenda Consent Database in Joomla with Convert Forms
- Add Custom Validations to Fields and Forms
- Add Math Captcha to your Form
- Prevent a Field From Saving in the Database
- Add hCaptcha to your Form
- Enable Double Opt-in
- Allow Form Submissions in Specific Date Range
- Ensure a Unique Value is Entered Into a
- Block Form Submissions Containing Profanity (Bad Words)
- Block Email Addresses or Email Domains
- Native Convert Forms Anti-spam Protection with Honeypot
- Add reCAPTCHA to your Form
- Create GDPR Compliant Forms
Using the File Upload Field
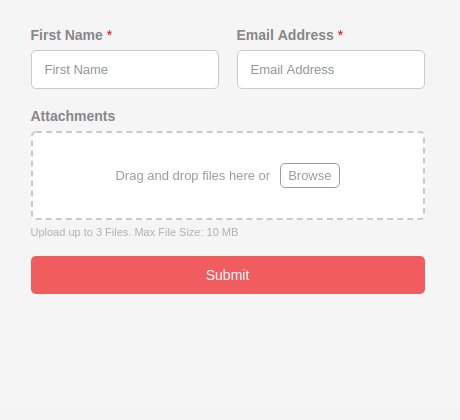
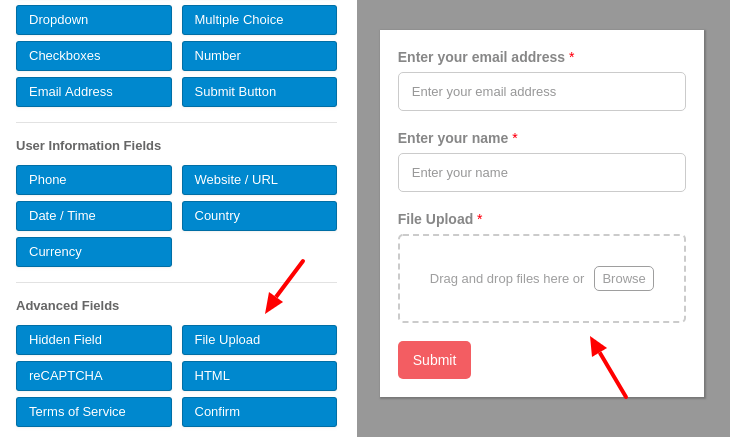
Do you want to allow users to upload files on your site? Convert Forms File Upload Field allows you to easily collect files and media through your Joomla! forms. Let's see how you can easily add an upload field to your form like in the screenshot below.

- How to add a File Upload field
- Where are uploaded files stored?
- How to allow multiple file uploads?
- What is the maximum file size allowed for uploads?
- How to resize images?
- How to restrict certain file types?
- How to auto-delete old uploaded files?
- How to include uploaded file on email?
- How to upload to Dropbox, Google Drive or Amazon S3
- Translate the File Upload Field into your language
- File Upload Security
- Troubleshooting
How to add a File Upload field
Convert Forms makes it easy to accept files from your website visitors. All you need to do is add the File Upload field to your form with just a single click.

Where are uploaded files stored?
By default, the user-uploaded files are stored in the com_convertforms/uploads folder inside the media directory of your site.
If you’d prefer to upload the files to another folder, click on the File Upload field in the form builder and in the Upload Destination setting select "Custom", and under Custom Upload Destination enter a path relative to the root of your webspace. Make sure the path entered is writable, otherwise the file upload will fail. You can also use Smart Tags.
There are a few Custom Smart tags available such as {file.basename} which returns uploaded file name (cat.jpg), {file.extension} which returns the uploaded file extension (jpg), {file.filename} which returns the uploaded file name without the extension (cat), and {file.index} which returns the index number of the uploaded file (for example, if you upload 2 files, it will contain the number 1 and 2 respectively).

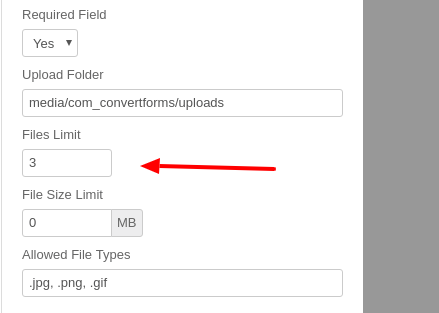
How to allow multiple file uploads?
Convert Forms File Upload field supports multiple file uploads with a single field. To do so, go to the File Upload field settings and configure the Files Limit option accordingly. Enter 0 if you don't want any limit.

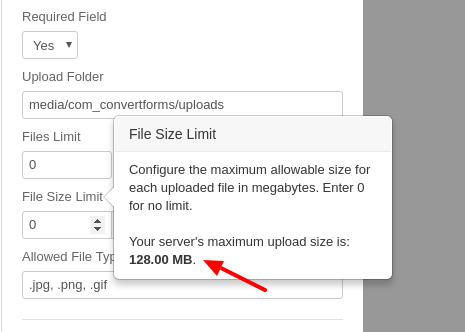
What is the maximum file size allowed for uploads?
To find the maximum allowed file size, you can click on the File Upload field in the form builder. Then, from the Field Options panel, mouse over the the File Size Limit label. The tooltip will show the maximum file size that your server allows.

How to resize images?
Images uploaded by your users are, by default, saved as-is. This means that there's a high chance your users upload large image files, and you end up serving these images to your visitors, which increases page load times, which isn't ideal.
This is where resizing images comes into play. It helps optimize image sizes for faster loading times and improved site display.
The supported file types are JPG, PNG, WEBP.
Available options:
- Disabled: Do not resize images.
- By Width: Resizes the image based on its width, maintaining the aspect ratio.
- By Height: Resizes the image based on its height, maintaining the aspect ratio.
- Custom Size: Crops the image to the specified width and height, centered.
Image resizing happens when the form is submitted. When you resize by width or height, the aspect ratio is preserved. When the Custom Size option is selected, the image is resized to the specified dimensions and cropped. We only resize the original image, meaning no duplicate images are generated. Also, there is no upscaling happening to your images. The image will only be resized if larger than the specified dimensions.
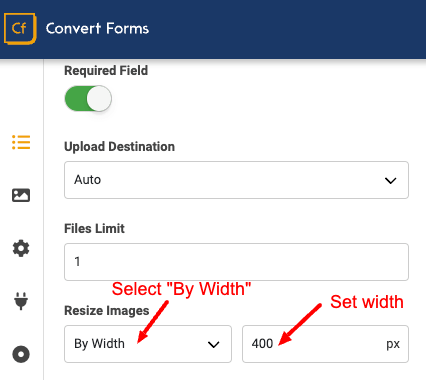
Resize by Width
To resize the uploaded images to a specific width and maintain the aspect ratio, go to your form > File Upload field > Resize Images > Select "By Width" and specify the desired width.

Resize by Height
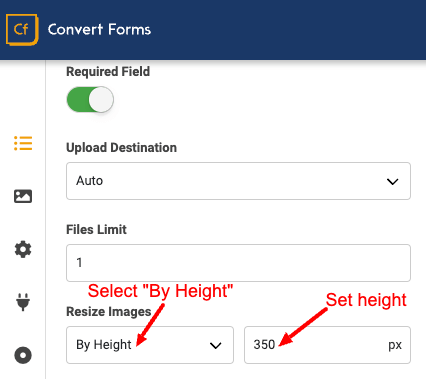
To resize the uploaded images to a specific height and maintain the aspect ratio, go into your form > File Upload field > Resize Images > Select "By Height" and specify the height you desire.

Resize by Custom Size
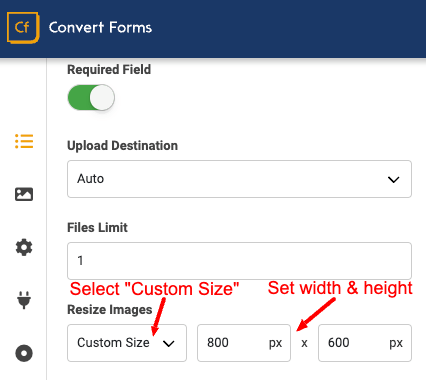
To resize the uploaded images to a specific width and height, which will resize the image to the specified dimensions and crop it, go into your form > File Upload field > Resize Images > Select "Custom Size" and specify the width and height you desire.

How to restrict certain file types?
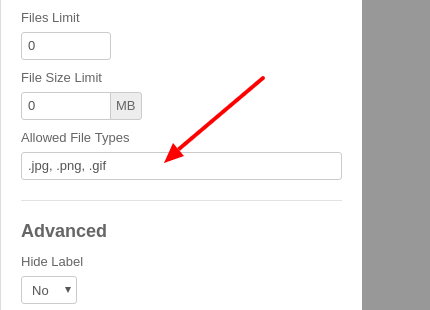
To restrict certain file types, click on the File Upload field in the form builder. In the Field Options panel there will a field called Allowed File Types. You can specify the extensions you’d like to allow, separated by a comma.

How to auto-delete old uploaded files?
By default, files uploaded in a File Upload field will remain on your site indefinitely. If you are getting a lot of uploads, though, the server space used by the uploaded files can quickly mount up, requiring some regular housekeeping to free up space. Convert Forms can be configured to auto delete uploaded files after a period set in the Auto Delete Files option found in the File Upload settings.
For example, to auto-delete files more than 15 days old follow the steps below.
Step 1: Configure the field
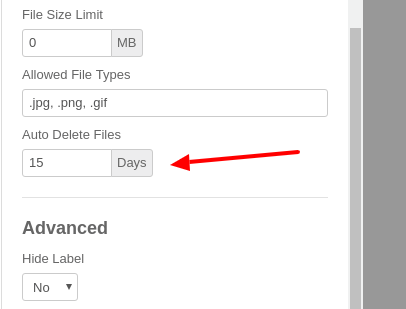
Set the Auto Delete Files option to 15 and save your form.

Step 2: Enable the files cleaner plugin
Go to the Extensions -> Manage and search for the System - Convert Forms Uploaded Files Cleaner plugin and click to activate it. If you have already enabled it, skip this step.
Step 3: Setup CRON job
You will need to create a CRON job on your server that will schedule the deletion of the files at regular intervals and automate the process for all forms that accepts file uploads. This CRON job must be created once per site. So, if you have already set it up, skip this step.
Below you can find the command you will need to add to your host's CRON interface:
wget "https://www.yoursite.com?option=com_convertforms&task=cron&command=uploadedfilescleaner&secret=SECRET_KEY”How to include uploaded file on email?
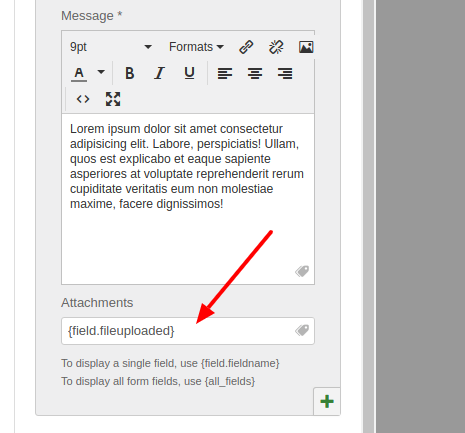
In order to include an uploaded file on an email notification, you will need to use the respective field Smart Tag {field.fieldkey} as you would normally do with any field that you would like to pull its value. In the case of the File Upload Field, the Smart Tag will return the file's front-end URL.
Let's see some examples:
Include file as attachment
To include uploaded files as attachments in the email notification, use the field's Smart Tag in the Attachments option like in the screenshot below.

Display as a link
To receive an e-mail notification including a link pointing to a uploaded file, use the following code:
<a href="/{field.fileuploaded}">{field.fileuploaded}</a>Display as a download link
There are cases where you'd like to download the file when clicking on the link (instead of navigating to the file). To make that happen you will need to add the download attribute to the <a> element like in the example:
<a href="/{field.fileuploaded}" download>Download File</a>Display multiple uploaded files as a download link
The previous examples work for single-file Upload Fields only. In case of a multiple files Upload Fields where you don't know how many files the user has uploaded, you can use the {field.FIELDNAME.html} Smart Tag instead which will render each file as a download link.
{field.fileuploaded.html}This will output something like this:
<div class="cf-links">
<div><a download href="http://site.com/files/img1.png">img1.png</a></div>
<div><a download href="http://site.com/files/img2.png">img2.png</a></div>
<div><a download href="http://site.com/files/img3.png">img3.png</a></div>
</div>Display multiple uploaded files with custom HTML output
In case the previous shortcode does not fit your needs and you would like more control over the output HTML, there's a solution. Let's say you want to render the uploaded files like this:
<ul>
<li><a href="https://site.com/files/file1.png" download>Download</a></li>
<li><a href="https://site.com/files/file2.png" download>Download</a></li>
<li><a href="https://site.com/files/file3.png" download>Download</a></li>
</ul>To make this happen, use the following Smart Tag
<ul>
{field.FIELDNAME.raw --layout=<li><a href="/%value%" download>Download</a></li>}
</ul>Display as an image
Another case is where you would like to see a preview of the uploaded image. To do that, you just need to include an <img> element and add the respective Field Smart Tag to its src property.
<img src="/{field.userimage}" width="500px" height="auto"/>You can also have a downloadable preview image link
<a href="/{field.userimage}" download>
<img src="/{field.userimage}" width="500px" height="auto"/>
</a>To learn more details on how you can properly configure your forms to send an email on each form submission, visit the Email Notitications Guide.
How to upload to Dropbox, Google Drive or Amazon S3
Are you looking for a way to create an upload form that automatically sends a copy of the uploaded files to cloud storage systems such as Dropbox, Google Drive or even Amazon S3? Convert Forms got you covered. All you need to do, is to connect Convert Forms with Zapier.
To learn how to to make that happen, visit the How to connect Convert Forms with Zapier guide.
How to Rename Uploaded Files Using PHP
Are you looking for a way to rename uploaded files using PHP? Would you like to move uploaded files to a custom folder programmatically? You can use the code example below to make this happen:
$app->registerEvent('onConvertFormsFileUpload', function(&$filepath, $data) use ($post)
{
$newFilepath = JPATH_SITE . '/images/myCustomFolder/' . basename($filepath);
// Move file to the new folder and return the new filename
$filepath = NRFramework\File::move($filepath, $newFilepath);
});Note: The code above must be placed into the PHP Scripts -> Form Process
Translate the File Upload Field into your language
To display the default File Upload Field text into your language, you will need to do an override of the following language strings:
- COM_CONVERTFORMS_UPLOAD_DRAG_AND_DROP_FILES="Drag and drop files here or"
- COM_CONVERTFORMS_UPLOAD_BROWSE="Browse"
To learn how to create a language override in Joomla, visit: https://docs.joomla.org/J3.x:Language_Overrides_in_Joomla
File Upload Security
We're sometimes asked about the security around the file upload feature. Bear in mind that files can only be uploaded to the server if there's a file upload field on an active form. If no active forms have a file upload field then no files can be uploaded to the server.
How Convert Forms protects you from attackers
Runs a MIME type check
Adds an extra layer of security by running a MIME type validation check to determine whether the uploaded file is in allowed file types.
Prevents unauthorized access
Convert Forms attempts to protect you against unauthorized requests called CSRF (Cross Site Request Forgery) attacks by adding a token into each File Upload request. This token is a randomized string that is used to authenticate that the request being made is coming from a valid form and a valid session. Read more details about this method, on the Joomla! official documentation page here.
Randomises uploaded file names
Once hackers have managed to upload an executable file to your server, they may attempt to execute it using a web browser or command line. One simple trick from preventing hackers running their file is to randomly rename it. Convert Forms protects you by adding a random prefix to the file uploaded.
Disables upload directory file browsing
If there is no default page or homepage under a website directory or folder, you may find it display all files under the directory when browsing it from web browsers. Convert Forms uses another trick to disable directory browsing by placing an empty index.html file into every upload directory.
Prevents PHP execution inside the upload directory
Although PHP files are not allowed to be uploaded by default, Convert Forms needs to ensure also that PHP files are disabled and not executed inside the upload directory folder structure. It makes that happen by generating and placing an .htaccess file into each upload directory.
Makes use of the Joomla!'s index.php entry point file to handle uploads
All file uploads pass through the Joomla! application ensuring bad files and code upload attacks are blocked. This also makes Convert Forms compatible with security-based Joomla! extensions such as Akeeba Admin Tools which adds an extra layer of security to file uploads.
Best practices to increase File Upload security
Reduce max file upload size
Preventing users from uploading large files will reduce the risk of your file upload system being used for a DoS attack. Make sure you've properly configured the File Size Limit option found under the File Upload options.
Restrict file types
When a file upload field is added to a form make sure you configure the Allowed File Types option to be as restrictive as possible. There are certain extensions that Convert Forms will always block to protect from attacks but it's good practice to limit the extensions to the file extensions you expect to receive.
Use a different Upload Folder for each form
You may wish to increase the security of your uploaded files by changing the place they're stored to a different place for each form. You can do this by configuring the Upload Folder option.
Troubleshooting
I get "Unsupported File" error when I try to upload any file
First make sure the type of the file you're trying to upload is set in the Allowed File Types option in your file upload field settings. Next, verify the Fileinfo PHP extension is installed and enabled on your server. This is required to guess the mime type of the file.
File uploads are not working after upgrading to Joomla 5
This issue can be solved by using the official .htaccess file that comes with Joomla 5.
- How to add a File Upload field
- Where are uploaded files stored?
- How to allow multiple file uploads?
- What is the maximum file size allowed for uploads?
- How to resize images?
- How to restrict certain file types?
- How to auto-delete old uploaded files?
- How to include uploaded file on email?
- How to upload to Dropbox, Google Drive or Amazon S3
- How to Rename Uploaded Files Using PHP
- Translate the File Upload Field into your language
- File Upload Security
- Troubleshooting








 Rated:
Rated: 